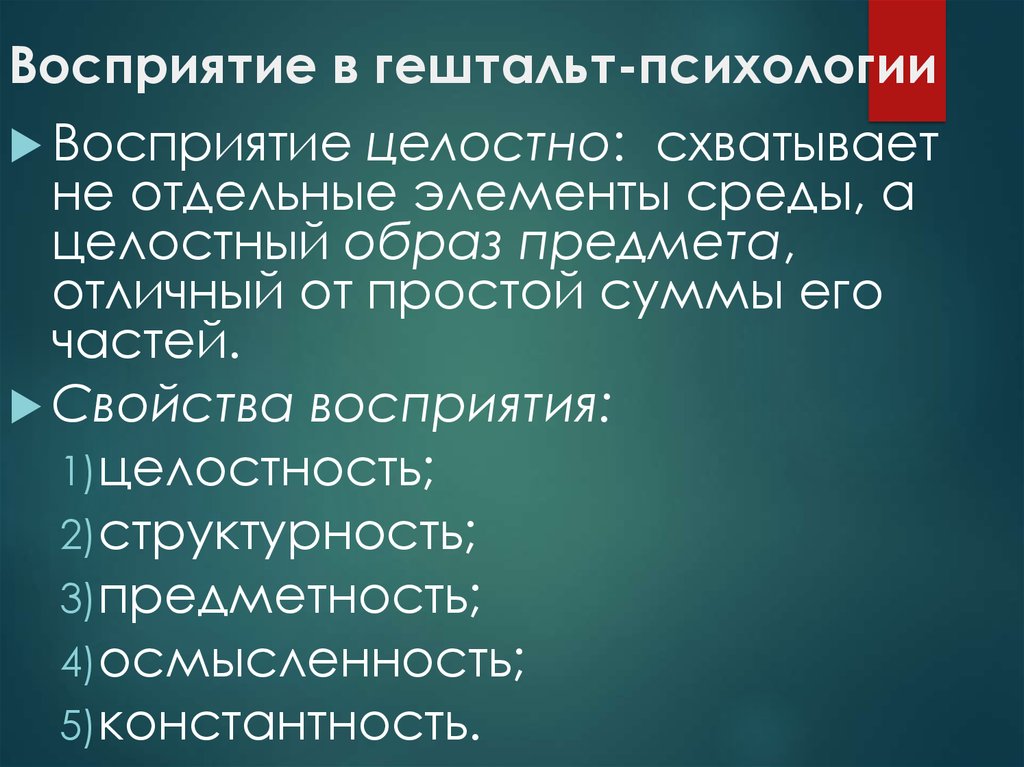
Гештальттеория восприятия.
Альтернативным подходом по отношению к структуралистской теории в объяснении феноменов и механизмов восприятия явилось направление, появившееся в Берлинском университете в начале 1910-х гг. и получившее название гештальтпсихология. Основные представители Берлинской школы гештальтпсихологов, работавшие в области исследования восприятия, — это Макс Вертгаймер , Вольфганг Кёллер и Курт Коффка.
Основное понятие
гештальтпсихологии восприятия — гештальт1 (от нем. Gestalt — форма,
структура), обозначающее целостность
образов восприятия как основного
содержания сознания, т.е. несводимость
восприятия к сумме свойств составляющих
его ощущений. Проблема целостности
восприятия вытекала из общего понимания
целостности сознания как изначального
свойства, присущего ему по природе. Этот
подход явился отражением новой
исследовательской парадигмы в науке
вообще: суть сложного явления не
исчерпывается лишь анализом и описанием
его частей, для познания явления
необходимо изучить его полевые свойства
— взаимодействие тех сил, которые его
образуют.
новой методологии.
В соответствии с
представлениями гештальтпсихологов
выделяются два мира, две реальности:
мир физических объектов, отражаемый
нашими чувственными переживаниями, и
собственно мир наших ощущений. Физические
воздействия отражаются в мире наших
ощущений двояко — в виде физиологической
реальности мозговых процессов и
феноменальной, или психологической
реальности. Связь физиологических
процессов и психических образов
объясняется через постулируемое
отношение изоморфизма между ними,
т.е. взаимно-однозначное соответствие
мозговой нейродинамики содержанию
нашего восприятия. Таким образом,
физические законы формирования образов
восприятия сводятся в гештальтпсихологии
к физиологическим законам мозговой
активности — законам электромагнитного
поля, которые управляют распределением
электрических зарядов в мозге как
объемном проводнике.
Объектный характер гештальттеории восприятия выражается прежде всего в том, что на тот же вопрос К.Коффки «Почему мы видим то, что мы видим?» и почему это то, что мы видим адекватно нас ориентирует в окружающей действительности, гештальтпсихологи дают глобальный ответ: законы гештальта едины как для физического, так и для психофизиологического мира. Из этого следует, что принцип двойного изоморфизма можно расширить до принципа тройного изоморфизма: (дистальный стимул → проксимальный стимул) ⇔ паттерн мозговой активности ⇔ перцептивный гештальт.
Несмотря на явно
выраженную идею психофизиологического
параллелизма в объяснении механизмов
восприятия, т.е. на четкое указание
причины возникновения психических
явлений, в гештальтпсихологии большое
внимание уделялось феноменологическому
описанию образов восприятия. Для
подобного описания вводилось понятие
феноменального поля как динамического
целого, где происходит взаимодействие
всех структурных составляющих и всех
действующих сил1.
 Известные гештальтпсихологи Дж.Браун
и А.Вотт предполагали, что между всеми
объектами в зрительном поле существуют
связывающие силы поля, имеющие природу
век-
Известные гештальтпсихологи Дж.Браун
и А.Вотт предполагали, что между всеми
объектами в зрительном поле существуют
связывающие силы поля, имеющие природу
век-торов, поэтому об этом поле следует думать как о четырехмерном множестве, имеющем наряду с тремя пространственными четвертое, временне измерение. В противоположность этим центральным по своей природе силам в зрительном поле действуют и сдерживающие силы, сенсорные по своей природе, функция которых — разъединять элементы этого поля. Классическим примером результата взаимодействия такого рода перцептивных сил являются оптико-геометрические иллюзии восприятия, которые искажают правильное восприятие формы квадрата и окружности.
Многочисленные
эмпирические исследования, выполненные
гештальтпсихологами в 1910—1930-е гг.,
позволили установить законы образования
гештальта или формы проявления действия
гипотетических перцептивных сил, т.е.
обнаружить ряд важных законов образования
образов восприятия. Эти законы (или
эмпирически установленные принципы),
по выражению известного современного
исследователя восприятия (и ученика
той же Берлинской школы) Р.Арнхейма,
могут быть названы «коперниковским
поворотом» от простого связывания
элементов «снизу» к первоначальному
рассмотрению «сверху» целостной
структуры феномена.
Эти законы (или
эмпирически установленные принципы),
по выражению известного современного
исследователя восприятия (и ученика
той же Берлинской школы) Р.Арнхейма,
могут быть названы «коперниковским
поворотом» от простого связывания
элементов «снизу» к первоначальному
рассмотрению «сверху» целостной
структуры феномена.
В статьях 1922—1925 гг.
М.Вертгаймер показал, что образование
целостных форм в нашем восприятии
детерминировано важным, экспериментально
подтвержденным принципом, который в
гештальтпсихологии получил название принцип прегнантности, или тенденция
к «хорошей форме». Этот принцип обобщает
ряд найденных феноменальных закономерностей,
устанавливающих тот факт, что элементы
внешнего физического мира объединяются
в гештальт по принципу максимальной
простоты и регулярности, т.е. в нашем
феноменальном поле действует объективная
тенденция к объединению сенсорных
элементов в самую простую структуру,
которая возможна при данных конкретных
стимульных условиях. Действие принципа
прегнантности собственно и заключается
в установлении равновесия между
связывающими и сдерживающими силами
феноменального поля: противодействие
связывающим силам вносит разнообразие
внешней стимуляции, оно представляет
собой разъединяющую силу и увеличивает
напряжение внутри этого поля. Простота
перцептивного гештальта объясняется
наименьшим напряжением указанных выше
сил. Например, если при прослушивании
какой-то известной мелодии на CD-плейере
или по радио, в силу дефекта поверхности
диска или эфирных помех, выпадает
несколько нот, то мы просто не замечаем
этого и воспринимаем мелодию целостно.
Или другой пример: даже некачественно
напечатанный текст мы читаем вполне
нормально, хотя в буквах могут отсутствовать
некоторые графические элементы.
Действие принципа
прегнантности собственно и заключается
в установлении равновесия между
связывающими и сдерживающими силами
феноменального поля: противодействие
связывающим силам вносит разнообразие
внешней стимуляции, оно представляет
собой разъединяющую силу и увеличивает
напряжение внутри этого поля. Простота
перцептивного гештальта объясняется
наименьшим напряжением указанных выше
сил. Например, если при прослушивании
какой-то известной мелодии на CD-плейере
или по радио, в силу дефекта поверхности
диска или эфирных помех, выпадает
несколько нот, то мы просто не замечаем
этого и воспринимаем мелодию целостно.
Или другой пример: даже некачественно
напечатанный текст мы читаем вполне
нормально, хотя в буквах могут отсутствовать
некоторые графические элементы.
Как справедливо
замечает А.Д.Логвиненко, «основная
заслуга гештальтпсихологов состоит не
только и не столько в том, что они
обнаружили в образе нечто помимо ощущений
а в том, что они настаивали на воспринимаемом,
а не мыслимом характере этого нечто»
[74, 12].
Психическое отражение в виде чувственных образов в принципе противоположно функционированию какой-либо технической системы, поскольку, как отмечал В.Кёллер, форма действия машины полностью предписана ее устройством, а наше восприятие принципиально активно в силу постоянно складывающихся и меняющихся от взаимодействия напряжений, действующих в перцептивном поле внешних и внутренних сил.
Принцип прегнантности нашел свое отражение в найденных гештальтистами частных закономерностях, обнаруженных при экспериментальном исследовании восприятия кажущегося движения, формы, оптико-геометрических иллюзий. Это так называемые законы группировки, описывающие те объективные условия, при которых элементы физического мира объединяются в феноменальном поле в перцептивные гештальты. Были выделены:
 Как мы видим,
гештальтисткая точка зрения отнюдь не
отрицала используемый структуралистами
и идущий еще от Аристотеля принцип
ассоциации.
Как мы видим,
гештальтисткая точка зрения отнюдь не
отрицала используемый структуралистами
и идущий еще от Аристотеля принцип
ассоциации.Дело в другом: богатую феноменологию нашего восприятия нельзя объяснить только силой ассоциативной связи отдельных ощущений, оно подчиняется и другим, более важным, законам — законам структурной организации, в соответствии с которыми мы видим не сумму ассоциированных ощущений, но можем видеть целое, не видя его частей, или, наоборот, не видеть целое, имея перед глазами все его сенсорные составляющие. Например, мы прочтем рекламную вывеску правильно, даже если она выполнена в виде необычно начертанных букв. Или: мы не увидим даже очень знакомое изображение, если оно сливается с похожим на него по цвету фоном.
