УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ. Фотосъемка. Универсальный самоучитель
УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ. Фотосъемка. Универсальный самоучительВикиЧтение
Фотосъемка. Универсальный самоучитель
Кораблев Дмитрий
Содержание
УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ
Композиция бывает уравновешенная или неуравновешенная.
Самый простой способ уравновесить композицию — расположить объект съемки по центру изображения. Однако это не самое удачное решение.
Если сместить объект в сторону — равновесие нарушается. Одна часть снимка становится как бы тяжелее и визуально перевешивает другую. Кадр будто бы желает повернуться по часовой стрелке.
Чтобы выправить неуравновешенную композицию, необходимо ввести в пустующую часть снимка какой-либо объект.
В фотографии зачастую вес заменяется объемом, цветом или ассоциациями с тяжелыми или легкими предметами.
Также можно уравновешивать, с точки зрений композиции, фигуру модели за счет разнообразных движений. Если, например, модель делает жест рукой в одну сторону, то композиционно его можно уравновесить жестом ноги или поворотом головы в другую сторону. То есть жест в одну сторону любой части тела уравновешивается жестом в другую сторону руки, ноги, головы или изгибом корпуса.
Уравновешенная композиция
Неуравновешенная композиция
Уравновешенная композиция
Однако иногда равновесие сознательно нарушается в целях достижения определенного художественного эффекта. Он всегда обусловлен содержанием фотографии. Например, когда надо на снимке показать отрицательные эмоции или усилить эффект движения.
ФРОНТАЛЬНАЯ КОМПОЗИЦИЯ
ФРОНТАЛЬНАЯ КОМПОЗИЦИЯ А. Родченко. Девушка с «лейкой». Фотография. 1934К фронтальным относятся все «плоскостные» композиции, а также композиции, имеющие рельеф. Композиции на «плоскости» представлены произведениями, выполненными в различных техниках и материалах.
Родченко. Девушка с «лейкой». Фотография. 1934К фронтальным относятся все «плоскостные» композиции, а также композиции, имеющие рельеф. Композиции на «плоскости» представлены произведениями, выполненными в различных техниках и материалах.ОБЪЕМНАЯ КОМПОЗИЦИЯ
ОБЪЕМНАЯ КОМПОЗИЦИЯ Г. Мур. Король и королева. 1952-1953К объемной композиции можно отнести произведения искусства, имеющие три измерения (длину, ширину и высоту), то есть параметры, характеризующие объем вообще и решающие художественные задачи. Это скульптура, мелкая
Композиция
Композиция
Композиция (componimento – итал., composition – франц.) – музыкальное сочинение, а также искусство изображать звуками настроение души. Пособием для более красивого стройного изложения музыкальных мыслей служит «теория К.». С К. связаны творчество, т. е.
Композиция
Композиция Композиция – в начертательных искусствах, сочинение художником его произведения, т. е. перенесение архитектором в проект сооружения, скульптором в рельеф или статую, живописцем в картину или рисунок, орнаментистом в декоративное изделие тех линий, форм и
Супрематическая композиция
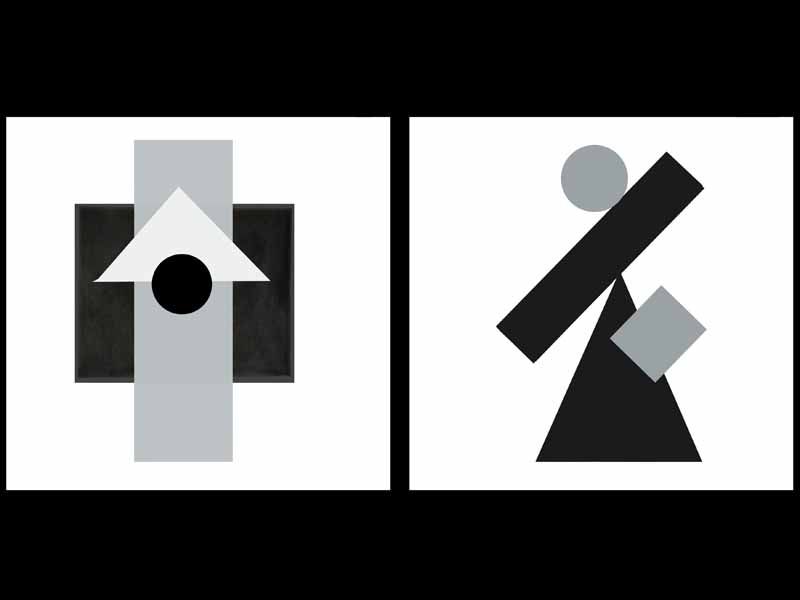
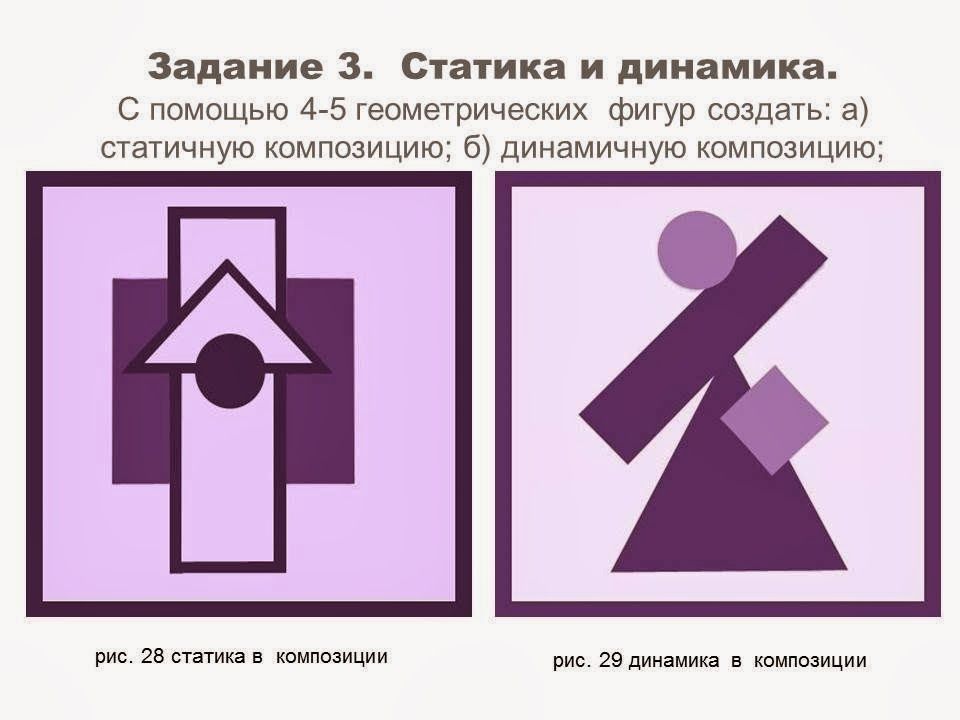
Супрематическая композиция 1915. Областной художественный музей, ТулаМалевич писал, что задача любой из его супрематических композиций – «одной плоскостью передать силу статики или видимого динамического покоя». Простейшие геометрические фигуры становятся знаками
ОТКРЫТАЯ И ЗАКРЫТАЯ КОМПОЗИЦИЯ
ОТКРЫТАЯ И ЗАКРЫТАЯ КОМПОЗИЦИЯ
Композиция бывает закрытая или открытая.Ниже на рисунке показана композиция, которая заставляет взгляд двигаться по кругу, лежащему в плоскости снимка. Такую композицию называют закрытой, так как взгляд не уходит за пределы
Такую композицию называют закрытой, так как взгляд не уходит за пределы
ПОЗА И КОМПОЗИЦИЯ
ПОЗА И КОМПОЗИЦИЯ Позы и жесты всегда индивидуальны. То, что хорошо получается у одной модели, совсем не подойдет другой. Здесь сказывается и физическое состояние, и мимика лица, и внешние данные, и душевные качества. Поэтому к каждой модели нужно подходить строго
КОМПОЗИЦИЯ
29. Композиция выступления
29. Композиция выступления
Один из разделов книги Поля Сопера «Основы искусства речи» начинается словами: «Сражение выигрывают не только при перевесе в живой силе и снаряжении, но и при превосходстве стратегии и тактики». Как и сражение, подчеркивает автор, речь
Как и сражение, подчеркивает автор, речь
.: уравновешенная и неуравновешенная композиция
уравновешенная и неуравновешенная композиция
Композиция бывает уравновешенная или неуравновешенная.
Самый простой способ уравновесить композицию — расположить объект съемки по центру изображения. Однако это не самое удачное решение.
