Поделка макет планеты — фото и картинки: 76 штук
Модель «Солнечная система» (Планетная система; механическая)
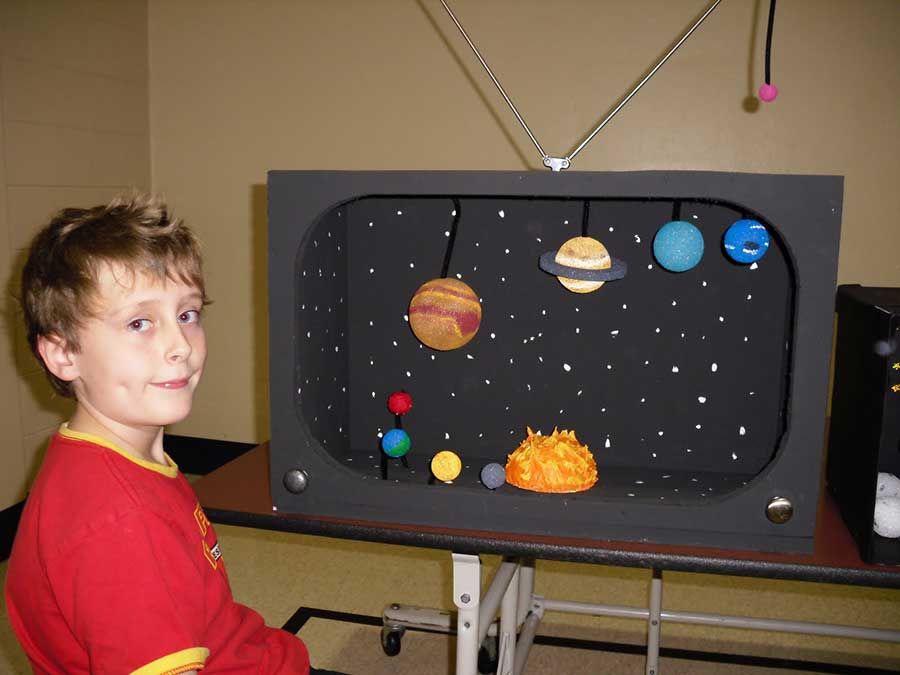
Макет солнечной системы
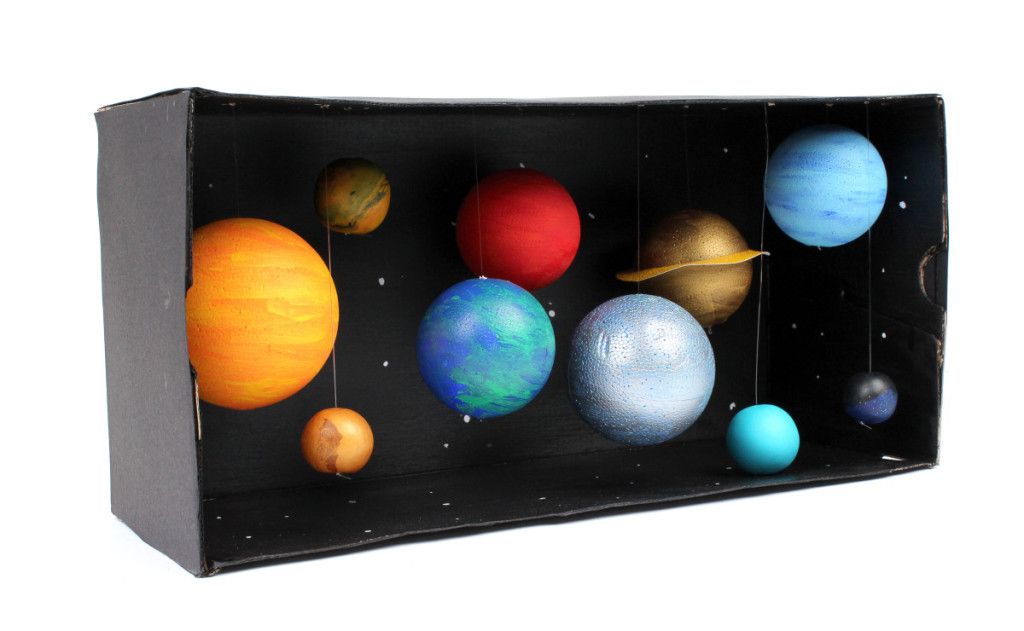
Папье-маше Солнечная система
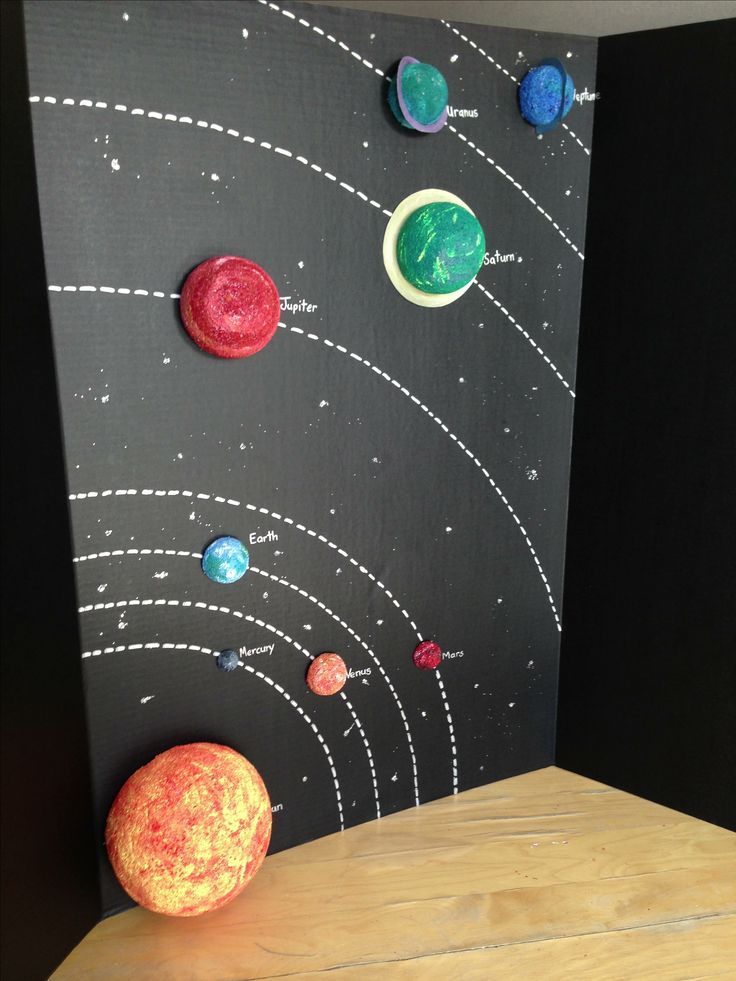
Макет солнечной системы
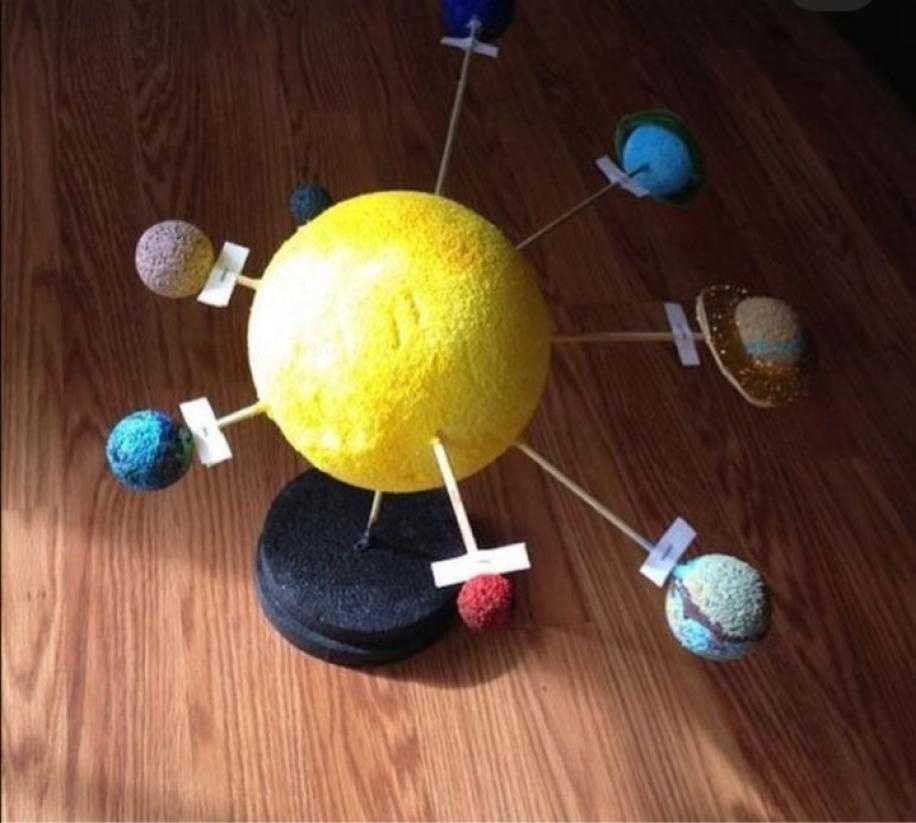
Солар Солнечная система
Макет солнечной системы
Муляж солнечной системы
Модель «Солнечная система» (Планетная система; механическая)
Макет планет солнечной системы
Макет солнечной системы своими руками
Модель «Солнечная система» (Планетная система; механическая)
Макет солнца из пластилина
Солар Солнечная система
Макет солнечной системы
Макет солнечной системы
Макет солнечной системы для детского сада
Макет земли своими руками
Макет солнечной системы по порядку
Подделка ко Дню космонавтиков
Поделка Планета Нептун
Изготовить модель солнечной системы
Макет космоса для детского сада
Планеты из пластилина
Макет солнечной системы
Макет планет
Модель солнечной системы из ниток
Модель солнечной системы поделка
Модель планет солнечной системы из пластилина
Папье-маше Солнечная система
Мероприятия ко Дню космонавтики
Поделки ко Дню космонавтики
Модель «Солнечная система» (Планетная система; механическая)
Поделка макет солнечной системы
Поделка планеты
Муляж солнечной системы
Поделки на тему космос
Папье маше Планета Юпитер
Модель «Солнечная система» (Планетная система; механическая)