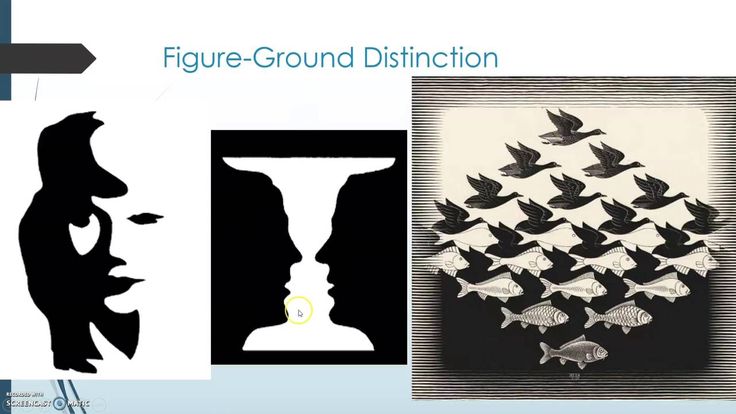
Принципиальное
открытие гештальтпсихологов, подтвержденное
множеством эмпирических исследований,
— это феномен фигуры и фона, который
состоит в том, что наше феноменальное
перцептивное поле всегда структурировано
как фигура и окружающий ее фон. Данный
феномен обусловлен законами перцептивной
группировки и очень наглядно выражен
в случае восприятия нами так называемых
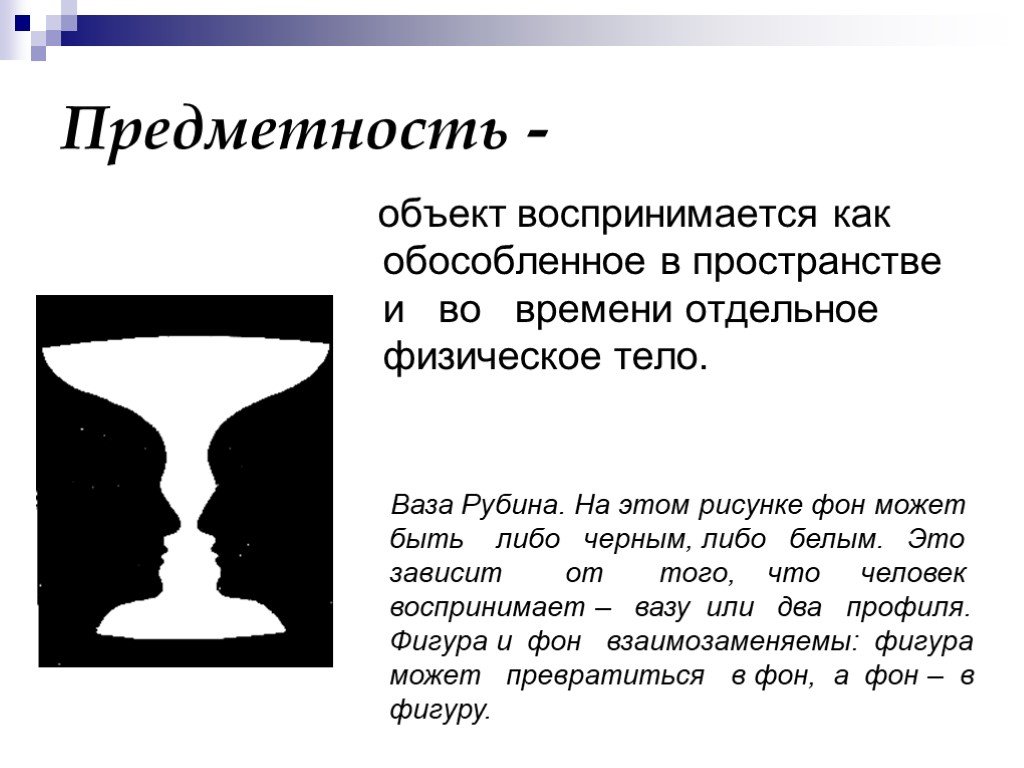
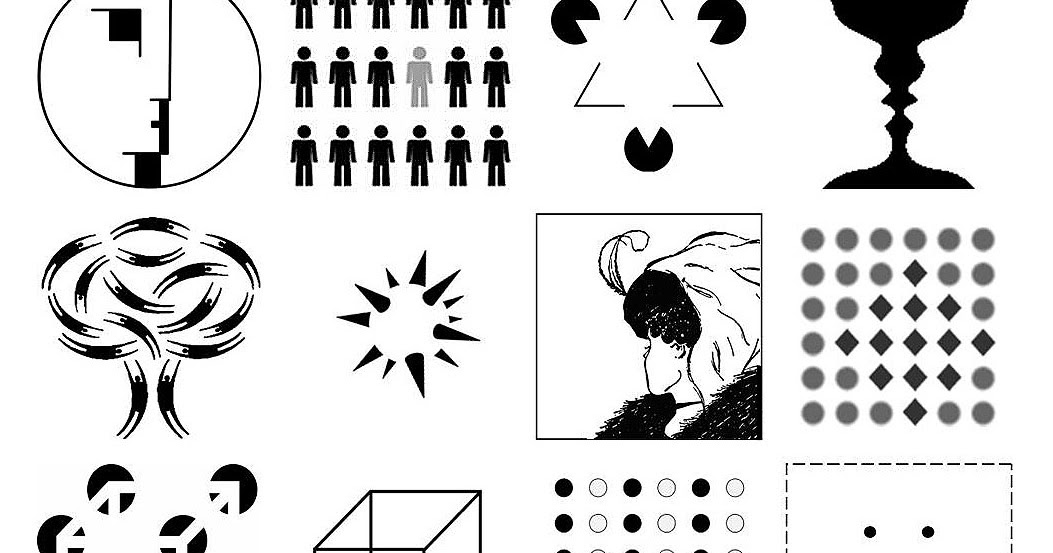
двусмысленных рисунков или
картинок-перевертышей. Эти двусмысленные
рисунки, многие из которых придуманы
датским гештальтпсихологом Эдгаром
Рубиным, воспринимаются то как фигура,
то как фон.
Данный
феномен обусловлен законами перцептивной
группировки и очень наглядно выражен
в случае восприятия нами так называемых
двусмысленных рисунков или
картинок-перевертышей. Эти двусмысленные
рисунки, многие из которых придуманы
датским гештальтпсихологом Эдгаром
Рубиным, воспринимаются то как фигура,
то как фон.
Внимательно разглядывая фигуру, выделяющуюся в центре рисунка, мы отчетливо видим, что она отличается от фона по целому ряду признаков:
1) у фигуры строго очерченный контур, подчеркивающий ее форму, в то время как у фона формы как бы и нет;
2) кажется, что фон за фигурой сплошной, а не структурированный; как отмечал Э.Рубин, фон имеет более выраженный «субстанциональный», а фигура — «вещный», предметный характер;
3) отчетливо кажется, что фигура расположена к нам ближе и ее положение определенным образом локализовано в пространстве, в отличие от фона, расположенного за фигурой и не имеющего строгой локализации на заднем плане;
4) фигура выглядит
ярче по сравнению с фоном, она лучше
запоминается и оказывает на нас большее
впечатление.
Мы повторили вслед за Э.Рубиным и К.Коффкой лишь несколько основных воспринимаемых свойств фигуры и фона и подчеркиваем тот факт, что распределение света, отраженного от поверхности рисунка и попадающего на сетчатку, не меняется во времени: оно одно и то же, а образующийся перцептивный гештальт — наш образ восприятия — изменяется, становясь попеременно то фигурой, то фоном. В соответствии с этими переменами изменяются и свойства зрительного образа. Таким образом, ис-
следованный в рамках
гештальтпсихологии восприятия феномен
фигура—фон еще раз показал, что в
феноменальном поле — поле нашего
восприятия действуют строгие
закономерности, как в физике, химии или
биологии. Различия фигуры и фона носят
фундаментальный характер, поэтому
перцептивная структура фигура— фон
рассматривается в современной психологии
как наиболее простая и исходная для
нашего восприятия, многие научные данные
позволяют говорить о том, что первые
чувственные впечатления новорожденного
ребенка уже структурированы подобным
образом (К. Коффка, Т.Бауэр, Дж.Гибсон,
У.Найсер, И.Рок). Более того, невозможно
себе представить одну фигуру без всякого
фона. Верно и обратное: фон в нашем
восприятии также не может существовать
сам по себе, исследования показывают,
что «чистый» фон фактически означает
отсутствие какого-либо восприятия
вообще (К.Коффка, Дж.Гибсон). Как
подчеркивал К.Коффка, фигура и фон
образуют вместе единую структуру,
поэтому первая никак не может существовать
отдельно и независимо от второго. На
примере восприятия двусмысленных фигур
укажем на принципиальное различие
подходов психологов-структуралистов
и гештальтпсихологов. К.Коффка подчеркивал,
что в соответствии с интерпретацией
Э.Титченера, вначале ваза занимает более
высокий уровень сознания, а профили
находятся на более низком и поэтому не
воспринимаются; при смене образа большую
ясность приобретают профили, а ваза
уходит на более низкий уровень и,
следовательно, теряет ясность. С позиции
гештальтпсихологии дело обстоит
совершенно иначе: при смене образов
происходит пере- структурирование всего
перцептивного пространства, и, когда
по-
Коффка, Т.Бауэр, Дж.Гибсон,
У.Найсер, И.Рок). Более того, невозможно
себе представить одну фигуру без всякого
фона. Верно и обратное: фон в нашем
восприятии также не может существовать
сам по себе, исследования показывают,
что «чистый» фон фактически означает
отсутствие какого-либо восприятия
вообще (К.Коффка, Дж.Гибсон). Как
подчеркивал К.Коффка, фигура и фон
образуют вместе единую структуру,
поэтому первая никак не может существовать
отдельно и независимо от второго. На
примере восприятия двусмысленных фигур
укажем на принципиальное различие
подходов психологов-структуралистов
и гештальтпсихологов. К.Коффка подчеркивал,
что в соответствии с интерпретацией
Э.Титченера, вначале ваза занимает более
высокий уровень сознания, а профили
находятся на более низком и поэтому не
воспринимаются; при смене образа большую
ясность приобретают профили, а ваза
уходит на более низкий уровень и,
следовательно, теряет ясность. С позиции
гештальтпсихологии дело обстоит
совершенно иначе: при смене образов
происходит пере- структурирование всего
перцептивного пространства, и, когда
по-
является изображение
вазы, образ профилей не теряет ясность,
а исчезает из нашего восприятия вообще:
он в принципе перестает существовать
как гештальт. Исследования современных
психологов показывают, что в соответствии
с исходной конфигурацией частей рисунка
мы преимущественно воспринимаем то
одно, то другое, и наше восприятие прямо
зависит от графической структуры
реального физического пространства, а
не от колебаний нашего внимания от
центра к периферии сознания.
Исследования современных
психологов показывают, что в соответствии
с исходной конфигурацией частей рисунка
мы преимущественно воспринимаем то
одно, то другое, и наше восприятие прямо
зависит от графической структуры
реального физического пространства, а
не от колебаний нашего внимания от
центра к периферии сознания.
Еще один известный феномен восприятия или феноменологический принцип построения перцептивного гештальта — транспозиция. Он заключается в том, что перцептивная форма устойчива к изменению составляющих ее сенсорных элементов. Самым хорошим примером действия этого феноменального принципа является константность восприятия. Известным примером является неизменность музыкального восприятия нами какой-либо одной мелодии, транспонированной при ее исполнении в различные тональности.
Другим, противоположным
транспозиции, феноменологическим
принципом, также установленным
гештальтпсихологами, является изменчивость
гештальта во времени. Достаточно
несколько минут смотреть на двусмысленные
фигуры, чтобы понять эту принципиальную
особенность нашего восприятия — его
не статичный, а активный характер.
Упомянутая выше демонстрация Х.Уоллаха
с движущимися наклонными полосами —
еще один прекрасный пример. Известный
американский исследователь зрительного
восприятия Дэвид Марр (D.Marr, 1945—1980) очень
образно описал изображенный на рис. 15
стимульный паттерн: «Эта конфигурация
преисполнена бурной активности» [80,
63]. Действительно, мы видим череду
постоянно сменяющихся образов —
квадратов, крестов, концентрических
окружностей разного размера и т.д. В
соответствии с указанными выше
феноменологическими принципами и
законами образования гештальта в нашем
феноменальном поле активно взаимодействуют
объединяющие и разъединящие силы, в
результате в данный момент времени мы
видим то, что мы видим.
Достаточно
несколько минут смотреть на двусмысленные
фигуры, чтобы понять эту принципиальную
особенность нашего восприятия — его
не статичный, а активный характер.