Если сместить объект в сторону — равновесие нарушается. Одна часть снимка становится как бы тяжелее и визуально перевешивает другую. Кадр будто бы желает повернуться по часовой стрелке.
Чтобы выправить неуравновешенную композицию, необходимо ввести в пустующую часть снимка какой-либо объект.
В фотографии зачастую вес заменяется объемом, цветом или ассоциациями с тяжелыми или легкими предметами. Равновесие в кадре может быть достигнуто и введением в общую композицию элементов освещения, светового пятна, блика и так далее.
Также можно уравновешивать, с точки зрений композиции, фигуру модели за счет разнообразных движений. Если, например, модель делает жест рукой в одну сторону, то композиционно его можно уравновесить жестом ноги или поворотом головы в другую сторону. То есть жест в одну сторону любой части тела уравновешивается жестом в другую сторону руки, ноги, головы или изгибом корпуса.
Однако иногда равновесие сознательно нарушается в целях достижения определенного художественного эффекта. Он всегда обусловлен содержанием фотографии. Например, когда надо на снимке показать отрицательные эмоции или усилить эффект движения.
Передача равновесия в композиции
В симметричной композиции все ее части уравновешены, асимметричная композицияможет быть уравновешенной и неуравновешенной. Большое светлое пятно можно уравновесить маленьким темным. Много маленьких по размеру пятен можно уравновесить одним большим. Вариантов множество: уравновешиваются части по массе, тону и цвету. Равновесие может касаться как самих фигур, так и пространств между ними. С помощью специальных упражнений возможно развить у себя чувство равновесия композиции, научиться уравновешивать большие и малые величины, светлое и темное, разнообразные силуэты и цветовые пятна. Здесь полезно будет вспомнить свой опыт нахождения равновесия на качелях. Каждый без труда сообразит, что одного подростка можно уравновесить, если посадить на другой конец качелей двух малышей. А малыш может кататься даже со взрослым, который сядет не на край качелей, а ближе к центру. Такой жеэксперимент можно проделать с весами. Подобные сравнения помогают уравновесить разные части картины по размеру, тону и цвету для достижения гармонии, то есть найтиравновесие в композиции (ил. 66, 67).
Равновесие может касаться как самих фигур, так и пространств между ними. С помощью специальных упражнений возможно развить у себя чувство равновесия композиции, научиться уравновешивать большие и малые величины, светлое и темное, разнообразные силуэты и цветовые пятна. Здесь полезно будет вспомнить свой опыт нахождения равновесия на качелях. Каждый без труда сообразит, что одного подростка можно уравновесить, если посадить на другой конец качелей двух малышей. А малыш может кататься даже со взрослым, который сядет не на край качелей, а ближе к центру. Такой жеэксперимент можно проделать с весами. Подобные сравнения помогают уравновесить разные части картины по размеру, тону и цвету для достижения гармонии, то есть найтиравновесие в композиции (ил. 66, 67).
Равновесие в композиции
В асимметричной композиции иногда равновесие совсем отсутствует, если смысловой центр находится ближе к краю картины.
Посмотрите, как изменилось впечатление от рисунка (ил.
Тюльпаны в вазе (верхнем углу – композиционные схемы)
Композиционные правила, приемы и средства основаны на богатом опыте творческого мастерства художников многих поколений, но техника композиции не стоит на месте, а постоянно развивается, обогащаясь творческой практикой новых художников. Какие-то приемы композиции становятся классическими, и на смену им приходят новые, так как жизнь выдвигает новые задачи перед искусством.
69. Уравновешенная композиция. 70. Неуравновешенная композиция.
71. Схема равновесия в композиции
Рассмотрите рисунки на этой странице и расскажите, с помощью каких средств достигается равновесие в композиции.
Композиция натюрморта: а – уравновешенная по цвету, б – неуравновешенная по цвету
Посмотрите, как из одних и тех же предметов можно составить уравновешенную и неуравновешенную по цвету композиции.
Сокольникова Н.М., Изобразительное искусство. Основы композиции: Учебник для уч. 7 кл. — Обнинск: Титул, 2008. — 80 с:цв.ил.
Равновесие в кадре может быть достигнуто не только при сопоставлении двух предметов, находящихся в разных частях картины, но и введением в общую композицию элементов освещения — активного светотеневого рисунка, светового пятна, блика и пр. Наравне с фигурами и предметами элементы освещения участвуют в заполнении картинной плоскости.
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями.

Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.

Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: преобладание, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье зависит не от интенсивности, а от баланса, порядка, ритма и гармонии. – Томас Мертон
Физический и визуальный баланс
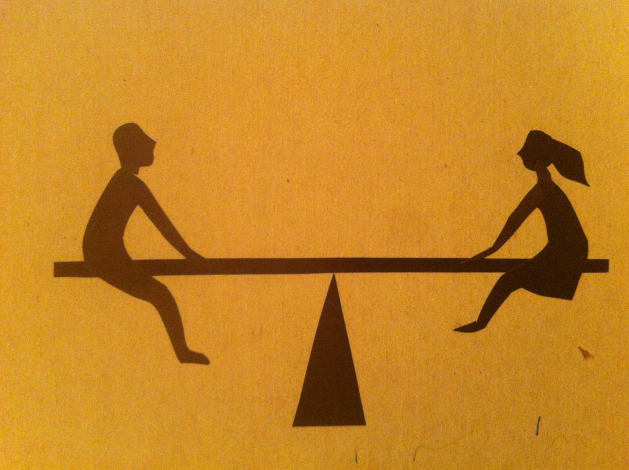
Равновесие легко понять в физическом мире, потому что мы испытываем его все время. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Предполагая, что вы оба примерно одного роста, вы могли легко балансировать на качелях.
 Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Однако, если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа. Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Однако, если более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели.
 Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.
- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил.
 Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом.
 Любая информация в этих областях может легко остаться незамеченной.
Любая информация в этих областях может легко остаться незамеченной.Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным.
 Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.
Радиальный баланс.Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса.
 Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поддерживать фокус (точку опоры) легко, потому что это всегда центр.Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.Мозаичное равновесие (или кристаллографическое равновесие) является результатом уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться в композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей сути.

Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации. Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга.
 Снежинки демонстрируют симметрию отражения более чем по двум осям.
Снежинки демонстрируют симметрию отражения более чем по двум осям.Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства. Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства.
 Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.
Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.

Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам проектирования, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.
Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.

Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен. Столбцы имеют разное количество текста, например.
Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему.
 Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного уравновесило бы композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)Как и в случае с Helen & Hard, симметрия не является чистой. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.

Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.

Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст под сеткой, кажется, свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию)Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес.
 Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные оттенки на заднем плане уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы. Белый текст также повторяется.
Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)
На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.

Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Посмотреть увеличенную версию)С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры. Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.

Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
В блоках разного размера есть немного хаоса и хаотичности, некоторые плотнее других. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.

Резюме
Потребовалось время, чтобы добраться сюда, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами. Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны.
 Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.Опять же, я надеюсь, что вам понравилась эта серия, и я надеюсь, что еще больше, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?», Steven Bradley
- «Исследование симметрии: когда, где и зачем ее использовать», James George
- «Visual Balance», Cheryl Qian
- «Balance — Symmetry », Джеймс Т. Соу
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции в фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джироусек
- « Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: заметки Фредерика Ф. Леймари» (PDF) Примечания Леймари к книге Арнхейма.
- «Дизайн карты» (PDF), из Картография: Дизайн тематической карты , Борден Дент и Джефф Торгюсон В этой главе книги рассматриваются принципы проектирования, обсуждаемые в этой серии.

