«Измерение площади фигур с помощью палетки»
Главная / Начальные классы / МатематикаСкачать59.69 КБ, 1473826.docx Автор: Татьяна Владимировна Кудрявцева, 19 Мар 2016
Урок математики в 4 классе с применением ЦОР.
Цель:
Похожие материалы
| Тип | Название материала | Автор | Опубликован |
|---|---|---|---|
| документ | «Измерение площади фигур с помощью палетки» | Татьяна Владимировна Кудрявцева | 19 Мар 2016 |
| разное | Урок математики в 4 классе. | Щербаль Светлана Александровна | 31 Мар 2015 |
| документ | Технологическая карта урока математики в 3 классе «а» по эвристическому обучению. (УМК «система развивающего обучения Л.В. Занкова») Тема урока: Измерение площади с помощью палетки | Богданова Инна Владимировна | 4 Ноя 2015 |
| документ | Технологическая карта урока «математика» ПНШ 3 класс «Измерение площади с помощью палетки. Поупражняемся в измерении площадей и повторим пройденное» | Попова Ирина Владимировна | 11 Апр 2016 |
| презентация | Измерение площади с помощью палетки | Земцова Оксана Владимировна | 30 Мар 2015 |
| презентация | Измерение площади с помощью палетки | Земцова Оксана Владимировна | 30 Мар 2015 |
| документ | Конспект урока по математике по теме «Измерение площади фигуры с помощью палетки» | Пономарёва Вера Васильевна | 30 Мар 2015 |
| разное | «Измерение площади фигуры с помощью палетки», технология проблемного обучения | Хисамутдинова Затия Аседулловна | 15 Окт 2015 |
| документ | Конспект интегрированного урока по геометрии с включением темы по профориентации «Профессия-столяр» по теме: «Площади фигур» | Моха Елена Анатольевна | 21 Мар 2015 |
| документ | План-конспект урока по математике. Определение площади с помощью палетки. 4 класс Определение площади с помощью палетки. 4 класс | Вероника Анатольевна Ткачева | 21 Фев 2016 |
| документ | «Рисуем в Paint с помощью геометрических фигур». | Черепова Ольга Николаевна | 21 Мар 2015 |
| документ | Урок по теме: «Вычисление площадей фигур с помощью интегралов» в 11 классе. | Суханова Нина Александровна | 15 Окт 2015 |
| документ | Урок математики в 4 классе по теме «Палетка. Измерение фигуры с помощью палетки» УМК «Школа России» | Микунова Алла Дмитриевна | 6 Дек 2015 |
| разное | Методическая разработка открытого занятия по предмету «Алгебра и начала анализа» с использованием ИКТ Тема: “Вычисление площадей плоских фигур с помощью определенного интеграла”, 11 класс | Старкова Ольга Павловна | 7 Апр 2015 |
| Урок по математике на тему: «Измерение площади фигур» 4 класс | Харрасова Зиля Мавлияровна | 10 Дек 2016 | |
| документ | Разработка урока по теме «Длина окружности. Площади фигур» Площади фигур» | Клочкова Нина Владимировна | 21 Мар 2015 |
| разное | Конспект урока: Урок-обобщение по теме «Площади фигур» Геометрия, 9 класс (по учебнику Погорелова А.В.) | Титович Кристина Дмитриевна | 6 Апр 2015 |
| презентация, документ | Урок — деловая игра по теме: «Площади плоских фигур» в 8 классе | Красникова Галина Дмитриевна | 23 Сен 2015 |
| документ | ТВОРЧЕСКИЙ ПРОЕКТ Организация деятельности учащихся, обеспечивающая формирование умения структурирования знания в процессе решения задач по теме «Площади фигур» в 8 классе. | Яшкина Галина Александровна | 21 Мар 2015 |
| документ | Урок математики 4кл по теме:»Измерение площади фигур» | Колотей Оксана Владимировна | 31 Мар 2015 |
| презентация | Вычисление площадей фигур с помощью определённого интеграла. | Курлович Елена Павловна | 21 Мар 2015 |
| разное | Вычисление площадей фигур с помощью интегралов | Пахомова Елена Анатольевна | 1 Апр 2015 |
| разное | Урок по теме «Вычисление площадей фигур с помощью определенного интеграла» | Горячева Наталья Васильевна | 1 Апр 2015 |
| презентация, документ | УМК ПНШ для проведения урока «матиматика» в 3 классе по теме: «Измерение площади многоугольника» | Попова Ирина Владимировна | 11 Апр 2016 |
| документ | ПЛОЩАДИ НАШЕГО ГОРОДА. Конспект игры-путешествия «Площади нашего города» в рамках проекта: «Мой город Санкт-Петербург» с детьми подготовительной к школе группы. Конспект игры-путешествия «Площади нашего города» в рамках проекта: «Мой город Санкт-Петербург» с детьми подготовительной к школе группы. | Янкова Людмила Валентиновна | 31 Мар 2015 |
| документ | «Путешествие с колобком в страну геометрических фигур» | Тихонова Ольга Николаевна. | 16 Окт 2015 |
| разное | таблица по теме:»Площади фигур» | Фёдорова Людмила Власовна | 21 Мар 2015 |
| презентация | площади различных фигур | Гагиева Анжелика Олеговна | 21 Мар 2015 |
| разное | Решение задач по теме «Площади фигур». | Сафенкова Елена Николаевна | 21 Мар 2015 |
| разное | Решение задач по теме «Площади фигур». | Сафенкова Елена Николаевна | 21 Мар 2015 |
| презентация | площади фигур | Кропанева Алина Никандровна | 21 Мар 2015 |
| документ | площади плоских фигур | 21 Мар 2015 | |
| презентация | ПЛОЩАДИ ФИГУР | Григоренко Анастасия Сергеевна | 21 Мар 2015 |
| документ | Площади фигур | Епифановская Юлия Александровна | 21 Мар 2015 |
| презентация, документ | Площади фигур. | Ромашкина Ирина Анатольевна | 21 Мар 2015 |
| разное | Площади геометрических фигур | Каримова Галия Исмагиловна | 5 Апр 2015 |
| разное | Тест по теме «Площади плоских фигур» | Матюхина Людмила Егоровна | 5 Апр 2015 |
| документ | Площади фигур. | Иванова Виктория Александровна | 29 Янв 2016 |
| документ | «Площадь геометрических фигур. Сравнение площадей фигур». Сравнение площадей фигур». | Панина Елена Михайловна | 23 Янв 2016 |
| документ | Знакомство с понятием «впереди» и « сзади». Закрепление геометрических фигур. Инсценировка сказки «Репка». | Костенко Надежда Андреевна | 15 Ноя 2015 |
Лаборатория знаний — Урок математики в 4 классе «Измерение площади фигуры с помощью палетки»
Тип урока: освоение новых знаний.