Упомянутая выше демонстрация Х.Уоллаха
с движущимися наклонными полосами —
еще один прекрасный пример. Известный
американский исследователь зрительного
восприятия Дэвид Марр (D.Marr, 1945—1980) очень
образно описал изображенный на рис. 15
стимульный паттерн: «Эта конфигурация
преисполнена бурной активности» [80,
63]. Действительно, мы видим череду
постоянно сменяющихся образов —
квадратов, крестов, концентрических
окружностей разного размера и т.д. В
соответствии с указанными выше
феноменологическими принципами и
законами образования гештальта в нашем
феноменальном поле активно взаимодействуют
объединяющие и разъединящие силы, в
результате в данный момент времени мы
видим то, что мы видим.
Хотя в классической
гештальттеории восприятия проблемы
влияния перцептивной установки, научения
и смысла особенно тщательно не
исследовались, тем не менее отдельные
исследования проводились и в этих
направлениях. Вопрос о преимущественной
роли индивидуального опыта или врожденных
механизмов в
Вопрос о преимущественной
роли индивидуального опыта или врожденных
механизмов в
формировании перцептивного гештальта в основном решался в пользу последних. В гештальттеории постулировались заданные от рождения полевые свойства нервной системы, которые в совокупности с объективными физическими свойствами зрительного поля достаточно определенно позволяют говорить о стимульном, т.е. объектном детерминизме нашего восприятия
Строим интерфейсы на основе принципов зрительного восприятия — Дизайн на vc.ru
Гештальт-теория в UX
3685 просмотров
О том, что такое гештальт-теория в психологии, не слышал, наверное, только ленивый. Но так как UX – это, по сути, тоже психология (только пользовательского поведения), то здесь также применимы принципы гештальта. В статье рассмотрим, как использовать гештальт-теорию в дизайне интерфейсов, чтобы оказывать влияние на пользователей на психологическом уровне.
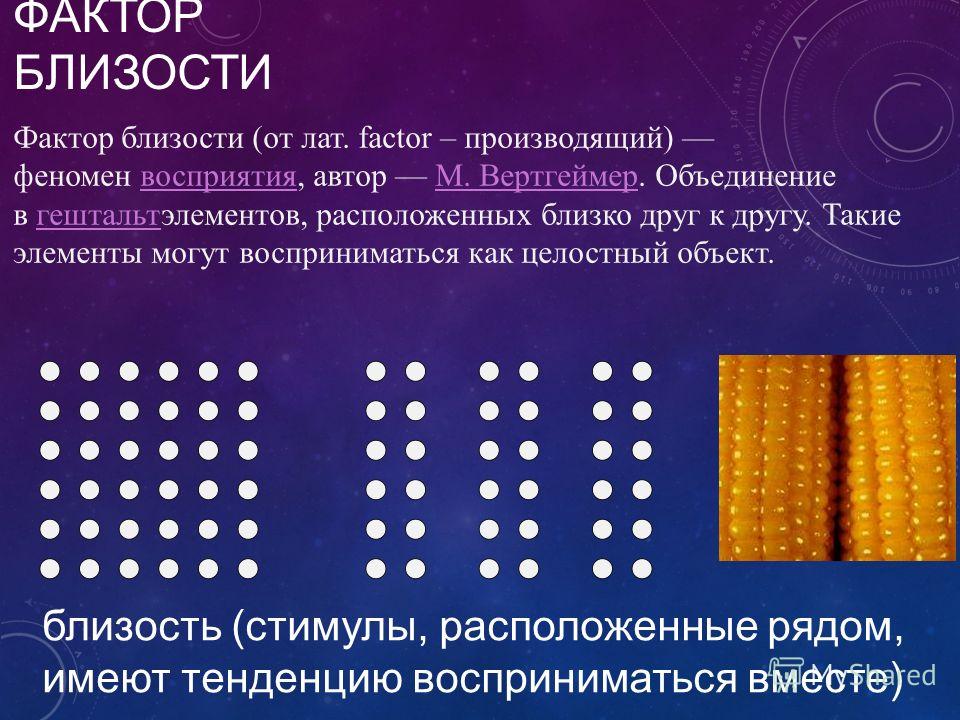
Гештальт-теория уходит корнями к исследованиям визуального восприятия.
В результате этих исследований выяснилось, что мозг стремится объединить разрозненные визуальные части в одно, доступное пониманию, целое. При этом свойства целого не являются суммой свойств его частей – они относятся только к целому образу. Гештальт-теория имеет несколько постоянных понятий и принципов – они используются в нескольких областях, где определяющим является визуальное восприятие.
Какие идеи лежат в основе гештальтизма
Гештальт-теория описывает то, как люди воспринимают визуальные объекты, и это восприятие сводится к 3 основным идеям:
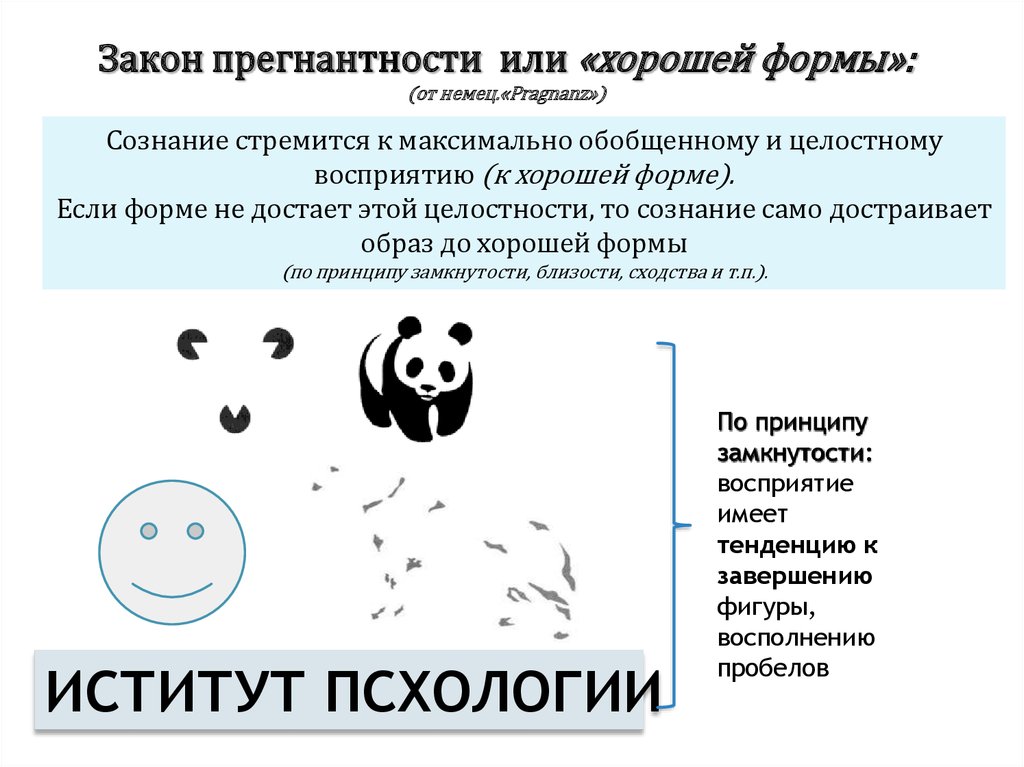
1. Мозг распознает целое быстрее, чем его составляющие. То есть, увидев сложную форму, состоящую из многочисленных частей, первоначально мы воспринимаем только эту форму – и только потом начинаем рассматривать составляющие. При этом, если эта форма не закончена, мозг сам «дорисовывает» недостающие части.
Панда в логотипе Всемирного фонда дикой природы полностью узнаваема, хотя с художественной точки зрения в ее изображении не хватает нескольких частей.
2. Если объект изображен неоднозначно, и визуально воспринять его можно несколькими способами, то мозг будет переключаться между этими восприятиями, пока не выберет одну доминирующую интерпретацию. Этот принцип использовался при создании знаменитых «обратимых фигур», которые массово публиковались в юмористических журналах XVIII-XIX века.
«Моя жена и теща» – в зависимости от восприятия, мы видим здесь то отвернувшуюся молодую женщину, то старуху, уткнувшуюся подбородком в воротник.
3. Простые объекты воспринимаются безошибочно, вне зависимости от того, в каком положении и масштабе изображены. То есть, простую форму мы всегда узнаем, вне зависимости от искажения.
Несмотря на искажения, изменение масштаба составляющих и изображение с разных сторон, мы узнаем знакомую нам форму.
Эти идеи лежат в основе принципов гештальтизма, и далее мы подробно рассмотрим каждый принцип.
Визуальные психологические приемы при создании UX
Перед тем, как мы приступим к освещению гештальт-теории в UX, быстро пробежимся по основным психологическим приемам, которые можно использовать при создании интерфейсов.
- Закон Хика. Он говорит о том, что чем больше вариантов вы даете пользователю, тем дольше он будет совершать выбор. Это можно проверить и на бытовом уровне – покупая фрукты, психологически гораздо проще выбрать из 3-4 сортов апельсинов, чем из 10. Так же и с интерфейсами – выбор должен быть, но не очень обширный.
- Концепция избирательного игнорирования. Она связана с тем, что пользователи воспринимают информацию на сайте очень быстро, и они склонны игнорировать те данные, которые считают несущественными. Поэтому важная информация на онлайн-ресурсе должны быть грамотно структурирована, а в идеале – быть минималистичной и не иметь вокруг себя отвлекающих декоративных элементов.
- Закон Миллера.
 Он гласит, что среднестатистический человек не способен запомнить более 7 ± 2 элементов за один раз. Учитывая ускоренное восприятие информации с экрана монитора, эту цифру можно сократить до 3-4, что, во временном эквиваленте, составляет 10-15 секунд. Другими словами, не стоит строить интерфейс так, чтобы пользователю приходилось запоминать какую-либо информацию дольше 10-15 секунд. А чтобы сохранять внимание пользователя, необходимо поработать над подсказками, всплывающими уведомлениями и удобно расположенной кнопкой поиска или формой обратной связи.
Он гласит, что среднестатистический человек не способен запомнить более 7 ± 2 элементов за один раз. Учитывая ускоренное восприятие информации с экрана монитора, эту цифру можно сократить до 3-4, что, во временном эквиваленте, составляет 10-15 секунд. Другими словами, не стоит строить интерфейс так, чтобы пользователю приходилось запоминать какую-либо информацию дольше 10-15 секунд. А чтобы сохранять внимание пользователя, необходимо поработать над подсказками, всплывающими уведомлениями и удобно расположенной кнопкой поиска или формой обратной связи. - Ментальные модели. Этот принцип связан с тем, что у каждого человека есть свое представление о любом объекте взаимодействия, исходя из предыдущего опыта. Так, если пользователь заходит на сайт, он ожидает, что корзина будет нарисована в виде реальной корзины, а поле для регистрации/авторизации будет в верхнем правом углу экрана.
Все эти принципы визуального восприятия дополняют гештальт-теорию в UX, законы которой мы рассмотрим ниже.
Принципы гештальтизма в проектировании интерфейсов
Простота
Наш мозг автоматически воспринимает простую общую форму, даже если она состоит из нескольких сложных – этот принцип восходит к первой идее гештальт теории. Мы сначала замечаем общую картину, а затем начинаем рассматривать детали.
В паззлах Davici каждая частичка головоломки – отдельная узнаваемая фигурка. Но собрав их вместе, мы видим только общую картину – в данном случае, котов.
В UX-дизайне это может использоваться так – если вы хотите отрисовать уникальные элементы интерфейса, придайте им знакомую для пользователей форму, а «внутри» этой формы используйте креатив на максимум (только не слишком увлекайтесь). Например, вы можете составить ее из отдельных элементов, линий и даже других форм. Этот прием позволит пользователям быстро распознавать знакомые элементы, при этом у них появится интерес рассмотреть их поближе – а значит, больше времени провести на вашем сайте.
