Как сделать спиннер своими руками игрушка антистресс видео
Спиннер — новомодный тренажер для разработки пальцев рук, снятия стресса с подшипником в центре. Для приведения в рабочее состояние нужно взять его за внутреннюю часть и раскрутить внешнюю. Спиннер будет крутиться вокруг оси некоторое время.
Спиннер — забава для всех:для солидных мужчин в дорогих костюмах, и для непоседливых детей, в структуре не предусмотрено мелких частей, а сама игрушка не имеет острых углов.
Устройство обладает красивым эстетичным видом, различными расцветками. Компактность позволяет всюду брать его с собой.
Спиннер покупают в целях личного пользования, в качестве необычного подарка для всех возрастных категорий лиц разного статуса: предмет доставит радость и удовольствие всем.
По утверждению специалистов, предмет помогает сосредоточиться людям с аутизмом, синдромом дефицита внимания. Гиперактивным детям, которые не знают куда себя деть, он помогает успокоиться. Некоторые находят успокоение в звуке вибрации работающего устройства.
Некоторые находят успокоение в звуке вибрации работающего устройства.
В статье вы узнаете подробности о вещице, историю создания, инструкцию по эксплуатации. Также научитесь делать спиннер своими руками.
Виды
Спиннеры бывают разнообразных форм, размеров, цены варьируется от доллара до сотен долларов. Игрушка делается из разных материалов: металла, дерева, пластика. Когда используют комбинированный материал.
Спиннеры бывают с тремя, двумя лепесточками, гладкие и шероховатые.
Пластиковые больше по размерности и легче по весу по отношению к металлическим.
Керамический подшипник способствует длительному вращению предмета.
История возникновения
Фиджет спиннер изобрела американский инженер-химик Кэтрин Хеттингер. По ее словам, идея создания антистресса пришла к ней в Израиле. Наблюдая картину, как дети бросались в полицейских камнями, она захотела сделать игрушку, которая заняла бы мысли и руки мальчишек, освобождая их умы от шалостей.
По другим данным, ученая изобрела занятие для своей дочки, с которой не могла проводить много времени из-за недомогания.
В 90-х годах женщина предложила свою выдумку производителям, но патент никто не взял. В настоящее время устройство не похоже на ранее изобретенное.
В 2014 году бизнесмен Скотт МакКоскери создал похожее изделие для снятия напряжения. Это представляло железное крутящееся устройство. Изобретение понравилось всем его знакомым, с в 2016 году МакКоскери оформил патент на себя.
На российском рынке товар появился в 2016 году.
Для чего нужен спиннер?
Назначение спиннера — тренировка рук, развитие моторики детей. Аппарат снимает стресс, помогает справиться с волнением, сконцентрироваться, успокаивает.
Часто тренажером разрабатывают пальцы рук и кисти после перенесенных травм.
Достойным преимуществом фингер спиннера является то, что он способствует избавлению от курения. Монотонные крутящиеся движения успокаивают и отвлекают от мыслей о пагубных привычках.
Как работает устройство
Для работы гаджета не нужны батарейки или аккумуляторы. В центральной части есть подшипник. Стоит только щелкнуть пальцами и агрегат заработает. За середину нужно держаться большим и средним пальцем. Приводить машину в действие надо указательным пальцем.
Как крутить спиннер видео
Подшипники отличаются качеством. Чем выше рейтинг, тем дольше происходит вращение. Для крутящегося элемента достаточно центрального подшипника, остальные слжат декоративным элементом и утяжелением для улучшения баланса.
Как долго вращается
Как долго работает спиннер? Время вращения — важное качество и один из главных показателей черт хорошего аппарата. Ценители качественных игрушек используют только дорогие подшипники, рассчитанный баланс и правильные материалы для длительной вращаемости спиннера.
Это может показаться несущественным, но поверьте, как только вы раскрутите свой первый спиннер, вы будете удивлены тому, как быстро вы захотите, чтобы спиннер крутился быстрее и дольше.
Цена спиннера начинается от доллара. Недорогие безделушки вращаются пару минут. Длительность вращаемости серьезных агрегатов ( с использованием стали, меди, латуни) достигает десятки минут.
Чем больше вес изделия, быстрее работает подшипник и вращается устройство, тем громче звук и вибрация. Вибрируют меньше керамические и комбинированные подшипники.
Как долго служит
На вопрос как долго служит спиннер нет однозначного ответа. Критерии долгой службы зависят от использованных материалов, аккуратности эксплуатации, отсутствия механических повреждений. Металлические подшипники продлят жизнь устройства на много лет.
