Определите возможность заимствования юридической психологией знаний гуманистической теории личности Э. Фромма
Работа пользователя АлександрКОНТРОЛЬНАЯ РАБОТА
по юридической психологии
Вариант 6
СОДЕРЖАНИЕ
Задание 1…………….. 3
Задание 2…………….. 10
Список литературы.. 15
Приложение 1……….16
Приложение 1……….17
Задание 1
Определите возможность заимствования юридической психологией знаний гуманистической теории личности Э. Фромма
Задание 2
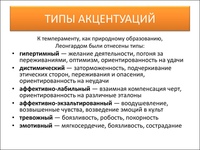
Используя типологию акцентуированных личностей, назовите типичный механизм психической защиты представителя каждого психотипа
На данный момент различают три классификации акцентуированных типов: К.
Рассмотрим типологию Личко[1]:
Истероидный или демонстративный тип, его основные особенности — эгоцентризм, крайнее себялюбие, ненасытная жажда внимания, потребность в почитании, в одобрении и признании…
[1] Личко А.Е. Психопатии и акцентуации характера у подростков. – СПб: Питер, 2019. – 304 с.
Список использованных источников
- Ахмедшин Р.Л. Юридическая психология. Курс лекций. – Томск: Эль континент, 2011. – 228 с.
- Васильев В.Л. Юридическая психология. – М.: Юстиция, 2016 – 608 с.
- Еникеев М.И. Юридическая психология. С основами общей и социальной психологии. – М.: Норма, Инфра-М, 2018. – 640 с.
- Леонгард К. Акцентуированные личности. – М.: Эксмо, 2001. – 448 с.
- Личко А.Е. Психопатии и акцентуации характера у подростков. – СПб: Питер, 2019. – 304 с.
- Современный психологический словарь.
 Словарь / Сост. и общ. Ред. Б.Г. Мещеряков, В.П. Зинченко. – М.: АСТ; СПб.: ПРАЙМ-ЕВРОЗНАК, 2009. – 811 с.
Словарь / Сост. и общ. Ред. Б.Г. Мещеряков, В.П. Зинченко. – М.: АСТ; СПб.: ПРАЙМ-ЕВРОЗНАК, 2009. – 811 с. - Сорокотягин И. Н., Сорокотягина Д. А. — ЮРИДИЧЕСКАЯ ПСИХОЛОГИЯ 4-е изд., пер. и доп. Учебник и практикум для бакалавриата и специалитета — М.:Издательство Юрайт — 2019 — 360с.
- Фромм Э. Анатомия человеческой деструктивности. Монография / Пер. Э.М. Телятникова. – М.: АСТ, 2017. – 736 с.
- Юридическая психология : учеб. пособие / Е.Ю. Николаева, М.Ю. Плетнев. — М.: РИОР : ИНФРА-М, 2018. — 94 с.
- Юридическая психология. С основами общей и социальной психологии: учебник для вузов / М.И. Еникеев. — 2-е изд., перераб. — М. : Юр. Норма : ИНФРА-М, 2018. — 640 с.
О связи мотивационной типологии серийных преступников с акцентуированными типами личности
%PDF-1.6
%
1 0 obj
>
endobj
4 0 obj
/Author
/Creator (PScript5.dll Version 5.2.2)
/Producer (Acrobat Distiller 10.1.0 \(Windows\))
/ModDate (D:20200227105631+07’00’)
/Title
>>
endobj
2 0 obj
>
stream
2020-02-27T10:56:31+07:002020-02-27T10:48:37+07:002020-02-27T10:56:31+07:00PScript5.

Compiler Press
Compiler PressCompiler Press
|
|
Как структурировать эффективную типографскую иерархию
Эффективная организация контента в дизайне, чтобы его было легко понять и использовать, является одной из самых важных задач дизайнера. А поскольку большая часть контента, с которым работают дизайнеры, основана на тексте, создание эффективной типографской иерархии — одна из самых важных вещей, которым может научиться дизайнер.
Хотя практика и эксперименты с созданием эффективной иерархии — лучший способ действительно овладеть навыком, есть ряд рекомендаций, которые дизайнеры должны усвоить в первую очередь, прежде чем приступать к самостоятельной работе. В конце концов, невозможно эффективно нарушать правила, не зная сначала, что они из себя представляют.
Что такое типографская иерархия?
Начинающие дизайнеры иногда недооценивают необходимость использования иерархии типографики. Но посмотрите на этот пример:
Одна и та же информация передается с обеих сторон, но слева невозможно сказать, что есть заголовок, подзаголовок и основной текст. Справа сразу видно, что существует иерархия предоставляемой информации.
Типографская иерархия показывает читателю, на какой информации следует сосредоточиться — что является наиболее важным, а что просто поддерживает основные моменты.
Есть множество вещей, которые составляют типографскую иерархию в Интернете. К ним относятся:
Размер. Размер — обычно первое, к чему обращаются новые дизайнеры, пытаясь создать типографскую иерархию. И не зря: читатели легко узнают его. Больше = важнее, меньше = менее важно. Но размер может стать костылем, когда есть так много других вариантов создания иерархии.