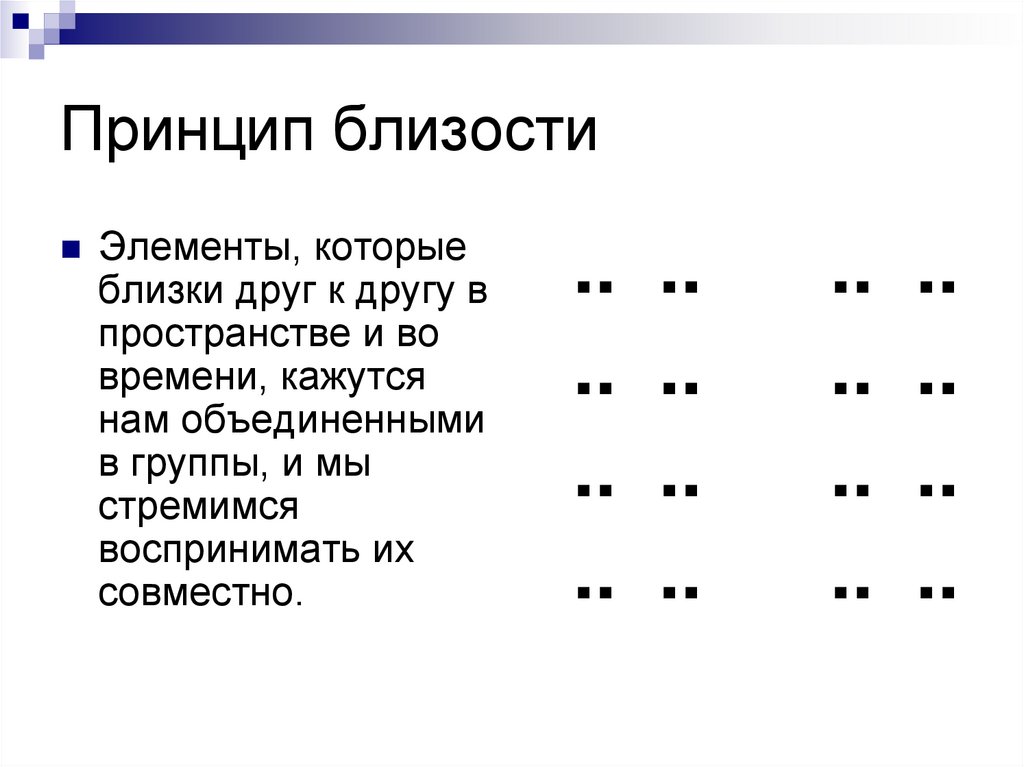
Близость
Объекты, расположенные близко, мозг воспринимает как одну группу – даже если эти объекты отличаются формой, цветом, размеров. Например, когда мы читаем текст, то воспринимаем группу букв, расположенных близко друг к другу, как слово. В UX этот принцип может использоваться везде, где нужно подчеркнуть связанность элементов, например:
Принцип близости можно использовать и для облегчения восприятия при большом количестве информации. Например, если в форме для заполнения слишком много полей, пользователю сложно охватить их взглядом целиком (помним про правило 7 ± 2). Но если объединить поля для ввода в группы по 4-5 штук, то они будут восприниматься проще.
Этот же принцип можно использовать с рубрикой «Вопрос-ответ» или большими текстовыми объемами.
При этом нужно избегать и нежелательной группировки. Например, если расположить в одном углу интерфейса блога кнопки «Назад», «Вперед», «Добавить», «Сохранить» и «Удалить», то пользователь может запутаться. В этом случае лучше выделить в одну группу кнопки навигации, а во вторую – кнопки редактирования.
В этом случае лучше выделить в одну группу кнопки навигации, а во вторую – кнопки редактирования.
Общие области
Этот принцип вытекает из предыдущего. Мы уже выяснили, что близко расположенные элементы наш мозг воспринимает как группу. Но иногда в этой группе необходимо выделить что-то важное или дополнительную подгруппу. На помощь приходит принцип общих областей, который гласит: элементы, объединенные визуально, воспринимаются как отдельная группа. Объединение может происходить с помощью рамки, цветной подложки, выделения элементов и т.д.
Тарифы на сайте «Мегафона» уже воспринимаются как группа, потому что элементы расположены близко друг к другу. Но каждый тариф выделен в дополнительную область, которая показывает, какая именно информация относится к конкретному тарифу.
Выделение цветом показывает самое выгодное предложение среди схожих групп.
Сходство
Мы воспринимаем схожие по цвету, форме, размеру и другим признакам объекты как принадлежащие к одной группе – даже если они находятся не рядом друг с другом. Пример из жизни – одежда в шкафу. Когда мы подбираем себе образ, то автоматически «считываем» из шкафа сначала имеющиеся в наличии рубашки, затем – брюки, затем – пиджаки.
Пример из жизни – одежда в шкафу. Когда мы подбираем себе образ, то автоматически «считываем» из шкафа сначала имеющиеся в наличии рубашки, затем – брюки, затем – пиджаки.
Хотя синие и черные круги здесь перемешаны, мы легко визуально отделяем одни от других.
Используйте этот принцип в интерфейсах, если вам необходимо показать схожесть нескольких элементов, расположенных на удалении друг от друга – если нет возможности расположить их вместе. Например, в дизайне блога вы можете использовать цветную обводку для выделения статей, относящихся к одной теме. Если статьи располагаются в хронологическом порядке, то невозможно сгруппировать их по тематике, но обводка определенного цвета покажет, к какому разделу относится та или иная статья.
Этот принцип может служить и противоположной цели – чтобы выделить какой-либо элемент из группы похожих. Такой прием хорошо работает на больших массивах текста – когда наиболее важные моменты выделяются другим цветом.
Общее направление
Элементы, которые движутся (визуально или буквально) в одном направлении, воспринимаются как более связанные, чем те, которые не движутся. При этом они могут быть удалены друг от друга или различны по форме, цветам и т.д. Если движение синхронизировано по скорости и направлению, то этот эффект усиливается.
Принцип общего направления можно использовать при создании функциональной анимации – например, с помощью движения при скроллинге можно выделить отдельные части большого меню. Также анимация, возникающая среди статично расположенных элементов, может использоваться для привлечения внимания к определенной области экрана.
Стрелки, обозначающие этапы регистрации или другого комплексного действия, направлены в одну сторону – это показывает связанность нескольких этапов.
Завершение
Если объект является неполным или незаконченным, но в нем можно узнать знакомую фигуру, мозг самостоятельно «дорисовывает» недостающие детали.
Мы легко узнаем в этих фигурах круг, квадрат и треугольник, хотя фактически они не прорисованы.
Этот эффект работает, потому что наш мозг, в принципе, стремится к тому, чтобы все было просто и понятно. Увидев знакомые очертания, он автоматически распознает фигуру и определяет ее как нечто уже известное.
Такой принцип можно использовать, чтобы снизить когнитивную нагрузку на пользователя, если ваш сайт насыщен информацией. Также эффект полезен для интерфейсов мобильных устройств, где важен каждый миллиметр пространства. Грамотное использование негативного пространства в дизайне делает сайт более легким для восприятия.
Один из сегодняшних трендов веб-дизайна связан с принципом непрерывности – особенно часто он используется в мобильных интерфейсах.
Мы не видим изображение справа полностью, но догадываемся, что оно такое же, как и картинка слева. Это побуждает нас пролистывать карточки и читать новые статьи.
Также эффект используется в иконках загрузки – чем больше информации загружено, тем более замкнутым становится контур.
Симметрия
Симметричные объекты воспринимаются единым целым, даже если расположены на расстоянии друг от друга. Этот принцип легко проследить в оформлении хэдера сайта, пунктов меню, страниц с текстовой информацией.
В хэдере лендинга iPhone 13 название продукта и пункты меню располагаются на удалении друг от друга, но так как они размещены симметрично, мы понимаем, что эти пункты относятся к одному определенному продукту.
Текстовый контент и изображение, иллюстрирующее его, тоже расположены симметрично – такая группа тоже воспринимается как одно целое.
Но, как мы уже говорили, гештальт-принципы используются не только по прямому назначению. Например, асимметрия тоже оказывает мощное визуальное влияние, привлекая внимание пользователей к определенным деталям. Симметричные объекты зачастую смотрятся скучно и рассеивают внимание пользователя. Небольшая доля асимметрии пробуждает внимание и усиливает заинтересованность пользователей.
Пример использования асимметрии с того же сайта iPhone 13 – асимметрично расположенная более крупная надпись привлекает внимание к самому главному. Симметричные текстовые блоки ниже поясняют главную надпись.
Фигура + фон
Наш мозг способен отделять фигуру от основного фона, даже если они находятся в 2D-пространстве. Это, опять же, восходит к свойству нашего восприятия безошибочно определять знакомые простые формы. Мы понимаем, какой план находится к нам ближе, а какой дальше – то есть, какой является более важным.
Это свойство используется в различных всплывающих подсказках и баннерах. Чтобы отделить фигуру от фона, можно использовать тени, подложки, затемнение или размытие фона.
Здесь мы в первую очередь обращаем внимание на всплывающее уведомление – задний фон при этом затемнен.
Меню на этом вайрфрейме считывается в первую очередь, т.к. оно отделено за счет тени и затемнения фона. Даже при отсутствии другой дополнительной информации, мы понимаем, что меню находится «ближе» к нам, чем основной сайт.
Даже при отсутствии другой дополнительной информации, мы понимаем, что меню находится «ближе» к нам, чем основной сайт.
Непрерывность
Мы воспринимаем объекты, расположенные на одной прямой или плавной кривой, как относящиеся к одной группе. Этот принцип можно использовать при создании сложного меню или навигации. Чтобы не перегружать пользователя дополнительными разделителями, мы можем просто расположить разные группы схожих объектов на разных линиях.
Верхнее меню в Ozon показывает опции для работы с самой платформой, а нижнее – ведет в каталог. Оба меню расположены на разных линиях, что показывает их различие.
На сайте Samsung два разных верхних меню не только расположены на разных линиях, но еще и окрашены в разные цвета, что усиливает разделение.
Заключение
Как мы видим, гештальт-теория играет большую роль в проектировании интерфейсов, ведь она отлично описывает то, как строится зрительное восприятие. Зная основные гештальт-принципы, можно легко создавать интуитивно понятные интерфейсы и решать задачи по оптимальному расположению элементов. А высший пилотаж – использовать принципы, обратные теории визуального восприятия (например, асимметрию) для привлечения внимания к особо важным деталям.
Зная основные гештальт-принципы, можно легко создавать интуитивно понятные интерфейсы и решать задачи по оптимальному расположению элементов. А высший пилотаж – использовать принципы, обратные теории визуального восприятия (например, асимметрию) для привлечения внимания к особо важным деталям.
Что такое визуальный дизайн? | IxDF
Визуальный дизайн — это создание и согласование общей эстетики продукта. Чтобы создать эстетический стиль веб-сайта или приложения, мы работаем с основными элементами визуального дизайна, располагая их в соответствии с принципами дизайна. Эти элементы и принципы вместе образуют строительные блоки визуального дизайна, и их четкое понимание имеет решающее значение при создании визуального дизайна любого продукта.
Здесь мы познакомим вас с элементами визуального дизайна: линия, форма, негативное/белое пространство, объем, значение, цвет и текстура. Хотя в вашей повседневной работе дизайнера обычно нет необходимости тщательно изучать каждый элемент, принципы дизайна — как разместить элементы вместе для оптимального построения страниц и экранов приложений — играют решающую роль в вашей роли. Изучение того, как достичь единства, гештальта, иерархии, баланса, контраста, масштаба, доминирования и сходства, будет вознаграждать вас снова и снова. Здесь мы также покажем вам, как следует размещать эти незаменимые визуальные элементы, чтобы добиться максимального эффекта. Итак, начнем.
Изучение того, как достичь единства, гештальта, иерархии, баланса, контраста, масштаба, доминирования и сходства, будет вознаграждать вас снова и снова. Здесь мы также покажем вам, как следует размещать эти незаменимые визуальные элементы, чтобы добиться максимального эффекта. Итак, начнем.