Модель солнечной системы
Поделка планеты
Планеты из пластилина
Планета Нептун папье маше
Макет планет из пенопласта
Поделка планеты
Солнечная система масштабная модель
Поделка парад планет
Поделки на тему Солнечная система
Модель солнечной системы пластилином на картоне
Модель «Солнечная система» (Планетная система; механическая)
Поделки на тему космос
Макет солнечной системы
Поделка Солнечная система
Макет солнечной системы
Поделка планеты на палочке
Поделка планеты
Планеты из пенопласта
Модель солнечной системы из пуговиц
Поделка Солнечная система
Макет солнечной системы
Поделка ко Дню космонавтики в детский сад
Макет планет в коробке
Планеты из пенопласта раскрашиваем
Модель солнечной системы для школы
Модель солнечной системы для детей
Макет солнца
Поделки ко Дню космонавтики
Поделка земля
Поделка Глобус
Модель солнечной системы
Модель солнечной системы для школы
Глобус из бисера
Глобус своими руками
Солнечная система из пенопластовых шаров
Дайджест авиационных и космических событий (1–15 февраля)
1 февраля
1990 год. Советские космонавты Александр Викторенко и Александр Серебров совершили выход в открытый космос в скафандрах «Орлан-ДМА». Ими были проведены первые испытания автономного средства передвижения космонавтов в открытом космосе.
Советские космонавты Александр Викторенко и Александр Серебров совершили выход в открытый космос в скафандрах «Орлан-ДМА». Ими были проведены первые испытания автономного средства передвижения космонавтов в открытом космосе.