Размер — обычно первое, к чему обращаются новые дизайнеры, пытаясь создать типографскую иерархию. И не зря: читатели легко узнают его. Больше = важнее, меньше = менее важно. Но размер может стать костылем, когда есть так много других вариантов создания иерархии.
Вес. Сделать шрифт жирнее или тоньше — еще один легко узнаваемый способ создать иерархию, которую легко распознать даже не дизайнерам.
Цвет. Цвет часто упускают из виду как способ создания иерархии, но это отличный вариант. Даже использование более светлых и темных оттенков одного цвета может создать более четкую иерархию. Создание большего контраста между шрифтом и его фоном также может добавить типографской иерархии.
Контраст. Помимо контрастных цветов, контраст между разными размерами шрифта, начертанием и стилем также является ключом к созданию типографской иерархии. Разница всего в один или два пункта в размере шрифта не создаст достаточного контраста, чтобы сделать иерархию очевидной для большинства пользователей. Вместо этого дизайнеры должны использовать легко различимые размеры, веса и стили, чтобы легко создавать контраст между такими вещами, как заголовки или основной текст.
Вместо этого дизайнеры должны использовать легко различимые размеры, веса и стили, чтобы легко создавать контраст между такими вещами, как заголовки или основной текст.
Чемодан. Хотя использование заглавных букв в основном тексте обычно не является хорошей идеей с точки зрения удобочитаемости, использование заглавных букв в заголовках или подзаголовках может помочь различать разные заголовки или другой тип.
Положение и выравнивание. Расположение заголовков и подзаголовков, а также других шрифтов, которые дизайнер хочет выделить, может иметь большое влияние на то, где шрифт находится в иерархии. Например, центрирующий шрифт имеет тенденцию выделять его. Установка типа за пределами обычных полей страницы также может выделить этот тип в иерархии страницы.
У дизайнеров есть множество вариантов создания типографской иерархии. Но простое знание того, что входит в создание иерархии, само по себе не обязательно поможет дизайнерам создать эффективную иерархию.
Одна из первых вещей, которую следует учитывать, — сколько уровней иерархии должно быть в проекте. Как правило, каждый дизайн должен включать три уровня иерархии: заголовок, подзаголовок и основной текст. Оттуда дизайнер должен рассмотреть дополнительные уровни, которые могут быть необходимы. Это могут быть подписи, дополнительные подзаголовки, цитаты и метаинформация (например, авторы или даты в статье).
Отсюда важно понять, как различать разные части иерархии. Само собой разумеется, что заголовки должны быть более заметными, чем подзаголовки, которые должны быть более заметными, чем основной текст. Подписи, как правило, должны быть менее заметными, чем основной текст, а кавычки должны располагаться где-то между основным текстом и подзаголовками.
Размер шрифта
Традиционные типографские шкалы помогают дизайнерам начать работу. Но это только отправная точка, и дизайнеры могут свободно экспериментировать с различными весами и стилями, отклоняясь от этих традиционных весов. Большинство основывают свой масштаб на размере основного текста и расширяются оттуда.
Большинство основывают свой масштаб на размере основного текста и расширяются оттуда.
Классическая типографская шкала из Элементы типографского стиля знакомы большинству дизайнеров, поскольку они, как правило, используются по умолчанию в большинстве программ обработки текста при выборе размера шрифта. Масштаб:
6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 30, 36, 48, 60 и 72.
Дополнительные примеры типографского масштаба отсутствуют там следуют различные математические уравнения для расчета возрастающих размеров.
Дизайнеры имеют тенденцию по умолчанию использовать размер основного текста 12 пунктов, но увеличение его до 14 или 16 (или даже до 24) может привести к повышению читабельности в зависимости от используемого шрифта. Персональный веб-сайт Джеффри Зельдмана, например, использует размер шрифта 24 пикселя для основного текста, в то время как Vogue.com использует размер шрифта 19 пикселей.размер основного текста в px.
Прежде чем окончательно определить масштаб, дизайнеры должны убедиться, что шрифты, используемые в дизайне, доработаны. Различные шрифты могут казаться значительно больше или меньше, даже если технически они имеют «одинаковый» размер.
Различные шрифты могут казаться значительно больше или меньше, даже если технически они имеют «одинаковый» размер.
Выбор согласованных шрифтов
Что часто отличает «профессиональный» дизайн от любительских, так это сочетание шрифтов. Эффективное комбинирование шрифтов — это отчасти интуиция и отчасти наука, но есть несколько рекомендаций, которым дизайнеры могут следовать, чтобы комбинировать шрифты из разных семейств.
Во-первых, смешивать шрифты с засечками и без засечек значительно проще, чем сочетать два шрифта с засечками или два шрифта без засечек. Но это не так просто, как просто взять любой шрифт с засечками и без засечек и соединить их вместе в дизайне.
Учитывайте контекст, в котором будут использоваться шрифты. Например, если дизайн должен быть легким и веселым, убедитесь, что шрифты соответствуют этому настроению. Если дизайн более серьезный, то и шрифты должны это отражать. Другими словами, настроение любых комбинируемых шрифтов должно совпадать.