Элементы визуального дизайна
Любой продукт — от программных продуктов, таких как веб-сайты и приложения, до аппаратных продуктов, таких как тостеры и фены, — можно разбить на основные элементы визуального дизайна, как описано Аланом Хашимото, доцентом кафедры графического дизайна. и компьютерного искусства в Университете штата Юта, а также Майк Клейтон, директор и адъюнкт-профессор компьютерной графики в Университете воплощенного слова, в своей книге Основы визуального дизайна: цифровой подход . Эти элементы являются основными инструментами, которые визуальные дизайнеры используют в нашей повседневной работе, и базовое понимание их, безусловно, является необходимым условием для работы.
Линия
Линии — это штрихи, соединяющие две точки, и основной элемент визуального дизайна. Мы можем использовать их для создания форм, а когда мы повторяем их, мы можем формировать узоры, создающие текстуры.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Линия, соединяющая две точки, является простейшим элементом дизайна. Скажем так, вы не можете раздеться ниже, чем одномерный объект в мире дизайна. (В науке можно, но это уже другая история.)
Несмотря на свою простоту, линии могут обладать большим разнообразием свойств, которые позволяют нам передавать различные выражения. Например, линии могут быть толстыми или тонкими, прямыми или изогнутыми, иметь одинаковую ширину или сужаться, быть геометрическими (т. е. выглядеть так, как будто они нарисованы линейкой или циркулем) или органичными (т. .
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Линии просты, но могут передавать разные эмоции, используя разные свойства.
Линия также может подразумеваться: то есть предполагала , образуя невидимую связь между другими элементами. В логотипе Interaction Design Foundation, например, слова «Interaction Design Foundation» вокруг дерева соединяются, образуя подразумеваемую полукруглую линию.
Тео Ю Сян и Фонд дизайна взаимодействия, CC BY-NC-SA 3.0
Слова «Фонд дизайна взаимодействия» образуют полукруглую линию в нашем логотипе.
Форма
Фигуры — это автономные области, обычно образованные линиями (хотя они также могут быть образованы с использованием другого цвета, значения или текстуры). Форма имеет два измерения: длину и ширину.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Мы можем формировать формы, используя линии (как указано выше) или используя различия в цвете, текстуре или значении.
Мы склонны идентифицировать объекты по их основным формам и сосредотачиваться только на деталях (таких как линии, значения, цвета и текстуры) при ближайшем рассмотрении. По этой причине формы являются важными элементами, которые мы, дизайнеры, используем для быстрой и эффективной коммуникации.
По этой причине формы являются важными элементами, которые мы, дизайнеры, используем для быстрой и эффективной коммуникации.
Негативное/белое пространство
Негативное пространство (также известное как белое пространство) — это пустая область вокруг (позитивной) фигуры. Отношение между формой и пространством называется фигура/фон , где форма — это фигура, а область вокруг формы — это фон. Мы должны знать, что при проектировании положительных форм мы одновременно проектируем и отрицательные пространства. Негативное пространство так же важно, как и сама позитивная форма, потому что оно помогает определить границы позитивного пространства и вносит баланс в композицию.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Негативное пространство, также называемое белым пространством, представляет собой пустую область вокруг положительной фигуры. Вы можете увидеть это как синий шар, установленный на светло-голубом прямоугольнике, или это светло-голубой прямоугольник с отверстием в нем?
В некоторых проектах свободное пространство используется для создания интересных визуальных эффектов. Например, знаменитый логотип Всемирного фонда дикой природы (WWF) использует путаницу между позитивной формой и негативным пространством для создания образа панды.
Например, знаменитый логотип Всемирного фонда дикой природы (WWF) использует путаницу между позитивной формой и негативным пространством для создания образа панды.
Всемирный фонд дикой природы (WWF), добросовестное использование
Логотип WWF не изображает панду целиком: он искусно использует отрицательное (белое) пространство вокруг черных фигур, чтобы представить остальную часть панды.
Объем
Объем применяется к трехмерным изображениям, имеющим длину, ширину и глубину. Мы редко используем объем в визуальном дизайне, потому что большинство цифровых продуктов в конечном итоге просматриваются на 2D-экране, хотя некоторые приложения и веб-сайты используют 3D-модели и графику. (Хотя технически 3D-изображения, просматриваемые на 2D-экране, остаются 2D-изображениями.)
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Объем имеет 3 измерения: длину, ширину и глубину. Это изображение представляет собой симуляцию объема в 2D-графике.
Значение
Значение просто описывает свет и тьму.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Значение светлого и темного значения: значение описывает яркость и темноту.
Дизайн с высоким контрастом цветов (т. е. тот, в котором используются светлые и темные оттенки) создает ощущение четкость , в то время как дизайн с аналогичными значениями создает ощущение утонченности . Мы также можем использовать значение для имитации объема в 2D, например, используя более светлые значения, когда свет падает на объект, и более темные значения для теней.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Различия в значениях создают четкий дизайн, в то время как дизайны, использующие одинаковые значения, имеют тенденцию выглядеть тонкими.
Цвет
Цвет – это элемент света. Теория цвета — это раздел дизайна, ориентированный на смешивание и использование различных цветов в дизайне и искусстве. В теории цвета существует важное различие между цветами, которые смешиваются субтрактивно, и цветами, которые смешиваются аддитивно.
В теории цвета существует важное различие между цветами, которые смешиваются субтрактивно, и цветами, которые смешиваются аддитивно.
В краске цвета смешиваются субтрактивно , потому что пигменты в красках поглощают свет. Когда разные пигменты смешиваются вместе, смесь поглощает более широкий спектр света, что приводит к более темному цвету. Вычитающая смесь голубого, пурпурного и желтого дает черный цвет. Субтрактивное смешение цветов в краске и печати дает цветовую систему CMYK (например, C yan, M agenta, Y ellow и blac K ).
В цифровом дизайне, когда продукт отображается на экране, цвета смешиваются аддитивно , поскольку экран излучает свет, и цвета соответственно добавляются друг к другу. Когда на экране смешиваются разные цвета, смесь излучает более широкий спектр света, что приводит к более светлому цвету. Аддитивная смесь красного, синего и зеленого цветов на экранах дает белый свет. Аддитивная смесь цветов на цифровых экранах создает цветовую систему RGB (например, R ed, G reen, B lue).
Аддитивная смесь цветов на цифровых экранах создает цветовую систему RGB (например, R ed, G reen, B lue).
Тео Ю Сян и Фонд дизайна взаимодействия, CC BY-NC-SA 3.0
Субтрактивное смешение цветов в красках и печати дает цветовую систему CMYK. Аддитивная смесь цветов на цифровых экранах создает цветовую систему RGB.
Мы используем цвета в визуальном дизайне, чтобы передать эмоции и добавить разнообразия и интереса к нашему дизайну, отделить отдельные области страницы и выделить нашу работу среди конкурентов.
Текстура
Текстура — это качество поверхности объекта.
Тео Ю Сян и Фонд дизайна взаимодействия, CC BY-NC-SA 3.0
Текстура может быть создана повторяющимся набором линий или мозаичными изображениями текстур. Выше диагональные линии добавляют эффект «захвата» к «гладкому» прямоугольнику.
Как дизайнер вы можете работать с двумя типами текстур: тактильными текстурами, где вы можете чувствовать текстуру, и подразумеваемыми текстурами, где вы можете только видеть — т. е. не чувствовать — текстуру. Большинство визуальных дизайнеров будут работать с подразумеваемыми текстурами, поскольку экраны (по крайней мере, в той мере, в какой их подтолкнуло современное состояние к середине 2010-х годов) не могут создавать тактильные текстуры.
е. не чувствовать — текстуру. Большинство визуальных дизайнеров будут работать с подразумеваемыми текстурами, поскольку экраны (по крайней мере, в той мере, в какой их подтолкнуло современное состояние к середине 2010-х годов) не могут создавать тактильные текстуры.
Дизайн значков приложений в iOS 6 и более ранних версиях имитирует глянцевую текстуру стекла, побуждая пользователей прикасаться к ним. Позже Apple широко использовала текстуру льняной ткани для большей части своего пользовательского интерфейса. С ростом популярности плоского дизайна (минималистский стиль с чистыми пространствами и двумерными плоскими иллюстрациями) к середине 2010-х использование текстур в визуальном дизайне значительно сократилось, хотя они все еще могут быть очень полезными.
Неизвестно, добросовестное использование
Значки приложений для iOS 1–6 имеют глянцевую текстуру, поэтому они выглядят как настоящие кнопки.
Неизвестно, добросовестное использование
Примерно в 2011 году Apple широко использовала льняную текстуру (которая впервые появилась на iOS) во всех своих операционных системах.
Принципы визуального дизайна
Элементы визуального дизайна — линия, форма, негативное/белое пространство, объем, значение, цвет и текстура — описывают строительные блоки эстетики продукта. С другой стороны, принципы дизайна говорят нам как эти элементы могут и должны сочетаться для достижения наилучших результатов. Многие из приведенных ниже принципов тесно связаны и дополняют друг друга.
Насколько важны принципы дизайна для работы визуального дизайнера? Партнер и главный специалист по исследованиям и разработкам в Институте прикладных наук управления Уильям Лидвелл в своей знаковой и широко известной книге «Универсальные принципы дизайна » объясняет:
«Лучшие дизайнеры иногда пренебрегают принципами дизайна. Однако, когда они это делают, обычно за счет нарушения достигается некоторая компенсация. Если вы не уверены, что сделаете то же самое, лучше всего придерживаться принципов». — Уильям Лидвелл
Unity
Unity создает ощущение гармонии между всеми элементами на странице. Страница с элементами, которые визуально или концептуально расположены вместе, скорее всего, создаст ощущение единства.
Страница с элементами, которые визуально или концептуально расположены вместе, скорее всего, создаст ощущение единства.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Отсутствие единства в дизайне может создать ощущение беспокойства и хаоса. Наши глаза управляют нашими суждениями.
При разработке веб-сайтов мы можем использовать сетку для достижения ощущения единства, поскольку элементы, организованные в сетку, будут следовать упорядоченному расположению. Однако нам необходимо ввести некоторые разнообразие в нашей работе, чтобы найти баланс между скучным и хаотичным дизайном.
Гештальт
Гештальт относится к нашей склонности воспринимать сумму всех частей, а не отдельные элементы. Человеческий глаз и мозг воспринимают единую форму иначе, чем отдельные части таких форм. В частности, мы склонны сначала воспринимать общую форму объекта, прежде чем воспринимать детали (линии, текстуры и т. д.) объекта.
д.) объекта.
Тео Ю Сян и Фонд дизайна взаимодействия, CC BY-NC-SA 3.0
Гештальт является причиной того, что мы можем видеть квадрат, круг и треугольник, даже если линии не завершены. Сначала мы видим целое, образованное пунктирными линиями, прежде чем воспринимать отдельные пунктирные линии в каждом из изображений.
Логотип WWF, показанный ранее, является примером использования принципа гештальта для создания интересных дизайнов. Размещая части панды рядом друг с другом и стратегически, дизайн использует нашу тенденцию рассматривать изображение целиком, а не его части, тем самым создавая иллюзию панды.
Гештальт важен, например, для выделения отдельных разделов веб-сайта за счет увеличения пустого пространства между ними. Как дизайнеры, мы должны убедиться, что части веб-сайта, которые мы группируем вместе, используя принципы гештальта, то есть, если они близки друг к другу, имеют одинаковую форму и/или одинаковый размер, действительно концептуально сгруппированы вместе. «Случайно» сгруппированные элементы, которые концептуально не похожи, приведут пользователей в замешательство.
«Случайно» сгруппированные элементы, которые концептуально не похожи, приведут пользователей в замешательство.
Тео Ю Сян и Фонд дизайна взаимодействия, CC BY-NC-SA 3.0
Дизайны с четкими разделами легче обрабатывать и сканировать, чем проекты без четких различий между разделами, особенно если разделы концептуально различны.