2 февраля
1956 год. Осуществлен первый испытательный пуск ракеты Р-5М с реальной ядерной боеголовкой в головной части ракеты.
3 февраля
1912 год. Родился ведущий конструктор ОКБ-1 Арвид Владимирович Палло. Под его руководством были разработаны долговременные орбитальные станции серии «Салют» и автоматическая межпланетная станция «Луна-9».
4 февраля
1906 год. Родился американский астроном Клайд Уильям Томбо, открывший в 1930 году Плутон. Долгое время он считался планетой, но в 2006 году потерял этот статус.
1993 год. Проведен грандиозный космический эксперимент «Знамя-2»: на околоземной орбите было развернуто гигантское зеркало, отражавшее свет Солнца на Землю. Солнечный зайчик, достигающий в размере 8 км, пробежал по Европе.
6 февраля
1991 год. Сошла с орбиты и сгорела в плотных слоях земной атмосферы советская орбитальная станция «Салют-7». Падение на Землю было неуправляемым, поэтому обломки станции упали в населенные районы Чили и Аргентины. К счастью, никто не пострадал.
7 февраля
1967 год. Запущен спутник «Космос-140», представлявший собой космический корабль типа «Союз 7К-ОК» в беспилотном варианте.
8 февраля
2000 год. Произведен пуск ракеты-носителя «Союз-У» с разгонным блоком «Фрегат». Это было первое испытание нового разгонного блока.
Это было первое испытание нового разгонного блока.