Те, кто скептически настроен к эти игрушкам просто не пробовали их покрутить. Стоит только найти «свой» аппарат, расставаться с ним не захочется, занятие затягивает.
Спиннер своими руками в домашних условиях
Сделать устройство собственными руками не так сложно, следуйте нашим советам, просмотрите видео, добавьте сноровку и вскоре будете вращать изделие.
Из бумаги без подшипника
Спиннер своими руками без подшипника можно изготовить из бумаги и подручных материалов.
Мастер-класс канала Plastilin.
Как сделать спиннер из бумаги? Сперва нарисуйте чертеж: возьмите круглый предмет с подходящим диаметром (в примере — крышка от бутылки), нарисуйте эскиз как на фото.
Затем надо сгладить углы между кругами.
Вырежьте фигуру по границам.
Приложите к картону, обведите и вырежьте вторую идентичную часть.
Нужно вырезать 4 кружка меньшим диаметром.
Монетки послужат утяжелителем. На три части наклейте по тяжести,
Приклейте поверх вторую половину с помощью клея.
Проделайте отверстие в центре маникюрными ножницами.
Вот такие должны получиться заготовки.
Задекорируйте вашу игрушку, покрасьте краской в любимые цвета.
Часть от трубочки для сока отрежьте и вставьте в один из кружочков.
Зафиксируйте клеем, дайте просохнуть.
Собираем наш агрегат.
Сверху приклеивается кружок без отверстия.
Спиннер своими руками из бумаги готов.
Как сделать спиннер из подручных материалов видео
Спиннер из дерева своими руками
Если у вас золотые руки и они умеют экспуатировать лобзик, сверло, вы легко сделаете изделие из дерева. Оно получится гладким, добротным, его будет приятно держать в руках. Ниже представлен мастер-класс канала ZarkReed.
Подшипник для спиннера
Какой подшипник взять для спиннера? Ответ: любые. Извлечь из сломанного скейтборда, самоката. Если сломался вентилятор, кулер компьютера — вытаите оттуда. Если нечего разобрать, закажите через интернет или приобретите в магазине.
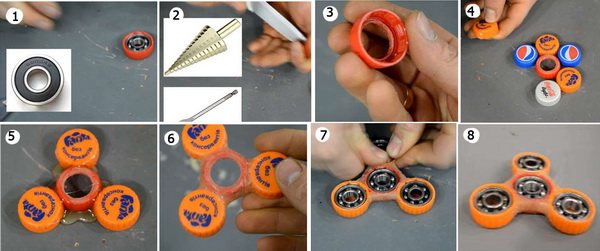
Этапы
Новичкам лучше начать с тонкого древесного материала, например, ДПС. Порядок изготовления:
- Начертить чертеж.

- Вырезать из бумаги эскиз, приложить к деревянной поверхности, обвести.
- Вырезать, отшлифовать детали наждачкой.
- Отверстие посередине просвелить — получится аккуратнее.
- Важный момент: толщина и диаметр отверстия в дереве и подшипника должна совпадать.
- Монеты проклеиваются клеем.
- Основа закрашивается акриловыми красками.
- Вдевается и приклеивается центральная часть, монеты.
Игрушка спиннер готова.
Спиннер из дерева своими руками видео
Светящийся спиннер своими руками
Spinner можно сделать и светящимся с помощью светодиодной ленты и аккумулятора. Запаситесь нужными ингредиентами, посмотрите видео и изготовьте красоту своими руками.
Если вы сделаете эту вещицу в подарок и подарите дорогому человеку, он оценит его по достоинству! Это очень популярное и модное направление, равнодушных нужно будет поискать.
Текст подготовила: Вероника
7 + 1 способ анимировать спиннер / Хабр
Меня зовут Евгений Подивилов, я фронтенд-разработчик в команде «Лайфстайл». Я разрабатываю раздел «Развлечения». В этом разделе можно купить билеты на мероприятия или забронировать столик в ресторане.
Многие недолюбливают бесконечные индикаторы загрузки, потому что по ним не видно реального прогресса выполнения задачи. Мне кажется, вывести какой-то спиннер пользователю и уведомить, что работа идет и результат ожидается, намного лучше, чем ничего.
Иногда спиннер вместо того, чтобы успокоить пользователя, тормозит и забирает больше ресурсов, чем сама задача. Про один такой индикатор я и расскажу.