Цель урока: способствовать развитию умений находить площадь фигур различной формы с помощью палетки и формул нахождения площади прямоугольника, переводить одни единицы площади в другие, работать с геометрическими фигурами.
Планируемые результаты:
Предметные: научатся находить площадь фигур различной формы с помощью палетки, переводить одни единицы площади в другие.
Метапредметные: овладеют способностью понимать учебную задачу урока, отвечать на вопросы, обобщать собственные представления; слушают собеседника и ведут диалог, оценивают свои достижения на уроке; умеют вступать в речевое общение, пользоваться учебником.
Личностные: проявлять интерес к расширению знаний, к выполнению заданий, предложенных в учебнике или учителем.
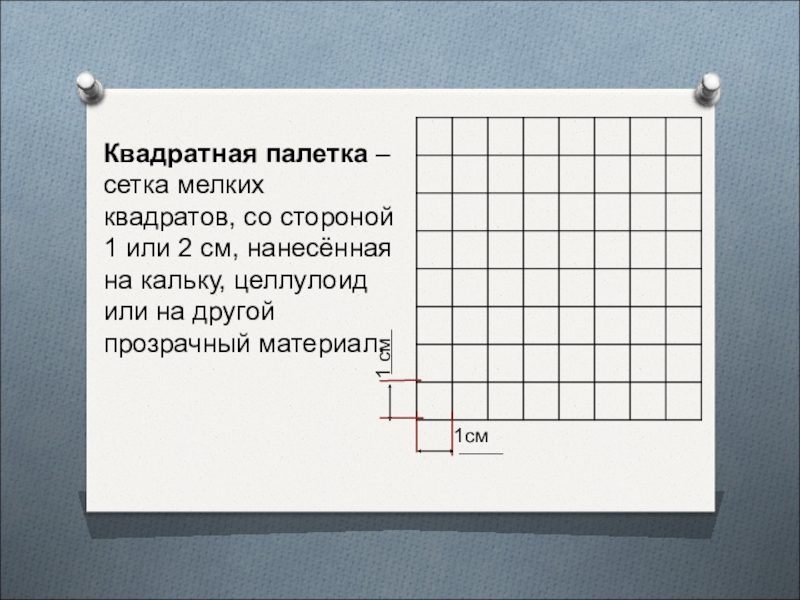
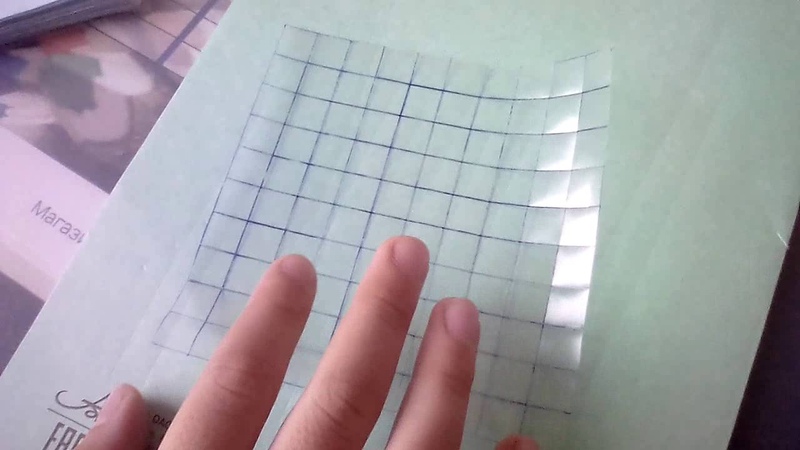
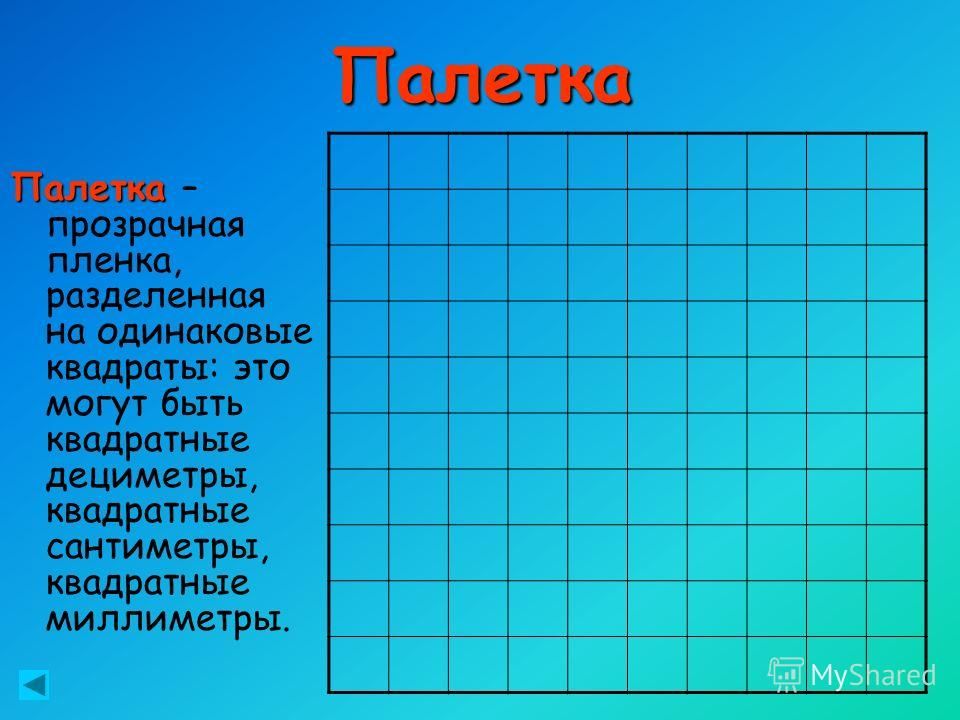
Основные понятия и термины: палетка.