Иерархия
Иерархия показывает разницу в важности элементов проекта. Цвет и размер являются наиболее распространенными способами создания иерархии — например, путем выделения основной кнопки или использования более крупного шрифта для заголовков. Элементы, которые отображаются в верхней части страницы или приложения, также обычно рассматриваются как имеющие более высокую иерархию, чем элементы, отображаемые ниже.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Размер и стиль шрифта — один из способов установить иерархию.
Сбалансированность
Сбалансированность – это принцип, определяющий, как мы распределяем элементы дизайна равномерно . Сбалансированный дизайн обычно кажется спокойным, стабильным и естественным, в то время как несбалансированный дизайн заставляет нас чувствовать себя неловко.
Сбалансированный дизайн обычно кажется спокойным, стабильным и естественным, в то время как несбалансированный дизайн заставляет нас чувствовать себя неловко.
Тео Ю Сян и Фонд дизайна взаимодействия, CC BY-NC-SA 3.0
Сбалансированные конструкции кажутся стабильными, в то время как несбалансированные конструкции кажутся неустойчивыми и неестественными.
Баланса можно достичь за счет симметрии в дизайне (например, наличие веб-страницы с централизованным текстом и изображениями). Однако вы также можете достичь баланса без симметрии — возможно, неудивительно, что это известно как асимметричный баланс. Мы достигаем асимметричного баланса, когда размещаем элементы разного размера таким образом, чтобы получить единство. Мы можем представить себе центральную точку дизайна и распределить элементы таким образом, чтобы создать баланс.
Контраст
Мы используем контраст, чтобы выделить элемент из , манипулируя различиями в цвете, значении, размере и другими факторами. Например, как дизайнеры (будь то в дизайне логотипа, дизайне пользовательского интерфейса и т. д.) мы часто используем красный цвет, чтобы выделить определенные элементы. В iOS в действии «Удалить» часто появляется красный цвет, означающий, что должно произойти (часто) необратимое действие. С другой стороны, мы часто используем зеленый цвет (по крайней мере, в западном дизайне) в позитивных действиях, таких как «Давай» и «Принимай», — тем самым подчеркивая, что мы не можем игнорировать культурное значение цветов при создании контраста. Если вы разрабатываете дизайн для клиента из далекой страны, узнайте и скорректируйте свою работу, чтобы она соответствовала культурным соображениям. Например, спросите себя: «Их красный — счастливый или злой?» или «Их черный цвет деловой или погребальный?»
Например, как дизайнеры (будь то в дизайне логотипа, дизайне пользовательского интерфейса и т. д.) мы часто используем красный цвет, чтобы выделить определенные элементы. В iOS в действии «Удалить» часто появляется красный цвет, означающий, что должно произойти (часто) необратимое действие. С другой стороны, мы часто используем зеленый цвет (по крайней мере, в западном дизайне) в позитивных действиях, таких как «Давай» и «Принимай», — тем самым подчеркивая, что мы не можем игнорировать культурное значение цветов при создании контраста. Если вы разрабатываете дизайн для клиента из далекой страны, узнайте и скорректируйте свою работу, чтобы она соответствовала культурным соображениям. Например, спросите себя: «Их красный — счастливый или злой?» или «Их черный цвет деловой или погребальный?»
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Красный цвет с высокой контрастностью широко используется в iOS для функции «Удалить».
Масштаб
Масштаб описывает относительных размеров элементов конструкции. Используя масштаб, чтобы сделать элемент больше, чем другие, появляющиеся вместе с ним, вы можете выделить этот элемент. Таким образом вы можете не только выделить элемент — вы также можете использовать масштаб, чтобы создать ощущение 9.0003 глубина (поскольку более близкие объекты кажутся больше для человеческого глаза). Преувеличенные масштабы изображений также добавляют им определенный уровень интереса и драматизма.
Используя масштаб, чтобы сделать элемент больше, чем другие, появляющиеся вместе с ним, вы можете выделить этот элемент. Таким образом вы можете не только выделить элемент — вы также можете использовать масштаб, чтобы создать ощущение 9.0003 глубина (поскольку более близкие объекты кажутся больше для человеческого глаза). Преувеличенные масштабы изображений также добавляют им определенный уровень интереса и драматизма.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3.0
Масштаб можно использовать для создания иерархии и выделения определенных элементов дизайна.
Доминирование
Доминирование создает фокус на одиночном элементе . Для этого мы можем использовать цвет, форму, контраст, масштаб и/или позиционирование. Например, на большинстве веб-сайтов есть основное изображение «героя», которое использует доминирование, чтобы привлечь пользователей, естественным образом привлекая их к себе.
Teo Yu Siang и Interaction Design Foundation, CC BY-NC-SA 3. 0
0
Доминирование может быть установлено с помощью позиционирования, формы и цвета, среди многих других факторов.
При работе над визуальным дизайном мы должны убедиться, что мы используем доминирование, сохраняя при этом единство и баланс веб-сайтов — в противном случае дизайн потенциально может дезориентировать пользователей.
Примеры элементов и принципов визуального дизайна
Помня об элементах визуального дизайна и принципах дизайна, мы проанализируем несколько веб-сайтов, чтобы увидеть, как они объединяются, и почему дизайны работают.
Домашняя страница Google
Домашняя страница Google — одна из самых посещаемых веб-страниц в мире. Необработанная простота страницы отчасти объясняет, почему она так хорошо спроектирована, но есть и другие факторы, благодаря которым эта страница работает превосходно:
Google Inc., добросовестное использование.
Доминирование : Большой логотип Google и окно поиска придают ему доминирующее положение, делая его основным (и для большинства единственным) фокусом всей страницы.

Контраст (и цвет) : в логотипе Google используются яркие (в основном основные) цвета, которые хорошо смешиваются, образуя визуально приятный логотип. Логотип также имеет достаточный контраст на белом фоне, что выделяет его на странице.
Форма : Поле поиска использует прямоугольную форму, чтобы очертить поле поиска, что делает его очень удобным.
Негативное пространство : главная страница Google преимущественно состоит из негативного пространства, что делает окно поиска (основную функцию страницы) центром внимания. Негативное пространство также хорошо подходит для страницы, так как оно действует как чистый лист бумаги, прежде чем пользователи вводят свои условия поиска.
Равновесие : Страница почти вертикально симметрична, что создает ощущение равновесия, на которое очень приятно и спокойно смотреть.
Домашняя страница Quartz
Quartz — это информационное агентство, ориентированное на цифровые и мобильные устройства, с глобальной аудиторией, основанное в 2012 году компанией Atlantic Media, которая также публикует The Atlantic . У него есть смелая домашняя страница, которая размещает избранные новости в центре внимания. Вот как сочетаются принципы дизайна и элементы дизайна:
У него есть смелая домашняя страница, которая размещает избранные новости в центре внимания. Вот как сочетаются принципы дизайна и элементы дизайна:
Кварц, добросовестное использование.
Легко восхищаться эффектом в целом, не глядя на гайки и болты — элементы, которые так хорошо соединены вместе и в соответствии с вековыми принципами, чтобы создать эффект «вау».
Доминирование : Главная новость сразу бросается в глаза, потому что ее крупный жирный шрифт делает ее доминирующей на главной странице.
Иерархия : На главной странице используется четкая иерархия для определения относительной важности различных элементов. Основная статья с самым большим текстом и жирным шрифтом имеет самую высокую иерархию. Следующие четыре истории, расположенные ниже основной истории, имеют меньший шрифт, чтобы показать их подчиненную иерархию под основной историей.
Масштаб, значение и цвет : На главной странице Quartz есть большая (во всю высоту страницы) буква «Q», которая является маской изображения героя для основной истории.
 Большая буква «Q» быстро идентифицирует веб-сайт (поскольку «Q» означает «Кварц») с использованием масштаба. Тем не менее, относительное светлое значение и цвет в оттенках серого «Q» заставляют его исчезать на заднем плане, таким образом, вместо этого перенося общий фокус на заголовок основной истории.
Большая буква «Q» быстро идентифицирует веб-сайт (поскольку «Q» означает «Кварц») с использованием масштаба. Тем не менее, относительное светлое значение и цвет в оттенках серого «Q» заставляют его исчезать на заднем плане, таким образом, вместо этого перенося общий фокус на заголовок основной истории.Пустое пространство : Большая часть домашней страницы представляет собой пустое пространство, которое позволяет контенту просвечиваться. Когда мышь наводится на заголовок основного материала, маска «Q» исчезает, заполняя пустое пространство изображенным изображением. Это пример того, как уникальная игра негативного пространства может стимулировать интерес к дизайну веб-сайта.
Unity : Quartz использует систему сетки на своем веб-сайте, чтобы создать ощущение единства. Например, четыре этажа имеют одинаковую ширину и расположены на одинаковом расстоянии друг от друга, что создает ощущение упорядоченности и структуры.

The Take Away
Элементы визуального дизайна составляют фундаментальные строительные блоки продукта. Хотя нам, визуальным дизайнерам, на самом деле не нужно тщательно изучать каждый элемент в нашей повседневной работе, принципы дизайна — как разместить элементы вместе для оптимального построения страниц и экранов приложений — do играют решающую роль в том, что мы делаем. Изучение того, как достичь единства, гештальта, иерархии, баланса, контраста, масштаба, доминирования и сходства, будет чрезвычайно полезно при работе в визуальном дизайне.
So, using your elements, namely:
Line
Shape
Negative space
Volume
Value
Colour
Texture
Единство
Гештальт
Иерархия
Баланс
Контраст
Масштаб
Доминирование
— позволит стабильно добиваться победных результатов.
Ссылки и где узнать больше
Алан Хашимото и Майк Клейтон, Основы визуального дизайна: цифровой подход , 2004
Уильям Лидвелл, Универсальные принципы дизайна , 2003
Департамент цифровых коммуникаций США Здравоохранение и социальные услуги, Основы визуального дизайна.
Визуальное восприятие и принципы гештальта — Smashing Magazine
- 15 минут чтения
- Вдохновение, Дизайн, Графический дизайн, Творческий подход, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Брэдли — автор книг «Основы дизайна: элементы, атрибуты и принципы» и «Анимации и переходы CSS для современной сети». Когда не…
Больше о
Стивен Брэдли ↬ 9. Будем надеяться, что представленный здесь контент не слишком очевиден и не требует пояснений, но всегда приятно время от времени освежать в памяти информацию, не так ли? — Ред. В 1910 году у психолога Макса Вертхаймера случилось озарение, когда он увидел серию вспышек света на железнодорожном переезде. Это было похоже на то, как вспыхивают и гаснут огни, окружающие шатер кинотеатра.
Это было похоже на то, как вспыхивают и гаснут огни, окружающие шатер кинотеатра.
В 1910 году у психолога Макса Вертхаймера случилось озарение, когда он увидел серию вспышек света на железнодорожном переезде. Это было похоже на то, как вспыхивают и гаснут огни, окружающие шатер кинотеатра.
Наблюдателю кажется, что одиночный свет движется вокруг шатра, переходя от лампочки к лампочке, тогда как на самом деле это серия лампочек, которые включаются и выключаются, и огни не перемещают все это.
Это наблюдение привело к ряду описательных принципов того, как мы визуально воспринимаем объекты. Эти принципы лежат в основе почти всего, что мы делаем в графическом плане как дизайнеры.
Дополнительная литература на SmashingMag:
- Принципы дизайна: пространство и взаимосвязь между фигурой и фоном
- Улучшите свои проекты с помощью принципов сходства и близости
- Дизайн для ума
- Аутентичный дизайн
- Больше после прыжка
! Продолжить чтение ниже ↓Это начало серии постов о принципах проектирования.
 Она начинается с этих принципов гештальта, потому что многие из принципов дизайна, которым мы следуем, вытекают из теории гештальта9.0132 . В этом посте я расскажу вам немного теории и предложу несколько основных определений принципов гештальта.