С чего мы начинали
Однажды при открытии нескольких SPA-приложений разом топовый Макбук завыл. Мы провели расследование и выяснили, что причиной стал обычный спиннер:
Мы провели расследование и выяснили, что причиной стал обычный спиннер:
Оказалось, что на него тратилось почти 10% ресурсов CPU! Мне стало интересно разобраться и все оптимизировать, и я погрузился в код.
Все замеры производились на конфигурации: Google Chrome версии 95.0.4638.54; macOS Big Sur 11.6; MacBook Pro 15 Mid 2015, Intel Core i7 2.2Ghz, 16Gb DDR3.
Решение первое: React
Я начал с решения на React. Каждый цикл анимации вычислял значения, устанавливал их в стейт компонента, а затем использовал в render-функции. Каждые 16 мс запускались те механизмы React, за которые разработчики его так «любят». Не самое хорошее решение.
React выполняет много работы, это видно на графике одного цикла анимации во вкладке Performance. Но каждое следующее состояние анимации отличается от предыдущего, поэтому все механизмы React по предотвращению лишних ре-рендеров бессмысленны. Нужно каждый раз отрисовывать новое состояние.
Цикл анимации на ReactКроме проблем с лишней работой бывают проблемы с потреблением памяти. График показывает сначала рост, а затем обрыв — освобождение неиспользуемой памяти. И такое происходит часто.
График показывает сначала рост, а затем обрыв — освобождение неиспользуемой памяти. И такое происходит часто.
Я подумал, что где-то подтекает память, потом присмотрелся к графику и увидел, что потребление памяти всегда находится в каком-то константном диапазоне и на протяжении работы приложения не выходит за его рамки. В коде мы обнаружим такую конструкцию:
Массив colorTable хранит 10 константных значений. Его инициализация находится внутри функции анимации, поэтому мы создаем этот массив в каждом цикле, каждые 16 мс. Каждую секунду мы создаем десятки новых массивов, и это не очень хорошо.
JS — язык с автоматическим управлением памятью. Это значит, что разработчикам не надо задумываться над выделением памяти при создании чего-либо. Память выделяется автоматически, когда появляется массив, и освобождается автоматически, когда мы больше не используем его.
За процесс определения неиспользуемой памяти и ее освобождение отвечает Garbage Collector. Процесс определения неиспользуемой памяти трудозатратный для компьютера, и, чтобы минимизировать влияние на работу страницы, браузеры периодически запускают GC. Когда очень быстро создаются массивы, достигается некий предел, после которого браузер запускает GC и высвобождает всю неиспользуемую память. Потом все повторяется.
Процесс определения неиспользуемой памяти трудозатратный для компьютера, и, чтобы минимизировать влияние на работу страницы, браузеры периодически запускают GC. Когда очень быстро создаются массивы, достигается некий предел, после которого браузер запускает GC и высвобождает всю неиспользуемую память. Потом все повторяется.
Подробнее про GC на примере Chrome можно прочитать на v8.dev.
Решение второе: SVG + JS
Сначала избавимся от React, чтобы избежать лишней работы и упростить график производительности.
Теперь на вкладке Performance цикл анимации выглядит проще, но не значительно лучше: self time задачи уменьшилось с 1,55 до 0,17 мс, но общее время снизилось только до 4,69 мс против 5,69 мс в версии с React.
Цикл анимации на SVG + JSПроблемы с памятью уменьшились, но не исчезли. Если воспользоваться вкладкой Memory и сравнить heap snapshot до и после принудительного вызова GC, можно локализовать проблему памяти в недрах функции lerpColor, а точнее — в конкатенации строк во время формирования цвета.
Как и в предыдущем примере, значительную часть цикла анимации занимают задачи пересчета стилей и ре-лайаута. Наша анимация работает в рамках пайплайна отрисовки в браузерах.
С помощью JS меняем стили элемента path, что вызывает этап style. За ним вызывается layout, дальше paint и composite. Можно оптимизировать этот пайплайн и пропустить некоторые шаги, если использовать свойства, подходящие для анимаций. Например, пропустить этапы layout и paint, если анимация основана только на свойстве transform.
Сделать такую анимацию только на transform, кажется, не получится? «Чтобы сделать анимацию быстрой, нужно все писать на Canvas!» — подумал я.
Решение третье: Canvas
Перепишем все на Canvas. У него нет элементов и стилей. Меняя что-то, мы отрисовываем это на холсте без лишних этапов. Немного низкоуровнево, но мы же хотим лучшей производительности!