Ресурсы урока: учебник Моро М. И. Математика. 4 класс, палетки, карточки с геометрическими фигурами, презентация.
ХОД УРОКА
Этапы урока | Формируемые умения | Деятельность учителя | Деятельность обучающихся |
I. Мотивация к учебной деятельности. | Умение мобилизовать волевую сферу для учебной деятельности. | Приветствует учащихся, проверяет готовность класса и оборудования, эмоционально настраивает на учебную деятельность. Прозвенел уже звонок, Слайд 3. | Слушают учителя. |
II. Актуализация знаний. | Владеют способами выполнения заданий творческого и поискового характера, логическими действиями, базовыми предметными понятиями. | 1. Выполните действия в задании “Цепочка”. Слайд 4. 2. Составьте четыре верных равенства, используя данные значения: 15 см 2, 800 дм 2, 30 000 см 2, 23м 2, 8 м 2, 3 м 2, 2300 дм 2, 1500 мм 2. Слайды 5-6. — Что вы располагали в порядке возрастания? — Какими знаниями вы уже владеете в рамках этой темы? | Выполняют задания.
Отвечают на вопросы. |
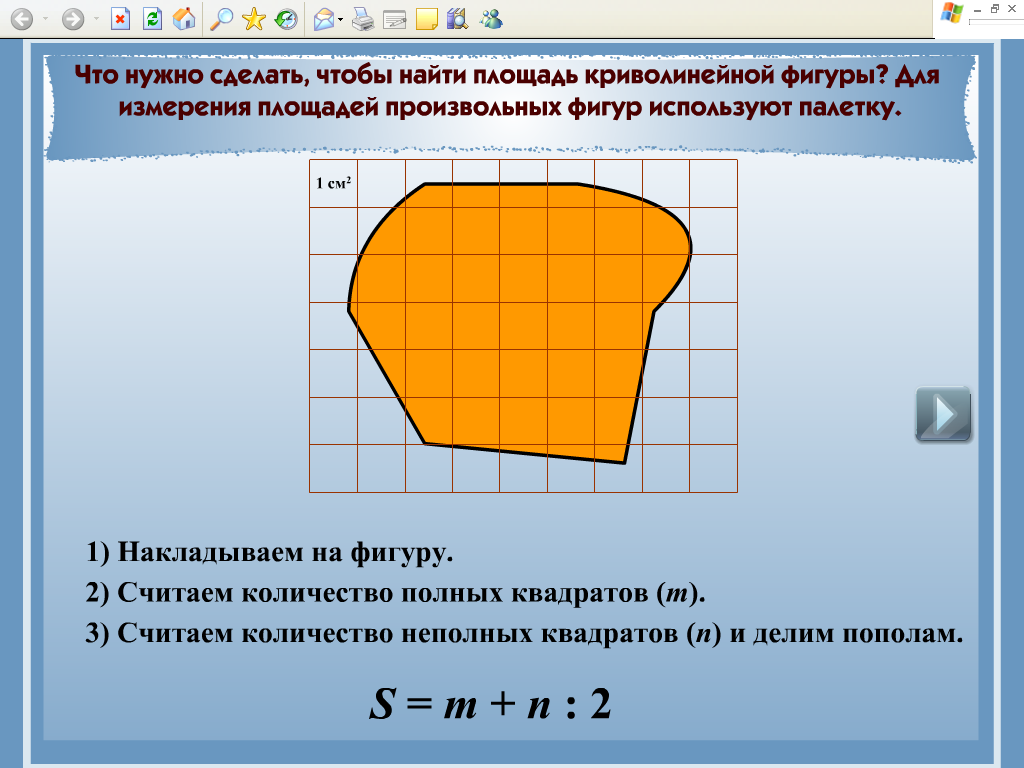
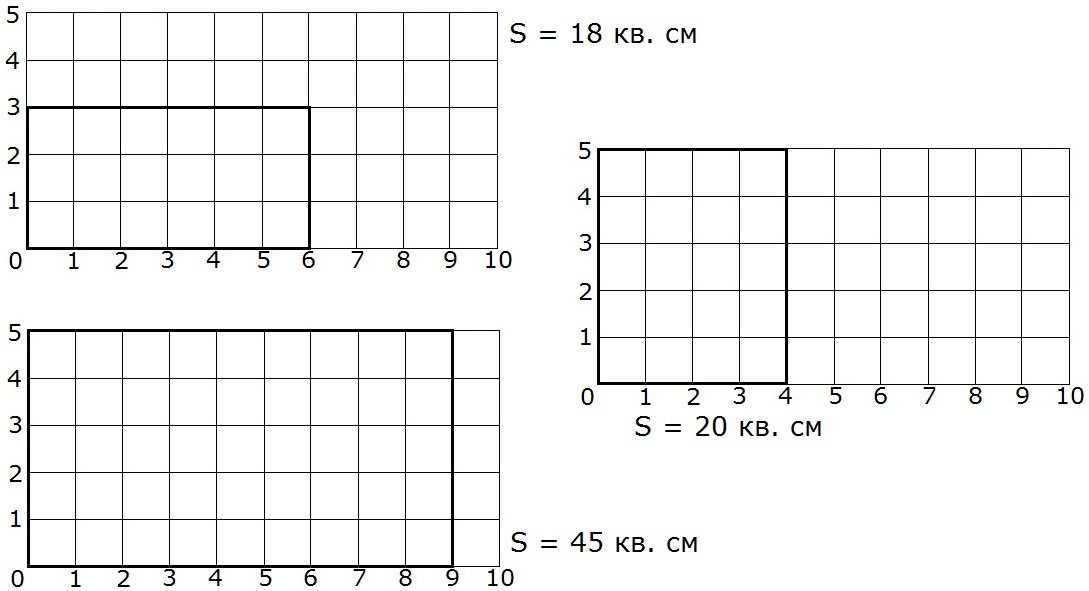
III. Фиксирование затруднений в пробном учебном действии. | Принимать и сохранять учебную задачу, участвовать в обсуждении учебных проблем; точно выражать свои мысли; ориентироваться в своей системе знаний – отличают новое от уже известного. | 1. Вычислите площадь фигур. Слайд 7-9. 2. Почему не смогли найти площадь последней фигуры? | Выполняют задания.
Отвечают на вопросы. |
IV. Выявление причины затруднения. | Принимать и сохранять учебную задачу, участвовать в обсуждении учебных проблем; точно выражать свои мысли. | — Какая проблема? — Определим тему урока — Какова цель нашего урока? Слайд 10. | -Не знаем, как найди площадь фигуры неопределённой формы. -Нахождение площади фигур неопределённой формы. -Узнать, как находить площадь фигур неопределённой формы. |
V. Построение проекта выхода из затруднения. | Принимать цель деятельности, работать по предложенному плану; сохранять учебную задачу; контролировать и оценивать свои действия и их результаты; производить коррекцию на основе содержательной оценки; анализировать объект, выделяя существенные признаки, делать умозаключения; работать с информационными источниками; договариваться в процессе решения задачи, точно выражать свои мысли, владеть диалогической речью. | — Как вы находили площадь прямоугольника, когда ещё не знали формулу его площади? — Как можно узнать площадь криволинейной фигуры с помощью мерки? | — Мы измеряли площадь прямоугольника с помощью мерки.