10 февраля
1911 год. Родился математик и механик, главный теоретик отечественной космонавтики, президент АН СССР в 1961–1975 годах Мстислав Всеволодович Келдыш.
11 февраля
1936 год. Родился Владимир Николаевич Бранец, руководитель отделения РКК «Энергия», один из создателей систем управления нового поколения. Благодаря его работе были сделаны первые цифровые компьютеры для космических кораблей.
1970 год. Запущен первый искусственный спутник Японии Osumi-1.
12 февраля
1947 год. На Землю упал Сихотэ-Алинский метеорит.
13 февраля
1937 год. Родился первый немецкий космонавт Зигмунд Вернер Пауль Йен. Он совершил полет по программе «Интеркосмос» на советскую орбитальную станцию «Салют-6».
Он совершил полет по программе «Интеркосмос» на советскую орбитальную станцию «Салют-6».
14 февраля
1947 год. Родился первый вьетнамский космонавт Фам Туан. Он совершил полет по программе «Интеркосмос» на советскую орбитальную станцию «Салют-6».
1990 год. Запущены научно-исследовательские спутники LACЕ (Low-power Atmospheric Composition Experiment) и RME (Relay Mirror Experiment). Они проводили изучение атмосферы Земли и прохождение лазерного луча сквозь толщу воздуха.
15 февраля
1564 год. Родился итальянский физик, астроном, один из основателей естествознания Галилео Галилей. Он впервые воспользовался телескопом для наблюдений и с его помощью открыл спутники Юпитера, моря на Луне, пятна на Солнце.
1998 год. Подписано распоряжение №215-р Правительства РФ «О проведении переговоров по подписанию Меморандума о взаимопонимании между Российским космическим агентством и Национальным управлением Соединенных Штатов Америки по аэронавтике и исследованию космического пространства» относительно сотрудничества по МКС.
В павильоне «Космос» не только хранится история, но и мечтается о будущем. Ждем вас на экскурсиях в нашем павильоне, где вы сможете окунуться в грезы грядущих космических побед, а также познакомиться с бравым прошлым покорителей космоса!
Определение макета пространства | Law Insider
означает концептуальный чертеж, достаточный для обеспечения определенных средств управления ливневыми стоками, требуемых на момент утверждения.
означает (a) любой земельный участок, обозначенный таким образом в соответствии с Программное обеспечение без исходного кода или структурных изменений модели данных.

означает рекламные дисплеи, щиты, светящиеся вывески, неоновые вывески, светодиодные вывески, ЖК-вывески, любые цифровые вывески, любые виды дисплеев, предназначенные для передачи информации и описанные в приложении.
означает помещение, в котором хранятся товары неопасного характера, включая холодильные камеры и банковские сейфы;
означает участок земли, предназначенный для строительства, независимо от того, возведено ли на нем какое-либо здание или нет, и включает открытую площадку или внутренний двор, окруженный или примыкающий к любому построенному на нем зданию;
, где это применимо, означает назначенное(ые) место(я) проекта, указанное(ые) в тендерной документации.
‘ означает новое сооружение, предназначенное для проведения полного процесса сборки автомобиля, где это строительство включает заливку или возведение нового фундамента и пола, возведение новой рамы и крыши, а также установку новая сантехника, электрика и другие коммуникации;
– означает имущество и территории, принадлежащие округу и предназначенные для отдыха, включая, но не ограничиваясь этим, клуб округа, фитнес-центр, бассейн, многофункциональное поле, теннисные корты, детскую площадку.
 , место для пикника и пешеходные дорожки вместе с соответствующими зонами, помещениями, оборудованием и любыми другими принадлежностями.
, место для пикника и пешеходные дорожки вместе с соответствующими зонами, помещениями, оборудованием и любыми другими принадлежностями.означает радиус в 50 миль вокруг школьного кампуса, который посещает Застрахованное лицо.
или «лоббирование» означает общение с участником вне публичного процесса по вопросам, представляющим интерес или выгоду для лоббиста и его клиентской бизнес-организации. Сообщение может касаться устава или решения по любому вопросу, который требует решения Совета, местного совета или уполномоченного лица, принимающего решения, и включает вопросы, касающиеся политики или программ, закупки товаров и услуг и присуждения контрактов, заявок на грант на обслуживание, разрешение на планирование или другую лицензию.
означает площадь помещения, расположенного в здании, которое будет использоваться CLEC для размещения телекоммуникационного оборудования, необходимого для присоединения или доступа к UNE. Кроме того, пространство крыши или стены, используемое для беспроводного соединения, должно быть включено в определение, где это применимо.