Выглядит неплохо, но замеры по-прежнему выдают не фантастические результаты. Рекалькуляции и ре-лайаута теперь нет, но много времени мы на этом не выиграли.
Недостаток решения, как и предыдущих, — оно выполняется в главном потоке. JS — однопоточный язык, и когда в главном потоке выполняется задача, до ее окончания мы перейдем к другим задачам. Если пришла тяжелая и блокирующая задача, то обновление состояния индикатора просто не выполнится и пользователь может заметить подтормаживание анимации, а то и полную остановку.
Есть возможность распараллелить выполнение задач через web workers. Но в них нет доступа к DOM, а значит, мы не сможем менять состояния элементов. И я решил избавиться от JS.
Решение четвертое: SVG + CSS
Я вернулся к SVG, но переписал все на чистом CSS и попытался сделать анимацию менее зависимой от основного потока. Результат кажется более простым для понимания: вместо сложных вычислений сдвига и цвета мы задаем лишь опорные точки, а все расчеты по интерполяции значений между этими точками берет на себя браузер. Разработчики браузеров наверняка сделали эти вещи оптимальнее, чем мы со своими велосипедами.
Результаты улучшились, но проблема с фризами анимации осталась. Не все свойства CSS анимируются в отдельном потоке. В CSS можно анимировать с высокой производительностью только два свойства — transform и opacity. Зато с памятью теперь проблем нет.
Цикл анимации на SVG + CSSПотребление памяти на SVG + CSSРешение пятое: SVG
Я отказался от JS, получится ли отказаться и от CSS?
SMIL — это Synchronized Multimedia Integration Language, такой HTML для анимаций. Можно запрограммировать анимации в виде разметки с помощью набора тегов и атрибутов. Можно изменить код так, что вся анимация будет только в SVG-файле.
Без JS. Без CSS. Работает практически везде, кроме IE. Такую анимацию можно подключить с помощью тега <img> или свойства background-image. Но блокировка основного треда по-прежнему блокирует нашу анимацию.
Решение шестое: Video
Видео кажется отличной идеей и имеет ряд преимуществ:
расчеты всех этапов анимации выполняются заранее и «зашиваются» в видео,
поддерживается всеми браузерами,
существуют аппаратные оптимизации для некоторых видео кодеков.

Все, что нам нужно — записать небольшой ролик и циклически воспроизводить его.
<video autoplay loop muted playsinline> <source src="spinner.mov" type='video/mp4; codecs="hvc1"' /> <source src="spinner.webm" type="video/webm" /> </video>
Но есть и несколько минусов:
нужен прозрачный фон. Даже если не надо поддерживать IE 11, все равно нужно минимум два варианта видео: с кодеком VP9 — для Chrome и HEVC — для Safari;
менять размеры видео без потери в качестве не получится. Значит, нужно несколько видеофайлов под каждый размер спиннера;
перезапуск видео выполняется в основном потоке, хотя само видео выполняется в отдельном. Спиннер будет крутиться, пока не проиграет один цикл анимации.
Решение седьмое: CSS
Но если подумать, что такое видео? Набор кадров, которые очень быстро переключаются. Что, если использовать именно это качество в CSS?
Звучит как бред, но раз я решил пробовать все варианты, то почему бы и нет. С помощью
С помощью черной магии ffmpeg разложил видео покадрово, а с image magic собрал атлас из полученных кадров. Главное, чтобы фон был прозрачным. С помощью простых и быстрых CSS-трансформаций я менял кадры:
Сработало! Даже при условии, что основной поток занят JS. Да, по-прежнему есть проблемы с ресайзом, но их можно решить с помощью нескольких атласов. Мы даже можем подгружать атлас на сайт с использованием lazy-атрибута. <sarcasm>Кажется, я нашел идеальное решение.</sarcasm>
Выводы
Кроме разных способов анимации я хотел показать, что в большинстве случаев нам достаточно простых, но быстрых решений. Даже создатели популярной библиотеки компонентов material-ui пошли по пути сокращения потребления ресурсов и в пользу UX.
Надеюсь, смогу помочь кому-то убедить коллег, дизайнеров или бизнес потратить ресурсы на что-то более важное, чем вычурные индикаторы загрузки.