— Разбить на мерки. |
— Что будете делать, когда разобьёте фигуру на мерки, чтобы узнать площадь фигуры? | — Посчитаем количество мерок в фигуре. Работа в группах. Представители от групп записывают свои ответы на доске. Ответы оказываются разными. | ||
— Почему ответы оказались разными? | — Мы не считали нецелые мерки. | ||
— Что же делать с неполными мерками, ребята? Как их считать? — Да, в математике договорились считать всё количество неполных мерок и делить на 2. | — Складывать по две мерки. | ||
— Посчитайте ещё раз количество полных мерок. Неполных мерок. -Скольким квадратным меркам равна площадь фигуры? — Подумайте, удобно ли каждый раз размечать фигуру на мерки? | Работают в группах. Представители от групп называют ответы. Все сверяют со своими ответами. | ||
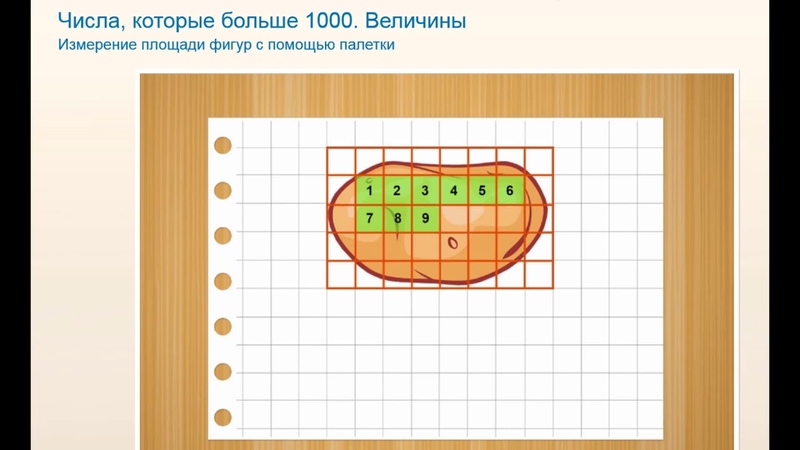
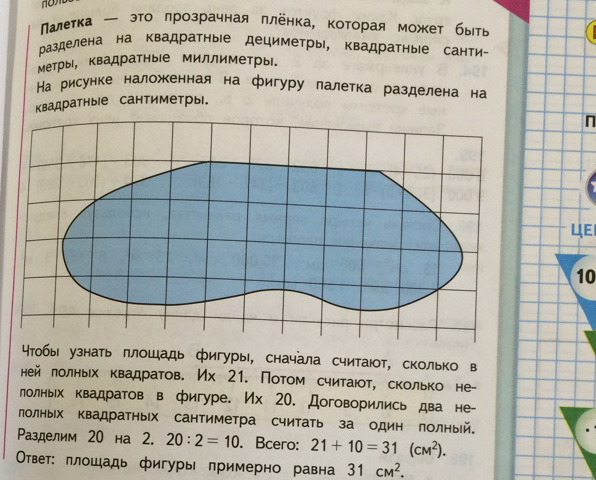
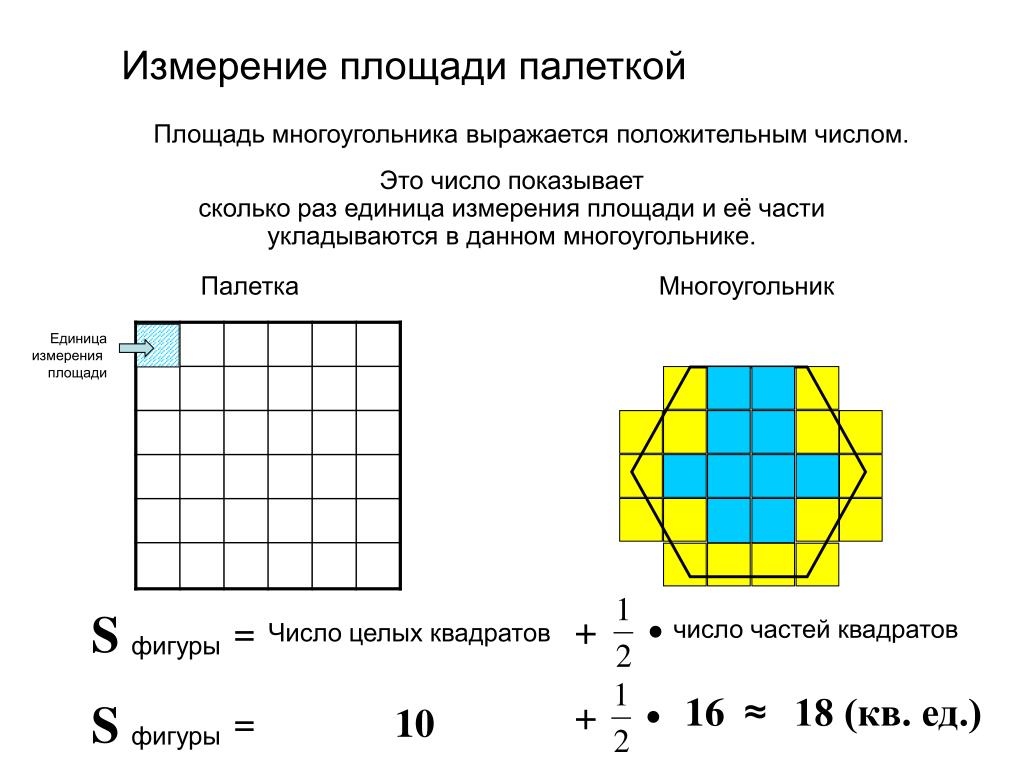
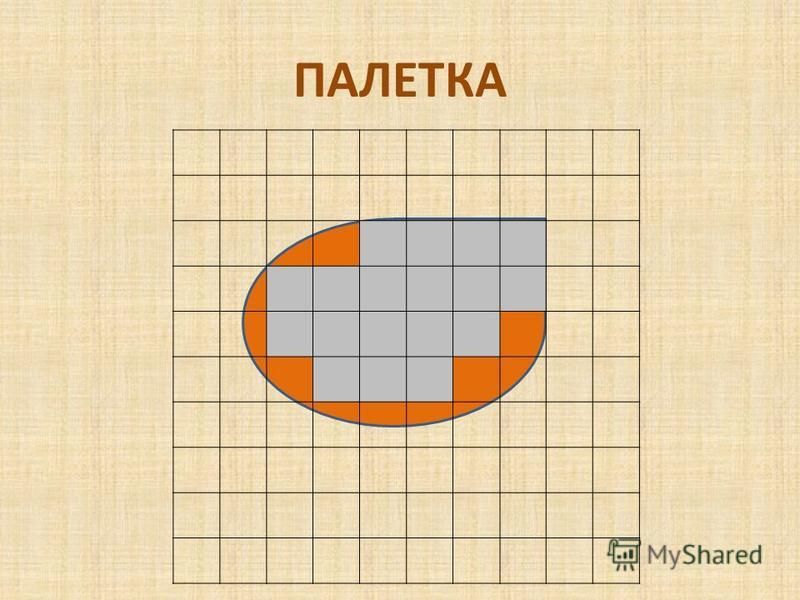
— Чтобы ускорить работу, люди придумали приспособление для определения площади фигур. (Учитель раздает детям прозрачные пленки, расчерченные на квадратные сантиметры, и карточки с фигурами.) — Откройте учебники на стр.43 и прочитайте, как оно называется. Слайд 11. — Проговорите алгоритм нахождения площади фигуры неопределённой формы с помощью палетки. Слайд 12. — Найдите с помощью палетки площадь фигуры. Слайд 13. | Палетка — прозрачная пленка, разделенная на одинаковые квадраты. — Накладываем палетку на фигуру. Считаем количество полных квадратов. Считаем количество неполных квадратов и делим пополам. Складываем результаты. Выполняют задание. | ||
VI. Физкультминутка. | Снять усталость и напряжение, выработать четкие координированные действия во взаимосвязи с речью. | Проговаривает слова физкультминутки. | Выполняют соответствующие движения. |
VII. Первичное закрепление с проговариванием во внешней речи. | Владеют способами выполнения заданий поискового характера, логическими действиями, базовыми предметными понятиями. Принимают и сохраняют учебную задачу. Проявляют готовность слушать друг друга. | — Найдите с помощью палетки площадь фигуры. Стр.43 № 191 (зелёная фигура) | Работа по учебнику (с комментированием) |