Сбалансированные и несбалансированные пледы / Эми Алан / Действительно ручной работы
Я поражаюсь блоггерам, которым удается публиковать посты в блогах каждый день, не говоря уже о том, чтобы писать по несколько постов каждый день! Я признаю, что сделал ужасный выбор в расписании, решив провести неделю пледов на этой неделе. С уроками, которые нужно преподавать, и с завтрашним праздником, о чем я думал?! Я решил, что буду распространять эти клетчатые посты и на следующей неделе. Нам есть о чем еще поговорить!
Итак, теперь, когда у вас есть некоторая предыстория пледа из моего последнего поста и, возможно, вы уже начали замечать его как в своем гардеробе, так и в повседневной жизни, давайте рассмотрим еще несколько моделей пледов. Есть много принтов и узоров, о которых вы, возможно, никогда не думали, что они могут попасть в эту категорию.
Слово «плед», как мы обсуждали вчера, изменилось по смыслу. Это уже не просто кусок тартана, который носят как длинную ткань, это термин, который включает в себя широкий спектр дизайнов тканей.
 Проще говоря, плед определяется как однотонное, саржевого переплетения или трикотажное полотно с рисунком из пересекающихся полос. Это не обязательно означает, что все пледы должны быть сотканы с указанными полосами — теперь ткань можно напечатать, и она по-прежнему будет считаться пледом. Сделанный рисунок будет повторяться по всей ткани и повторяться как по горизонтали, так и по вертикали. Расстояние между полосами или полосами может быть ровным, неравномерным или произвольным. Давайте взглянем на еще несколько образцов ткани и посмотрим, как их пледы сравниваются.
Проще говоря, плед определяется как однотонное, саржевого переплетения или трикотажное полотно с рисунком из пересекающихся полос. Это не обязательно означает, что все пледы должны быть сотканы с указанными полосами — теперь ткань можно напечатать, и она по-прежнему будет считаться пледом. Сделанный рисунок будет повторяться по всей ткани и повторяться как по горизонтали, так и по вертикали. Расстояние между полосами или полосами может быть ровным, неравномерным или произвольным. Давайте взглянем на еще несколько образцов ткани и посмотрим, как их пледы сравниваются.Каждая из этих тканей для одежды легко идентифицируется как пледы. Они имеют пересекающиеся цветные полосы под углом 90 градусов. Клетки в мелкую клетку и клетку с оконным стеклом — одни из самых простых пледов, которые можно найти. Другое название ситцевой ткани — «пастушья клетка», и это была одна из первых тканей, сотканных для создания цветных блоков одинакового размера.
Аргайл занимает интересное место в истории пледа.
 Многие вообще не считают его пледом и говорят, что аргайл — это категория ткани сама по себе. Лично я считаю аргайл разновидностью пледа из-за его истории, связанной с тартаном. Их традиционно носили вместе (аргайл носили в виде носков) и часто делали из одинаковых цветов и полос. Эти носки были известны как «шотландские чулки».
Многие вообще не считают его пледом и говорят, что аргайл — это категория ткани сама по себе. Лично я считаю аргайл разновидностью пледа из-за его истории, связанной с тартаном. Их традиционно носили вместе (аргайл носили в виде носков) и часто делали из одинаковых цветов и полос. Эти носки были известны как «шотландские чулки».Традиционная клетчатая ткань имеет полосы (эти полосы либо сотканы, либо напечатаны), которые пересекаются под прямым углом. Однако многие современные дизайны тканей не оставляют эти полосы полностью прямыми линиями. Модные дизайнеры и дизайнеры тканей создали свои собственные взгляды на клетку, и многие из них совсем не похожи на свои исторические аналоги в клетку. Это несколько примеров пледов из книги Plaids Тины Скиннер. Вся книга представляет собой «визуальный обзор вариаций узоров» и показывает широкий спектр того, чем на самом деле может быть клетка.
После того, как вы определили, что ткань, которая у вас есть, действительно клетчатая, вы должны проверить, является ли она сбалансированной или несбалансированной, прежде чем принимать решение о раскрое.
 Плед может быть ровным или неровным по длине, поперек или в обоих направлениях. Здесь все будет немного сложнее, но и веселее!
Плед может быть ровным или неровным по длине, поперек или в обоих направлениях. Здесь все будет немного сложнее, но и веселее!Для начала возьмите плед и разложите его перед собой. Обратите внимание на любые различия в цветных полосах, оттенках или на том, состоит ли плед, с которым вы имеете дело, из квадратов или прямоугольников. Это также хорошее время, чтобы отметить, есть ли у вашей ткани лицевая или изнаночная сторона, или обе стороны вашей ткани могут быть использованы на внешней стороне вашего предмета одежды.
Присмотритесь к ткани, чтобы найти доминирующую линию. Сложите ткань вдоль этой полосы и отогните один слой ткани в конце. Если продольные линии на изнаночной ткани и сгибе совпадают, плед сбалансирован в этом направлении. Сложите ткань также по ширине и убедитесь, что она сбалансирована. Он будет перевернут со всех сторон основной цветной полосы.
Теперь сложите пополам и отверните верхний слой ткани по диагонали. Совпадают ли линии и цвета вдоль этой линии? Смотри внимательно! Если это так, то это равномерная сбалансированная ткань, которую можно разрезать по выкройкам в любом направлении.
 У него будут одинаковые линии слева и справа, а также такие же линии выше и ниже доминирующей линии.
У него будут одинаковые линии слева и справа, а также такие же линии выше и ниже доминирующей линии.Это сложно, потому что плед можно сбалансировать, но он все равно будет неровным. Остерегайтесь пледов, которые расположены через равные промежутки, но с цветами, которые не повторяют или не отражают 90 286 в точности 90 287 на противоположной стороне полосы основного цвета. Если линии, промежутки и цвета как в продольном, так и в поперечном направлениях не совпадают, когда любой из них сложен по косой, то это неравномерно. Более простой способ найти это — проверить, состоит ли ваш сбалансированный плед из квадратов или прямоугольников. Если он квадратный, то четный. Если он прямоугольный, то неровный.
Если плед балансирует поперек, но не вверх-вниз, или если он балансирует вверх-вниз, но не поперек, это называется несбалансированным. Если быть точнее, это односторонний, однонаправленный плед. Ищите разную толщину нитей, разные цвета или пледы с более толстыми или более тонкими полосами по обе стороны от основного фокуса ткани.




 Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция. Любая информация в этих областях может легко остаться незамеченной.
Любая информация в этих областях может легко остаться незамеченной. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
 Снежинки демонстрируют симметрию отражения более чем по двум осям.
Снежинки демонстрируют симметрию отражения более чем по двум осям. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.


 Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».

 Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.



 Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
 Проще говоря, плед определяется как однотонное, саржевого переплетения или трикотажное полотно с рисунком из пересекающихся полос. Это не обязательно означает, что все пледы должны быть сотканы с указанными полосами — теперь ткань можно напечатать, и она по-прежнему будет считаться пледом. Сделанный рисунок будет повторяться по всей ткани и повторяться как по горизонтали, так и по вертикали. Расстояние между полосами или полосами может быть ровным, неравномерным или произвольным. Давайте взглянем на еще несколько образцов ткани и посмотрим, как их пледы сравниваются.
Проще говоря, плед определяется как однотонное, саржевого переплетения или трикотажное полотно с рисунком из пересекающихся полос. Это не обязательно означает, что все пледы должны быть сотканы с указанными полосами — теперь ткань можно напечатать, и она по-прежнему будет считаться пледом. Сделанный рисунок будет повторяться по всей ткани и повторяться как по горизонтали, так и по вертикали. Расстояние между полосами или полосами может быть ровным, неравномерным или произвольным. Давайте взглянем на еще несколько образцов ткани и посмотрим, как их пледы сравниваются. Многие вообще не считают его пледом и говорят, что аргайл — это категория ткани сама по себе. Лично я считаю аргайл разновидностью пледа из-за его истории, связанной с тартаном. Их традиционно носили вместе (аргайл носили в виде носков) и часто делали из одинаковых цветов и полос. Эти носки были известны как «шотландские чулки».
Многие вообще не считают его пледом и говорят, что аргайл — это категория ткани сама по себе. Лично я считаю аргайл разновидностью пледа из-за его истории, связанной с тартаном. Их традиционно носили вместе (аргайл носили в виде носков) и часто делали из одинаковых цветов и полос. Эти носки были известны как «шотландские чулки». Плед может быть ровным или неровным по длине, поперек или в обоих направлениях. Здесь все будет немного сложнее, но и веселее!
Плед может быть ровным или неровным по длине, поперек или в обоих направлениях. Здесь все будет немного сложнее, но и веселее! У него будут одинаковые линии слева и справа, а также такие же линии выше и ниже доминирующей линии.
У него будут одинаковые линии слева и справа, а также такие же линии выше и ниже доминирующей линии.