Решения рабочие, но использовать их в продакшене крайне сомнительно. Для обычного спиннера слишком много затрат. В итоге нам удалось убедить дизайнеров и бизнес, что будет лучше заменить наш вычурный индикатор на что-то попроще. Например, такое:
В итоге нам удалось убедить дизайнеров и бизнес, что будет лучше заменить наш вычурный индикатор на что-то попроще. Например, такое:
Результаты профилирования решений
Решение первое: React
Решение второе: SVG + JS
Решение третье: Canvas
Решение четвертое: SVG + CSS
Решение пятое: SVG
Как заставить Fidget Spinner вращаться дольше: советы и рекомендации
Игры
Бьямеджем7
Спиннеры Fidget покорили мир, и не зря. Они являются отличным инструментом для снятия стресса, который может помочь повысить внимание и концентрацию. Однако не все спиннеры созданы одинаковыми, и некоторые из них могут вращаться не так долго, как другие. Если вам интересно, как заставить Fidget Spinner вращаться дольше, вы находитесь в правильном месте. В этой статье мы поделимся некоторыми советами и приемами, которые помогут вам увеличить время отжима.
Как работают спиннеры?
Прежде чем мы углубимся в советы и рекомендации, давайте сначала разберемся, как работают спиннеры. Спиннер — это маленькая игрушка с шарикоподшипником в центре и тремя или более лопастями, которые вращаются вокруг него. Когда вы щелкаете спиннером, шариковый подшипник позволяет лезвиям свободно вращаться. Чем дольше вращаются лопасти, тем дольше будет вращаться спиннер.
Советы и подсказки, как увеличить вращение Fidget Spinner
Теперь, когда мы поняли, как работают Fidget Spinner, давайте рассмотрим несколько советов и подсказок, как заставить Fidget Spinner вращаться дольше.
Очистите спиннер Fidget Spinner
Со временем грязь и мусор могут накапливаться в шарикоподшипнике, что может замедлить время вращения. Чтобы почистить спиннер, возьмите зубную щетку и осторожно почистите шарикоподшипник. После того, как вы очистите подшипник, нанесите каплю смазки, чтобы он вращался более плавно.
Взлом вашего спиннера
Когда вы впервые получаете спиннер, он может вращаться не так долго, как должен. Это связано с тем, что подшипник еще не обкатан. Чтобы обкатать спиннер, крутите его как можно быстрее и сильнее в течение нескольких минут. Повторите этот процесс несколько раз, и вы заметите, что ваш спиннер вращается дольше.
Это связано с тем, что подшипник еще не обкатан. Чтобы обкатать спиннер, крутите его как можно быстрее и сильнее в течение нескольких минут. Повторите этот процесс несколько раз, и вы заметите, что ваш спиннер вращается дольше.
Используйте высококачественный спиннер
Не все спиннеры созданы одинаковыми. Если вы хотите увеличить время вращения, инвестируйте в высококачественный спиннер. Ищите модель с высококачественным шарикоподшипником и металлическими лезвиями.
Правильно держите спиннер
То, как вы держите спиннер, может повлиять на время вращения. Держите спиннер между большим и указательным пальцами и слегка надавите. Не нажимайте слишком сильно, так как это может замедлить время отжима.
Выберите правильную поверхность
Поверхность, на которой вы используете спиннер, также может влиять на время вращения. Гладкая поверхность позволит спиннеру вращаться дольше, чем шероховатая или неровная поверхность. Если у вас возникли проблемы с поиском гладкой поверхности, попробуйте подложить под спиннер лист бумаги или картона.
Практикуйте технику броска
То, как вы щелкаете спиннером, также может влиять на время вращения. Для увеличения времени вращения вращайте спиннер быстрым и сильным движением. Практикуйте технику рывков, пока не найдете нужное усилие, необходимое для достижения максимального времени вращения.
Заключение
Спиннеры Fidget — это забавный и эффективный инструмент для снятия стресса и концентрации внимания. Следуя советам и рекомендациям, упомянутым выше, вы можете заставить Fidget Spinner вращаться дольше и наслаждаться преимуществами в течение более длительного периода времени. Не забывайте содержать свой спиннер в чистоте, инвестируйте в высококачественный спиннер, правильно держите его и отрабатывайте технику бросков. Приложив немного усилий, вы можете добиться более длительного времени вращения и максимизировать преимущества своего спиннера.
В целом, чтобы ваш спиннер вращался дольше, нужно уделять внимание деталям. Обращая внимание на поверхность, технику и качество спиннера, вы можете улучшить время вращения и получить более приятный опыт. Не забывайте практиковаться и экспериментировать с различными техниками, пока не найдете то, что лучше всего подходит для вас. С помощью этих советов и приемов вы быстро станете профессионалом в области спиннинга!