VIII.Самостоятельная работа с самопроверкой по эталону. | Владеют способами выполнения заданий поискового характера, логическими действиями, базовыми предметными понятиями. Принимают и сохраняют учебную задачу. | -Найдите самостоятельно с помощью палетки площадь фигуры. Стр.43 № 191 (красная фигура). Слайд 14. | Самостоятельная работа с самопроверкой. |
IX. Включение в систему знаний и повторения. | Владеют способами выполнения заданий поискового характера, логическими действиями, базовыми предметными понятиями. | Стр.44 №198 — Найдите площадь фигуры разными способами. | Выполняют задание. |
X. Рефлексия работы на уроке. Итоги урока. | Оценивать свои достижения; полно и точно выражать свои мысли, владеть монологической речью. | — Назовите алгоритм нахождения площади фигуры неопределенной формы. — Назовите инструмент, с помощью которого находят площадь фигуры неопределенной формы. — Нарисуйте лестницу успеха, оцените свои достижения на уроке. Слайд 15. | Отвечают на вопросы, оценивают свои достижения. |
Какая математика стоит за этими цветовыми сочетаниями?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 234 раза
Короче говоря, я хочу знать, какая теория лежит в основе цветовой палитры Helpscout. Я думаю, это как-то связано с material.io?
https://style.helpscout.com/visual-elements/
У меня всегда был свой собственный способ создания оттенков цветов бренда (который чертовски хорошо работает!), но я решил попробовать к чему-то более традиционному, что помогло бы команде дизайнеров (и разработчикам) легко создавать палитры для себя и расширять палитры.
Итак, я публикую сообщение, потому что не могу понять, что здесь за шаблон после того, как немного поигрался. Я чувствую, что упускаю что-то очень очевидное и немного нуб … или, может быть, просто слепой, работающий допоздна.
Я чувствую, что упускаю что-то очень очевидное и немного нуб … или, может быть, просто слепой, работающий допоздна.
Так что за математика стоит за этим? Заранее спасибо!
- цвет
- теория цвета
- образцы
- палитра
Я не математик, поэтому я не могу ответить на эту часть вашего вопроса, однако они не в сотне миль от простых пошаговых переходов, сделанных в Illustrator (или аналогичном векторном программном обеспечении) из трех основных цветов: — 1 светлый, 1 яркий насыщенный/средний тон и 1 более темный. Вы можете буквально сделать это с любыми тремя цветами.