Она начинается с этих принципов гештальта, потому что многие из принципов дизайна, которым мы следуем, вытекают из теории гештальта9.0132 . В этом посте я расскажу вам немного теории и предложу несколько основных определений принципов гештальта.В следующих статьях этой серии будут рассмотрены такие аспекты дизайна, как пространство, баланс и визуальная иерархия. В следующих постах я укажу, какие гештальт-принципы влияют на обсуждаемые аспекты дизайна, и предложу более практическое применение и примеры того, как гештальт-принципы используются в веб-дизайне.
Ключевые идеи гештальт-теории
«Целое не является суммой частей». — Курт Коффка
Приведенная выше цитата — это гештальт в двух словах. Когда люди видят группу объектов, мы воспринимаем их целиком раньше, чем видим отдельные объекты. Мы видим целое как нечто большее, чем сумму частей, и даже когда части представляют собой совершенно отдельные сущности, мы будем стремиться сгруппировать их как единое целое.
 В основе гештальта и гештальт-терапии лежит несколько ключевых идей.
В основе гештальта и гештальт-терапии лежит несколько ключевых идей.Возникновение (целое идентифицируется раньше частей)
Возникновение — это процесс формирования сложных паттернов из простых правил. Пытаясь идентифицировать объект, мы сначала пытаемся идентифицировать его контур. Затем мы сопоставляем этот шаблон контура с фигурами и объектами, которые мы уже знаем, чтобы найти совпадение. Только после того, как целое проявится благодаря этому сопоставлению контуров с образцом, мы начнем идентифицировать части, составляющие целое.
При проектировании имейте в виду, что люди сначала идентифицируют элементы по их общей форме. Простой четко определенный объект будет передавать информацию быстрее, чем детализированный объект с трудно распознаваемым контуром.
Овеществление (наш разум заполняет пробелы)
Овеществление — это аспект восприятия, при котором воспринимаемый объект содержит больше пространственной информации, чем то, что на самом деле присутствует.
 Когда мы пытаемся сопоставить то, что видим, со знакомыми образцами, хранящимися в памяти, не всегда получается точное совпадение. Вместо этого мы находим близкое совпадение, а затем заполняем пробелы в том, что, по нашему мнению, должны увидеть.
Когда мы пытаемся сопоставить то, что видим, со знакомыми образцами, хранящимися в памяти, не всегда получается точное совпадение. Вместо этого мы находим близкое совпадение, а затем заполняем пробелы в том, что, по нашему мнению, должны увидеть.Реификация предполагает, что нам не нужно представлять полный план, чтобы зрители могли его увидеть. Мы можем опустить части контура, если мы предоставим его достаточно, чтобы обеспечить достаточно точное соответствие шаблону. Вы можете увидеть примеры этого чуть ниже, под принципом замыкания.
Мультистабильность (разум стремится избежать неопределенности)
Мультистабильность — это тенденция неоднозначных перцептивных переживаний нестабильно перемещаться между альтернативными интерпретациями. Некоторые объекты могут восприниматься более чем одним способом. Пример снизу в разделе фигура/фон — это тот, который вы, вероятно, видели раньше. Изображение можно рассматривать либо как два лица в профиль, либо как вазу.
Вы не можете видеть оба сразу.
 Вместо этого вы быстро переключаетесь между двумя стабильными альтернативами. Одно будет иметь тенденцию быть вашим доминирующим восприятием, и чем дольше вы не сможете увидеть другое, тем труднее будет увидеть это другое восприятие.
Вместо этого вы быстро переключаетесь между двумя стабильными альтернативами. Одно будет иметь тенденцию быть вашим доминирующим восприятием, и чем дольше вы не сможете увидеть другое, тем труднее будет увидеть это другое восприятие.С точки зрения дизайна, если вы хотите изменить чье-то восприятие, не пытайтесь изменить все сразу. Найдите способ заставить их увидеть альтернативу. Затем работайте над усилением этой альтернативной точки зрения, одновременно ослабляя исходную.
Инвариантность (мы хорошо распознаем сходства и различия)
Инвариантность — это свойство восприятия, при котором простые объекты распознаются независимо от их поворота, перемещения и масштаба. Поскольку мы часто сталкиваемся с объектами с разных точек зрения, мы развили способность распознавать их, несмотря на их различный внешний вид.
Представьте, если бы вы могли узнать кого-то, кого вы знали, только если бы он стоял прямо перед вами и смотрел на вас, но вы бы не смогли узнать его, когда он повернулся в профиль.
 Несмотря на другую визуальную перспективу, мы все же можем узнавать людей.
Несмотря на другую визуальную перспективу, мы все же можем узнавать людей.Вы можете увидеть эти идеи в действии в приведенных ниже принципах. Основная идея заключается в том, что принципы гештальта касаются восприятия и того, что визуально передается объектами. Принципы говорят о ядре визуального языка, в рамках которого мы работаем.
Гештальт-принципы
Большинство принципов относительно легко понять. У многих из них есть общая тема.
«При прочих равных условиях элементы, связанные с помощью X, склонны перцептивно группироваться в единицы более высокого порядка». — Стивен Палмер
Многие из приведенных ниже принципов будут следовать этому образцу. Принципы либо определяют Х, либо воспринимаемый более высокий порядок.
Закон Прегнанца (Хорошая фигура, Закон простоты)
«Люди будут воспринимать и интерпретировать двусмысленные или сложные изображения как простейшие возможные формы».
Это фундаментальный принцип гештальта.
Закон Прегнанца (Хорошая фигура, Закон простоты). Мы предпочитаем простые, понятные и упорядоченные вещи. Инстинктивно эти вещи безопаснее. Нам требуется меньше времени, чтобы обработать и преподнести менее опасные сюрпризы.
Мы предпочитаем простые, понятные и упорядоченные вещи. Инстинктивно эти вещи безопаснее. Нам требуется меньше времени, чтобы обработать и преподнести менее опасные сюрпризы.Когда мы сталкиваемся со сложными формами, мы склонны реорганизовывать их в более простые компоненты или в более простое целое. Вы, скорее всего, увидите левое изображение выше, состоящее из простого круга, квадрата и треугольника, как вы видите справа, чем сложную и неоднозначную форму целых форм.
В этом случае увидеть три отдельных объекта проще, чем увидеть один сложный объект. В других случаях проще увидеть один объект, что приводит нас к…
Замыкание
«Видя сложное расположение элементов, мы склонны искать единый узнаваемый узор».
Как и в случае с Prägnanz, закрытие стремится к простоте. Закрытие противоположно тому, что мы видели на изображении Prägnanz выше, где три объекта были проще, чем один. С закрытием мы вместо этого объединяем части, чтобы сформировать более простое целое.
Закрытие. Наш глаз заполняет недостающую информацию, чтобы сформировать полную фигуру.
Наш глаз заполняет недостающую информацию, чтобы сформировать полную фигуру.На левом изображении выше вы должны увидеть белый треугольник, хотя на самом деле изображение состоит из трех черных фигур, похожих на Pac-Man. На правом изображении вы видите панду, хотя фигура состоит из нескольких случайных фигур. Увидеть треугольник и панду проще, чем пытаться понять отдельные части.
Закрытие можно рассматривать как клей, скрепляющий элементы. Речь идет о человеческой склонности искать и находить закономерности.
Ключом к закрытию является предоставление достаточного количества информации, чтобы глаз мог заполнить остальную часть. Если слишком многого не хватает, элементы будут рассматриваться как отдельные части, а не как единое целое. Если предоставлено слишком много информации, нет необходимости в закрытии.
Симметрия и порядок
«Люди склонны воспринимать объекты как симметричные формы, формирующиеся вокруг их центра».
Симметрия дает нам ощущение цельности и порядка, к которым мы стремимся.
Симметрия и порядок. Наша природа — наводить порядок в хаосе. Этот принцип заставляет нас стремиться к балансу в композиции, хотя наши композиции не обязательно должны быть идеально симметричными, чтобы быть в равновесии.
Наша природа — наводить порядок в хаосе. Этот принцип заставляет нас стремиться к балансу в композиции, хотя наши композиции не обязательно должны быть идеально симметричными, чтобы быть в равновесии.На изображении выше вы должны увидеть три пары открывающих и закрывающих скобок. Принцип близости, к которому мы вернемся позже в этом посте, может подсказать, что мы должны увидеть что-то еще. Это говорит о том, что симметрия важнее близости.
Поскольку наши глаза быстро находят симметрию и порядок, эти принципы можно использовать для эффективной и быстрой передачи информации.
Фигура/Фон
«Элементы воспринимаются либо как фигура (элемент в фокусе), либо как фон (фон, на котором находится фигура)».
Фигура/фон относится к взаимосвязи между позитивными элементами и негативным пространством. Идея состоит в том, что глаз будет отделять целые фигуры от их фона, чтобы понять, что они видят. Это одна из первых вещей, которые делают люди, глядя на любую композицию.
Фигура и фон.
Соотношение фигура/фон может быть стабильным или нестабильным в зависимости от того, насколько легко определить, что есть что. Классический пример нестабильных отношений — левое изображение выше. Вы видите либо вазу, либо два лица, в зависимости от того, видите ли вы черный цвет как фигуру, а белый — как фон, или наоборот. То, что вы можете легко переключаться между двумя представлениями, демонстрирует нестабильность отношений.
Чем стабильнее отношения, тем лучше мы можем заставить нашу аудиторию сосредоточиться на том, что мы хотим, чтобы они увидели. Нам могут помочь два взаимосвязанных принципа:
- Зона . Меньший из двух перекрывающихся объектов рассматривается как фигура. Большее рассматривается как земля. Вы можете увидеть это на правом изображении выше. Меньшая форма является фигурой независимо от цвета.
- Выпуклость . Выпуклые, а не вогнутые узоры, как правило, воспринимаются как фигуры.
Равномерная связанность
«Элементы, которые визуально связаны, воспринимаются как более связанные, чем элементы без связи».

На изображении ниже линии соединяют две пары элементов. Эта связь приводит нас к пониманию того, что соединенные элементы каким-то образом связаны друг с другом.
Равномерная связность.Из всех принципов, предполагающих, что объекты связаны, равномерная связанность является самой сильной. На изображении выше, несмотря на то, что мы видим два квадрата и два круга, мы видим, что пары квадрат-круг более тесно связаны, потому что они визуально связаны.
Обратите внимание, что линии не обязательно должны касаться элементов, чтобы связь воспринималась.
Общие области
«Элементы воспринимаются как часть группы, если они расположены в пределах одной и той же закрытой области».
Другой способ показать связь между элементами — это каким-то образом их заключить. Все внутри корпуса рассматривается как связанное. Все, что находится за пределами корпуса, рассматривается как отдельное. Все круги на изображении ниже одинаковы, но мы видим две отдельные группы, причем круги в каждом корпусе каким-то образом связаны.
Общие регионы.
Типичный способ показать общую область — нарисовать рамку вокруг связанных элементов, как я сделал выше. Размещение элементов на другом цвете фона, чем их непосредственное окружение, также будет работать.
Близость
«Объекты, которые находятся ближе друг к другу, воспринимаются как более связанные, чем объекты, которые находятся дальше друг от друга».
Близость аналогична обычным областям, но использует пространство в качестве ограждения. Когда элементы расположены близко друг к другу, они рассматриваются как часть группы, а не как отдельные элементы. Это особенно верно, когда элементы в группе ближе друг к другу, чем к любым элементам вне группы.
Близость.Объекты не должны быть похожи каким-либо другим образом, кроме того, что они сгруппированы рядом друг с другом в пространстве, чтобы их можно было рассматривать как имеющие отношения близости.
Продолжение
«Элементы, расположенные на линии или кривой, воспринимаются как более связанные, чем элементы, не расположенные на линии или кривой».

Следовать за рекой, тропинкой или забором – это инстинкт. Как только вы смотрите или двигаетесь в определенном направлении, вы продолжаете смотреть или двигаться в этом направлении, пока не увидите что-то важное или не решите, что здесь нечего видеть.