Не забывайте практиковаться и экспериментировать с различными техниками, пока не найдете то, что лучше всего подходит для вас. С помощью этих советов и приемов вы быстро станете профессионалом в области спиннинга!
Часто задаваемые вопросы
Можно ли увеличить вращение Fidget Spinner, добавив вес?
Нет, добавление веса к вашему спиннеру может фактически замедлить время вращения. Придерживайтесь использования высококачественной блесны с хорошим подшипником.
На какой поверхности лучше всего использовать спиннер?
Гладкая поверхность, например, стекло или гладкий деревянный стол, — лучшая поверхность для использования спиннера.
Похожие сообщения
Игры
Как пройти уровень 280 Candy Crush: советы, хитрости и стратегии
Byahmedjem7
Вы застряли на уровне 280 Beat Candy Crush и не можете понять, как…
Подробнее Как пройти Candy Crush Уровень 280: советы, хитрости и стратегииПродолжить
Наука о спиннерах
Если у вас нет детей, вы, вероятно, никогда не слышали о спиннере. Но для тех, кто это делает, вас, вероятно, тащили по торговому центру в поисках этого новейшего обязательного гаджета.
Но для тех, кто это делает, вас, вероятно, тащили по торговому центру в поисках этого новейшего обязательного гаджета.
Небольшое красочное устройство в форме пропеллера. Спиннер имеет три утяжеленных штыря из пластика и металла, которые центрируются вокруг шарикоподшипника.
Удовольствие от спиннера заключается в том, насколько быстро можно плавно и без усилий крутить зубцы между пальцами, издавая приятное жужжание.
Если и есть что-то положительное в этих новых игрушках, так это то, что они на самом деле являются прекрасным примером науки и техники в действии.
Под центральной опорой блесны находится подшипник, состоящий из больших и малых круглых колец с плоскими сторонами.
Между кольцами зажаты несколько шарикоподшипников, которые расположены в канавке через равные промежутки. Шариковые подшипники распределяют нагрузку и уменьшают трение, что позволяет спиннеру вращаться свободно и плавно. Первоначально одна и та же система подшипников использовалась для колес скейтбордов и роликовых коньков.
Секрет спиннера заключается в дополнительных грузах на концах зубцов, которые добавляют усилие к подшипнику, помогая спиннеру вращаться в течение более длительного периода времени, используя кинетическую энергию.
Хотя некоторые позиционируют их как полезные для людей с тревожностью, аутизмом или синдромом дефицита внимания и гиперактивности (СДВГ), научных доказательств в пользу спиннеров мало.
Несколько исследований, в которых изучалось, как ерзание может потенциально помочь улучшить концентрацию внимания у детей, были сосредоточены на молодых людях с диагнозом СДВГ.
В этих исследованиях учащиеся с СДВГ продемонстрировали некоторые улучшения в своей точности при оценке компьютерных задач, когда они ерзали по сравнению с теми, когда они не ерзали.
Однако в этих исследованиях изучалось естественное ерзание путем измерения таких движений, как постукивание ногой, а не использование портативного устройства для ерзания.
Исследование также показало, что дети того же возраста, у которых не был диагностирован СДВГ, не отличались поведением, когда они ерзали, по сравнению с тем, когда они сидели неподвижно, а это означает, что прядильщик вряд ли обеспечит какую-либо пользу для концентрации внимания для большинства детей.
Вращение пластиковой игрушки сильно отличается от постукивания ногами, поэтому следует отметить, что любой маркетинговый ход, использующий корреляцию между улучшенной концентрацией внимания и вертлюжками, не подкреплен твердыми научными данными.
Если оставить в стороне науку, то самые большие разногласия вокруг спиннеров сегодня связаны с тем, как справиться с таким количеством детей в школах.
То, что тихое жужжание одного крутящегося устройства, может превратиться в какофонический хор в классе, когда крутится много сразу и в школах начинают запрещать игрушки.
Когда к прерывистому шуму падающих спиннеров и шарикоподшипников, катящихся по полу, добавляется постоянное жужжание учеников, практикующих свои трюки с вращением под столом, прядильщики быстро становятся создателями отвлекающих факторов в классе.
Запрет вертушек в классах не остановит повальное увлечение, и цифровой мир уже придумал виртуальные решения, создав приложения для вертушек, которые обеспечивают не тактильные, но бесшумные версии игрушки.