Примеры
2Существует множество моделей для представления цветов с помощью чисел, наиболее широко известной является RGB, в которой цвет представлен значениями КРАСНОГО, ЗЕЛЕНОГО и СИНЕГО от 0 до 255
Существует также CMYK (голубой, пурпурный, желтый, черный), HSL (оттенок/насыщенность/яркость), HSB (оттенок/насыщенность/яркость)
Эти модели в целом очень полезны, но у них есть недостаток, заключающийся в том, что человеческое восприятие немного отличается от цифрового представления цветов, так что, вероятно, кто угодно созданные палитры внесли некоторые коррективы для визуального сходства между цветами.
Если я посмотрю на синий, я бы сказал, что математическая аппроксимация в модели HSL такая (оттенок остается прежним):
- 100 — 5% насыщенность 100% яркость
- 200 — насыщенность 15 %, яркость 100 %
- 300 — насыщенность 35 %, яркость 100 %
- 400 — насыщенность 65 %, яркость 100 %
- 500 — 95 % насыщенность 100 % яркость
- 600 — 100 % насыщенность 80 % яркость
- 700 — 100% насыщенность 65% яркость
Обычно цветовое сходство вычисляется с помощью специальных моделей цветового пространства, таких как CIELab: https://en.wikipedia.org/wiki/CIE_1931_color_space
, но здесь математика немного усложняется.
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Давайте займемся цветом и математикой. Понимание формул цвета… | by Donat Bali Papp
Понимание формул преобразования цвета
9 мин чтения·
20 сентября 2017 г.В Shazam мы представили совершенно новый, визуально более привлекательный способ размещения рекламы в приложении. Этот новый формат рекламы занимает весь экран с плавной анимацией. Опыт не только выглядит лучше, но и кажется менее отвлекающим и намного более увлекательным.
Я GIF, который не может обрабатывать более 256 цветов. Извините за мои градиенты. Дизайнеры склонны считать рекламу необходимым злом. Объявления – это внешний контент, которому нужно место на нашем идеальном до пикселя уникальном дизайне. Пользовательский интерфейс имеет цвета, реклама имеет цвета. Непросто применить десяток из них к нашим интерфейсам и заставить их работать вместе. Требуется процесс изучения теории цвета и игры с правилами, чтобы быть уверенным и контролировать то, что хорошо выглядит и работает на экране.