Дизайнеры также должны использовать контраст в своих интересах. Сочетание тонкого и толстого шрифтов часто работает лучше, чем сочетание двух очень похожих по весу.
Ищите шрифты с похожей x-высотой (расстояние между базовой линией и средней линией строчных букв в шрифте). Это помогает предотвратить конфликт между шрифтами. Другие вещи, которые помогают предотвратить конфликт, включают похожий кернинг и формы символов. Шрифты с очень круглыми буквами не следует сочетать с более квадратными шрифтами.
Хотя рекомендации могут быть полезны при создании комбинаций шрифтов, ничто не заменит эксперименты и практику. Дизайнеры должны проводить время, экспериментируя со шрифтами и практиковаться в их комбинировании как можно чаще. Поиск нескольких резервных комбинаций шрифтов, которые могут работать в различных контекстах, также полезен для проектов, где бюджет и доступные ресурсы не позволяют пробовать и ошибаться.
Имея в руках эти рекомендации, дизайнеры могут следовать четырехэтапному процессу, описанному в источнике веб-типографики Better Web Type для создания эффективных комбинаций:
- Найдите якорный шрифт для основного текста
- Найдите несколько дополнительных шрифтов для возможных комбинаций
- Оценить комбинации
- Исключить/выбрать комбинации шрифтов
Дополнительные соображения
Экспериментирование с различными стилями и начертаниями после выбора окончательных шрифтов может создать дополнительные уровни иерархии без необходимости создания основных заголовков большого размера. Сохраняя шрифты примерно одинакового размера, но выделяя более важные заголовки жирным шрифтом, а менее важные — курсивом, создается определенная визуальная иерархия.
Сохраняя шрифты примерно одинакового размера, но выделяя более важные заголовки жирным шрифтом, а менее важные — курсивом, создается определенная визуальная иерархия.
То же самое можно сделать и с цветом. Подзаголовок с акцентным цветом будет выделяться больше, чем подзаголовок того же цвета, что и основной текст. Дизайнеры должны играть с цветом в своих подзаголовках, чтобы выделить более важный текст, не полагаясь исключительно на размер шрифта.
Интервал также можно использовать для разделения важных заголовков и подзаголовков. Создание большего пространства вокруг заголовков, чтобы они выделялись на фоне основного текста, делает их еще более заметными. Напротив, подзаголовки, которые располагаются так же, как и основной текст, становятся менее важными.
Для создания иерархии можно использовать равные интервалы между символами. Интервал между символами может сделать определенную строку более заметной. Это особенно эффективно в сочетании с заглавными буквами. Однако дизайнеры должны быть осторожны, чтобы не переусердствовать, так как при чрезмерном использовании это также может выглядеть непрофессионально.
Однако дизайнеры должны быть осторожны, чтобы не переусердствовать, так как при чрезмерном использовании это также может выглядеть непрофессионально.
Заключение
Эксперименты и практика — лучшие способы освоить типографскую иерархию, но изучение этих рекомендаций поможет дизайнерам начать с правильной ноги. Изучение того, как размер, цвет, интервалы, вес и другие факторы способствуют эффективной иерархии, является первым шагом.
После того, как дизайнер усвоил эти основы в уме (и на практике), он может более интуитивно создавать визуальные иерархии, которые следуют или нарушают «правила» по мере необходимости, чтобы создавать уникальные дизайны, которые вдохновляют и радуют пользователей.
Понимание основ
Что такое типографский дизайн?
Типографский дизайн — это искусство и наука сочетания шрифтов для поддержки смысла текстового контента и облегчения его восприятия читателем. Иерархия типографики играет жизненно важную роль в этом процессе, подсказывая читателям, какой контент на странице наиболее важен.

В чем смысл типографики?
Хорошая типографика повышает ценность содержимого страницы. Выбор подходящих шрифтов и создание строгой иерархии типографики облегчают восприятие и понимание текста. С другой стороны, плохая типографика может сделать даже самую лучшую информацию невозможной для чтения и понимания.
Что такое типографика и какое отношение она имеет к дизайну?
Проще говоря, типографика — это процесс расположения шрифта на странице. В дизайне это включает не только расположение шрифта, но и выбор лучших шрифтов, создание иерархии типографики и определение наилучшего способа представления текстовой информации.
Почему типографика важна в веб-дизайне?
Типографика, возможно, является одним из наиболее важных аспектов хорошего веб-дизайна. Плохая типографика может сделать веб-страницу невозможной для чтения и понимания. С другой стороны, хорошая типографика повышает ценность содержания страницы и облегчает посетителям понимание представленной информации.


 Словарь / Сост. и общ. Ред. Б.Г. Мещеряков, В.П. Зинченко. – М.: АСТ; СПб.: ПРАЙМ-ЕВРОЗНАК, 2009. – 811 с.
Словарь / Сост. и общ. Ред. Б.Г. Мещеряков, В.П. Зинченко. – М.: АСТ; СПб.: ПРАЙМ-ЕВРОЗНАК, 2009. – 811 с.