Продолжение.Другая интерпретация этого принципа заключается в том, что мы продолжаем наше восприятие форм за пределами их конечных точек. На изображении выше мы видим пересечение линии и кривой вместо четырех отдельных сегментов линии и кривой, которые встречаются в одной точке.
Общая судьба (синхрония)
«Элементы, которые движутся в одном направлении, воспринимаются как более связанные, чем элементы, которые неподвижны или движутся в разных направлениях».
Независимо от того, насколько далеко друг от друга расположены элементы или насколько непохожими они кажутся, если они рассматриваются как движущиеся или изменяющиеся вместе, они будут восприниматься как связанные.

Элементам не обязательно двигаться, чтобы присутствовал принцип общей судьбы. Скорее, они рассматриваются как имеющие общее предназначение. Например, если четыре человека сгруппированы вместе, но двое из них движутся вправо, их судьба будет рассматриваться как общая. Даже если два всего 9Если 0003 смотрит на в одном направлении, у них будет общая судьба.
Общая судьба (Синхрония).На изображении выше стрелок достаточно, чтобы указать, что у элементов общая судьба. Хотя движение или изменение не являются необходимыми, и то, и другое по-прежнему является более сильным указанием на общую судьбу, чем такие вещи, как стрелки или взгляд в одном направлении, которые подразумевают только движение.
Параллелизм
«Элементы, которые параллельны друг другу, считаются более связанными, чем элементы, не параллельные друг другу».
Этот принцип аналогичен описанному выше принципу общей судьбы. Линии часто интерпретируются как указывающие или движущиеся в каком-то направлении.
Параллелизм. Параллельные линии либо указывают, либо движутся в одном направлении и, таким образом, связаны.
Параллельные линии либо указывают, либо движутся в одном направлении и, таким образом, связаны.Следует отметить, что для восприятия параллелизма линии также могут быть кривыми или формами, хотя в последнем случае формы должны быть чем-то похожими на линии, чтобы они казались параллельными.
Сходство
«Элементы, обладающие сходными характеристиками, воспринимаются как более связанные, чем элементы, не обладающие такими характеристиками».
Любое количество характеристик может быть сходным: цвет, форма, размер, текстура и т. д. Когда зритель видит эти схожие характеристики, он воспринимает элементы как связанные из-за общих характеристик.
На изображении ниже красные круги связаны с другими красными кругами, а черные круги — с черными кругами из-за схожести цвета. Красные и черные круги кажутся непохожими друг на друга, хотя все они круги.
Сходство.Очевидное место, где можно найти сходство в Интернете, — это цвет ссылок.
 Как правило, ссылки в контенте имеют одинаковый стиль, часто синий и подчеркнутый. Это позволяет зрителю понять, что разные фрагменты текста связаны между собой. Как только обнаруживается, что один из них является ссылкой, он сообщает, что другие также являются ссылками.
Как правило, ссылки в контенте имеют одинаковый стиль, часто синий и подчеркнутый. Это позволяет зрителю понять, что разные фрагменты текста связаны между собой. Как только обнаруживается, что один из них является ссылкой, он сообщает, что другие также являются ссылками.Фокусные точки
«Элементы с интересными точками, акцентами или отличиями будут привлекать и удерживать внимание зрителя».
Этот принцип предполагает, что наше внимание будет приковано к контрасту, к элементу, который чем-то отличается от других. На изображении ниже ваш взгляд должен быть прикован к квадрату. Он отличается по форме и цвету от других элементов. Я также придал ему тень, чтобы еще больше подчеркнуть его.
Координаторы.Принцип фокусных точек, вероятно, возникает из-за нашей потребности быстро идентифицировать неизвестное, чтобы предупредить нас о потенциальной опасности.
Принципы подобия и фокусы связаны, а фокусы нельзя увидеть без наличия сходства среди других элементов.

Прошлый опыт
«Элементы обычно воспринимаются в соответствии с прошлым опытом наблюдателя».
Прошлый опыт, пожалуй, самый слабый гештальт-принцип. В сочетании с любым другим принципом другой принцип будет доминировать над принципом прошлого опыта.
Прошлый опыт уникален для каждого человека, поэтому трудно делать предположения о том, как он будет воспринят. Тем не менее, есть общий опыт, который мы все разделяем. Например, многие цветовые значения возникают из прошлого опыта.
Прошлый опыт.Видя светофоры на протяжении всей своей жизни, мы ожидаем, что красный цвет означает остановку, а зеленый — движение. Вы, вероятно, видите изображение выше как светофор на боку из-за трех общих цветов. Это прошлый опыт работы.
Многие из наших общих переживаний также связаны с культурой. Цвет снова дает примеры. В некоторых странах белый цвет считается чистым и невинным, а черный — злом и смертью. В других странах эти интерпретации обратные.
 Соглашения могут возникать, когда опыт является общим, хотя, опять же, важно помнить, что мы не все разделяем один и тот же опыт.
Соглашения могут возникать, когда опыт является общим, хотя, опять же, важно помнить, что мы не все разделяем один и тот же опыт.Краткое изложение гештальта
Важно понимать принципы гештальта. Они лежат в основе всего, что мы делаем визуально как дизайнеры. Они описывают, как каждый визуально воспринимает объекты.
Приведенные выше принципы относительно просты для понимания. Для большинства из них определение и изображение, вероятно, все, что вам нужно, чтобы понять принцип. В то же время понимание основных идей этих принципов — это не то же самое, что понимание того, как они влияют на дизайн.
В ближайшие недели мы более подробно рассмотрим, как гештальт влияет на дизайн. Мы увидим, как симметрия помогает нам сбалансировать композицию и как сочетание фокусных точек и подобия позволяет нам создать визуальную иерархию в дизайне.
Прежде чем мы перейдем ни к одному из них, мы более подробно рассмотрим отношения фигуры и фона и рассмотрим пространство, в котором мы размещаем элементы.


 В результате этих исследований выяснилось, что мозг стремится объединить разрозненные визуальные части в одно, доступное пониманию, целое. При этом свойства целого не являются суммой свойств его частей – они относятся только к целому образу. Гештальт-теория имеет несколько постоянных понятий и принципов – они используются в нескольких областях, где определяющим является визуальное восприятие.
В результате этих исследований выяснилось, что мозг стремится объединить разрозненные визуальные части в одно, доступное пониманию, целое. При этом свойства целого не являются суммой свойств его частей – они относятся только к целому образу. Гештальт-теория имеет несколько постоянных понятий и принципов – они используются в нескольких областях, где определяющим является визуальное восприятие. Он гласит, что среднестатистический человек не способен запомнить более 7 ± 2 элементов за один раз. Учитывая ускоренное восприятие информации с экрана монитора, эту цифру можно сократить до 3-4, что, во временном эквиваленте, составляет 10-15 секунд. Другими словами, не стоит строить интерфейс так, чтобы пользователю приходилось запоминать какую-либо информацию дольше 10-15 секунд. А чтобы сохранять внимание пользователя, необходимо поработать над подсказками, всплывающими уведомлениями и удобно расположенной кнопкой поиска или формой обратной связи.
Он гласит, что среднестатистический человек не способен запомнить более 7 ± 2 элементов за один раз. Учитывая ускоренное восприятие информации с экрана монитора, эту цифру можно сократить до 3-4, что, во временном эквиваленте, составляет 10-15 секунд. Другими словами, не стоит строить интерфейс так, чтобы пользователю приходилось запоминать какую-либо информацию дольше 10-15 секунд. А чтобы сохранять внимание пользователя, необходимо поработать над подсказками, всплывающими уведомлениями и удобно расположенной кнопкой поиска или формой обратной связи.
 Большая буква «Q» быстро идентифицирует веб-сайт (поскольку «Q» означает «Кварц») с использованием масштаба. Тем не менее, относительное светлое значение и цвет в оттенках серого «Q» заставляют его исчезать на заднем плане, таким образом, вместо этого перенося общий фокус на заголовок основной истории.
Большая буква «Q» быстро идентифицирует веб-сайт (поскольку «Q» означает «Кварц») с использованием масштаба. Тем не менее, относительное светлое значение и цвет в оттенках серого «Q» заставляют его исчезать на заднем плане, таким образом, вместо этого перенося общий фокус на заголовок основной истории.
 Она начинается с этих принципов гештальта, потому что многие из принципов дизайна, которым мы следуем, вытекают из теории гештальта9.0132 . В этом посте я расскажу вам немного теории и предложу несколько основных определений принципов гештальта.
Она начинается с этих принципов гештальта, потому что многие из принципов дизайна, которым мы следуем, вытекают из теории гештальта9.0132 . В этом посте я расскажу вам немного теории и предложу несколько основных определений принципов гештальта. В основе гештальта и гештальт-терапии лежит несколько ключевых идей.
В основе гештальта и гештальт-терапии лежит несколько ключевых идей. Когда мы пытаемся сопоставить то, что видим, со знакомыми образцами, хранящимися в памяти, не всегда получается точное совпадение. Вместо этого мы находим близкое совпадение, а затем заполняем пробелы в том, что, по нашему мнению, должны увидеть.
Когда мы пытаемся сопоставить то, что видим, со знакомыми образцами, хранящимися в памяти, не всегда получается точное совпадение. Вместо этого мы находим близкое совпадение, а затем заполняем пробелы в том, что, по нашему мнению, должны увидеть. Вместо этого вы быстро переключаетесь между двумя стабильными альтернативами. Одно будет иметь тенденцию быть вашим доминирующим восприятием, и чем дольше вы не сможете увидеть другое, тем труднее будет увидеть это другое восприятие.
Вместо этого вы быстро переключаетесь между двумя стабильными альтернативами. Одно будет иметь тенденцию быть вашим доминирующим восприятием, и чем дольше вы не сможете увидеть другое, тем труднее будет увидеть это другое восприятие. Несмотря на другую визуальную перспективу, мы все же можем узнавать людей.
Несмотря на другую визуальную перспективу, мы все же можем узнавать людей. Мы предпочитаем простые, понятные и упорядоченные вещи. Инстинктивно эти вещи безопаснее. Нам требуется меньше времени, чтобы обработать и преподнести менее опасные сюрпризы.
Мы предпочитаем простые, понятные и упорядоченные вещи. Инстинктивно эти вещи безопаснее. Нам требуется меньше времени, чтобы обработать и преподнести менее опасные сюрпризы. Наш глаз заполняет недостающую информацию, чтобы сформировать полную фигуру.
Наш глаз заполняет недостающую информацию, чтобы сформировать полную фигуру. Наша природа — наводить порядок в хаосе. Этот принцип заставляет нас стремиться к балансу в композиции, хотя наши композиции не обязательно должны быть идеально симметричными, чтобы быть в равновесии.
Наша природа — наводить порядок в хаосе. Этот принцип заставляет нас стремиться к балансу в композиции, хотя наши композиции не обязательно должны быть идеально симметричными, чтобы быть в равновесии.




 Параллельные линии либо указывают, либо движутся в одном направлении и, таким образом, связаны.
Параллельные линии либо указывают, либо движутся в одном направлении и, таким образом, связаны. Как правило, ссылки в контенте имеют одинаковый стиль, часто синий и подчеркнутый. Это позволяет зрителю понять, что разные фрагменты текста связаны между собой. Как только обнаруживается, что один из них является ссылкой, он сообщает, что другие также являются ссылками.
Как правило, ссылки в контенте имеют одинаковый стиль, часто синий и подчеркнутый. Это позволяет зрителю понять, что разные фрагменты текста связаны между собой. Как только обнаруживается, что один из них является ссылкой, он сообщает, что другие также являются ссылками.
 Соглашения могут возникать, когда опыт является общим, хотя, опять же, важно помнить, что мы не все разделяем один и тот же опыт.
Соглашения могут возникать, когда опыт является общим, хотя, опять же, важно помнить, что мы не все разделяем один и тот же опыт.