В этом случае реклама должна выделяться, не прерывая основной процесс. Чего мы хотим достичь здесь, так это инструмента для сторонних клиентов, который исключает определенные цвета из приемлемого сочетания. Инструмент, который работает с одним HEX-кодом в качестве входных данных и сообщает, соответствует ли конкретный цвет нашим определенным критериям. Мы хотели бы отфильтровать слишком светлые цвета, которые наносят ущерб удобству использования, и размытые цвета, которые делают работу с сайтом менее приятной. Для этого нам нужно будет выжать эти значения из одного HEX-кода.
Цвета — это то, как наш мозг с помощью наших глаз интерпретирует электромагнитное излучение с длиной волны в пределах видимого спектра. Ням. Видимый свет лежит между 400 и 700 нанометрами. Излучение с длиной волны более 750 нм называется инфракрасным, а излучение с длиной волны менее 350 нм — ультрафиолетовым.
Цветовой круг — это просто спектр, перекрученный так, что фиолетовый и красный концы соединяются. Это колесо особенно полезно для демонстрации того, как цвета соотносятся друг с другом и как вы можете создавать новые, смешивая два или более цветов.
Это колесо особенно полезно для демонстрации того, как цвета соотносятся друг с другом и как вы можете создавать новые, смешивая два или более цветов.
RGB относится к системе представления цветов, которые будут использоваться на дисплее компьютера. RGB представляет собой комбинацию красного, зеленого и синего цветов. Эти цвета можно комбинировать в различных пропорциях, чтобы получить любой цвет в видимом спектре.
Каждый уровень измеряется диапазоном десятичных чисел от 0 до 255 (256 уровней для каждого цвета). Например, если в цвете нет синего, он будет смесью красного и зеленого. Это означает, что мы можем сгенерировать 256 x 256 x 256 = 16 777 216 различных цветов с помощью этой модели.
Важно отметить, что разные устройства по-разному определяют или воспроизводят заданное значение RGB. Цветовой формат RGB представлен значениями красного, зеленого и синего, здесь нет ничего удивительного:
RGB = (54, 155, 229) | Примечание: 54 = красный, 155 = зеленый и 229 = синий
HEX — это широко известный и используемый формат для определения цветов в Интернете. Название происходит от фразы «шестнадцатеричный», которая используется людьми для сокращения двоичного кода до более понятной формы. Каждое из шестнадцатеричных чисел использует цифры и буквы для представления значений от 0 до 16. Числа используются в диапазоне 0–9.и буквы A, B, C, D, E, F для диапазона 10–16.
Название происходит от фразы «шестнадцатеричный», которая используется людьми для сокращения двоичного кода до более понятной формы. Каждое из шестнадцатеричных чисел использует цифры и буквы для представления значений от 0 до 16. Числа используются в диапазоне 0–9.и буквы A, B, C, D, E, F для диапазона 10–16.
Сам код представляет собой триплет HEX, представляющий 3 отдельных значения, определяющих уровни цветов компонентов. Эти 3 значения называются байтами и составляют шестизначное шестнадцатеричное число, используемое в HTML, CSS, SVG и других вычислительных приложениях.
Первая пара значений относится к красному, вторая к зеленому и третья к синему. Один байт представляет собой число в диапазоне от 0 до 255 в десятичном представлении. В шестнадцатеричном представлении шкала идет от самой низкой (00) до самой высокой (FF) интенсивности каждого цвета. HEX-коды начинаются со знака хэштега и следуют в указанном формате:
HEX = #A3D645 | Примечание: A3 = красный, D6 = зеленый и 45 = синий
Преобразование между RGB и HEX
Мы преобразуем код RGB в код HEX. На самом деле это означает, что нам нужно преобразовать десятичные числа из заданных значений RGB в шестнадцатеричные. Для этого разделим наши значения на 16.
На самом деле это означает, что нам нужно преобразовать десятичные числа из заданных значений RGB в шестнадцатеричные. Для этого разделим наши значения на 16.
R / 16 = X1 + Y1 G / 16 = X2 + Y2 B / 16 = X3 + 90 123 Y3
В приведенной выше формуле X называется частным, а Y — остатком. Эти два числа используются для представления пары значений HEX для каждого конкретного цвета: красного, зеленого и синего. HEX-код может быть рассчитан из этих значений как #X1Y1X2Y2X3Y3 , где X1Y1 — значения для красного, X2Y2 — для зеленого и X3Y3 — для синего. Давайте посмотрим на это со следующими значениями RGB: (54, 155, 229)
R = 54 / 16 = 3 + 6 G = 155 / 16 = 9 + 11 | Примечание: 11 = B в шестнадцатеричном формате B = 229 / 16 = 14 + 5 | Примечание: 14 = E в шестнадцатеричном формате
Вуаля, наш код (54, 155, 229) в RGB становится #369BE5 в HEX
Мы также можем сделать преобразование в обратном порядке. Если мы хотим преобразовать HEX-коды в RGB-коды, все, что нам нужно сделать, это умножить частные на 16 и добавить остаток.
Если мы хотим преобразовать HEX-коды в RGB-коды, все, что нам нужно сделать, это умножить частные на 16 и добавить остаток.
R = X1 x 16 + Y1 G = X2 x 16 + Y2 B = X3 x 16 + Y3
Мы уже знаем частные (X1, X2, X3) и остатки (Y1, Y2, Y3). Шестнадцатеричный код состоит из этих значений как #X1Y1X2Y2X3Y3 . Давайте попробуем обратно преобразовать наш HEX-код: #369BE5
R = 3 x 16 + 6 = 54 G = 9 x 16 + 1 1 = 155 | Примечание: 11 = B в шестнадцатеричном формате B = 14 x 16 + 5 = 229 | Примечание: 14 = E в шестнадцатеричном формате
Итак, наш код #369BE5 в HEX становится (54, 155, 229) в RGB
Как вы называете друзей, которые любят математику?
Alge-bros.
Продолжай улыбаться. Мы продолжаем наше путешествие в мир HSL.
HSL — это обычное цилиндрическое представление координат точек в цветовой модели RGB. HSL означает оттенок, насыщенность и яркость. Оттенок относится к семейству цветов конкретного цвета, на который мы смотрим. Он указывает фактический доминирующий цвет на цветовом круге RGB. Яркость относится к тому, сколько белого или черного смешано в цвете. Насыщенность показывает количество серого в том же цвете.
Преобразование между RGB и HSL
Яркость
Яркость (также называемая яркостью, яркостью или светимостью) означает интенсивность выходной энергии источника видимого света . Он в основном говорит о том, насколько светлым является цвет, и измеряется по следующей шкале: L = [0, 1]
Пришло время ввести максимальное и минимальное значения среди наших чисел RGB. Max(RGB) означает наивысшее значение, а Min(RGB) для наименьшего значения для красного, зеленого и синего цветов. Чтобы наши дальнейшие вычисления работали, нам нужно преобразовать значения RGB в диапазон 0–1. Это можно сделать, разделив их на 255. Возьмем, например, наши существующие значения RGB: (54, 155, 229)
Чтобы наши дальнейшие вычисления работали, нам нужно преобразовать значения RGB в диапазон 0–1. Это можно сделать, разделив их на 255. Возьмем, например, наши существующие значения RGB: (54, 155, 229)
R = 54 / 255 = 0,212 G = 15 5/255 = 0,608 B = 229 / 255 = 0,898
Яркость цвета RGB (54, 155, 229) можно рассчитать из значений Max(RGB) и Min(RGB) следующим образом:
L = (1 / 2) x (Max(RGB) + Min(RGB))
Из наших значений R, G и B числа, R кажется самым маленьким, а B самым большим. Теперь мы знаем значения Max(RGB) = B = 0,898 и Min(RGB) = R = 0,212 .
L = (1 / 2) x (0,898 + 0,212) = 0,555 ~ 56%
Оттенок
Большинство источников видимого света содержат энергию в диапазоне длин волн. Оттенок — это длина волны в спектре видимого света, при которой выходная энергия источника максимальна.0255 . It указывается его положением (в градусах) на цветовом круге RGB: H= [0°, 360°]
Оттенок — это длина волны в спектре видимого света, при которой выходная энергия источника максимальна.0255 . It указывается его положением (в градусах) на цветовом круге RGB: H= [0°, 360°]
Формула для оттенка зависит от того, как значения RGB соотносятся друг с другом. Другими словами, это зависит от того, какой из них представляет значения Max(RGB) и Min(RGB).
(А) Если R ≥ G ≥ B | H = 60° x [(G-B)/(R-B)] (B) Если G > R ≥ B | H = 60° x [2 - (R-B)/(G-B)] (C) Если G ≥ B > R | H = 60° x [2 + (B-R)/(G-R)] (D) Если B > G > R | H = 60° x [4 - (G-R)/(B-R)] (E) Если B > R ≥ G | H = 60° x [4 + (R-G)/(B-G)] (F) Если R ≥ B > G | H = 60° x [6 - (B-G)/(R-G)]
Оттенок цвета RGB (54, 155, 229) можно рассчитать по правильной формуле из приведенного выше пула. Не забудьте разделить на 255, прежде чем идти дальше.
R = 54 / 255 = 0,212 G = 155 / 255 = 0,608 B = 229/ 255 = 0,898
B > G > R кажется верным, наше соответствие (D).
H = 60° x [4 - (0,608-0,212)/(0,898-0,212)] = 205,4°
Насыщенность
Насыщенность есть выражение для относительная пропускная способность видимого вывода из источник света . По мере увеличения насыщенности цвета выглядят более чистыми. По мере уменьшения насыщенности цвета кажутся более размытыми. Измеряется по следующей шкале: S = [0, 1]
Формула для насыщенности использует значения Min(RGB), Max(RGB) и Luminosity.
(А) Если L < 1 | S = (Макс.(RGB) — Мин.(RGB)) / (1 — |2L - 1|) (B) Если L = 1 | S = 0
Мы рассчитали Светимость ранее, L = 0,555. Наша формула будет (A) , поскольку L = 0,555 < 1. Мы также знаем, что Max(RGB) = 0,898 и Min(RGB) = 0,212 . Наконец-то у нас есть все необходимое для насыщения. Хорошая вещь.
Наша формула будет (A) , поскольку L = 0,555 < 1. Мы также знаем, что Max(RGB) = 0,898 и Min(RGB) = 0,212 . Наконец-то у нас есть все необходимое для насыщения. Хорошая вещь.
S = (0,898 — 0,212) / (1 — |2 x 0,555 - 1|) = 0 ,770 ~ 77%Это вы прямо сейчас.
Теперь мы можем определить свои собственные правила для принятия цветов, полагаясь исключительно на HEX-код. Например, мы можем установить желаемый диапазон яркости или исключить определенные цвета из цветового круга с помощью оттенка. С помощью Насыщенности мы также можем влиять на то, насколько размытыми или красочными будут выглядеть наши экраны.
Д = 56% В = 205,4° S = 77%
Мы в Shazam решили принимать только цвета со значением яркости меньше определенного уровня (за исключением слишком светлых) и изменили это правило для определенного спектра на цветовом круге.