означает территорию в пределах юрисдикции города, включая любые территории, присоединенные к городу в течение срока действия данной франшизы.
означает часть помещений суда, предназначенную для каждого судебного секретаря, включая, помимо прочего, фактическое пространство в зале суда и любые выделенные офисные помещения.
означает сайт, на котором изначально установлен Продукт.
Аренда помещения или помещения, в соответствии с которым любой Заемщик владеет правами аренды в соответствующем Заложенном имуществе, вместе с любыми эстоппелями или другими соглашениями, заключенными и переданными арендодателем в пользу кредитора по соответствующему Ипотечному кредиту(ам) .
означает участок суши или акватории, являющийся предметом обследования или предполагаемый для проведения обследования.
означает объект, на котором потребляется нагрузка Хоста сайта, включая недвижимое имущество, помещения и оборудование, принадлежащие или управляемые Хостом сайта или его Связанными лицами, расположенными на таком сайте.

означает сборник в виде книги спецификаций, одобренных для общего применения и повторного использования;
означает стационарную техническую установку, на которой осуществляется одно или несколько видов деятельности, перечисленных в Приложении I, и любая другая непосредственно связанная деятельность, имеющая техническую связь с деятельностью, осуществляемой на этом объекте, и которая может повлиять на выбросы и загрязнение ;
означает спецификации материалов и работ, указанные в PWD BSR/выданные с разрешения PWD/, или подразумеваемые/добавляемые или заменяемые особыми условиями.
означает метод реализации проекта, при котором детальное проектирование и последующее строительство осуществляется посредством единого контракта с проектно-строительной фирмой; команда, товарищество или юридическое лицо, в которое входят профессионалы в области дизайна и строитель. Поставка проекта «Дизайн-строительство» должна осуществляться в соответствии с Кодексом правительства штата Техас, § 2166.
 2531.2
2531.2означает незастроенную землю, территорию с естественным ландшафтом или формальную или созданную человеком ландшафтную территорию, которая обеспечивает связующее звено или буфер между другими ресурсами.
или «Участок» означает территорию или территории на территории Города или около нее, где должны выполняться Работы.
означает офисы Поставщика услуг, расположенные по адресам 000 Xxxx Xxxxxx, Xxxxx 00, Xxx Xxxx, Xxx Xxxx 00000 (или любое место-преемник или другое существующее офисное помещение Поставщика услуг или любого из его аффилированных лиц).
Интервалы, сетки и макеты
Организация пространства является ключом к любому великолепному дизайну. Пространственные системы, сетки и макеты предоставляют правила, которые придают вашим проектам постоянный ритм, ограничивают процесс принятия решений и помогают командам сохранять согласованность. Эти фундаментальные леса являются обязательным требованием для всех систем проектирования. В этом руководстве мы рассмотрим основы определения пространственных базовых единиц, создания правил отношений с сетками и объединения всего этого для современных макетов пользовательского интерфейса.
В этом руководстве мы рассмотрим основы определения пространственных базовых единиц, создания правил отношений с сетками и объединения всего этого для современных макетов пользовательского интерфейса.
Что такое пространственная система?
Каждый день дизайнеры принимают пространственные решения от высоты кнопки до пространства вокруг значка. Пространственная система — это набор правил измерения, размера и размещения элементов пользовательского интерфейса. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным, вашей команде лучше общаться и сокращать количество решений, которые дизайнеры должны принимать в течение дня. Одним из примеров пространственной системы является «сетка из 8 точек». Тем не менее, есть много вариантов и конфигураций на выбор.
В качестве примера обратите внимание на форму входа в систему, когда она не имеет сразу распознаваемого пространственного паттерна. Для пользователей дизайн может показаться дешевым, непоследовательным и в целом ненадежным. Предсказуемость ритма визуально приятна, и это то, чего вы ожидаете от брендов, которым доверяете.
Предсказуемость ритма визуально приятна, и это то, чего вы ожидаете от брендов, которым доверяете.
Когда та же самая форма входа настроена для следования 8-точечной пространственной системе, ритм становится предсказуемым и визуально приятным. Для пользователей опыт отточен и предсказуем. Это повышает доверие и привязанность к бренду.
Независимо от того, кто работает над дизайном, теперь существует согласованный пространственный язык, и выбор, который вам приходится делать, значительно сокращается. Вы можете легко продолжить работу с того места, на котором остановился другой дизайнер, или с комфортом строить параллельно. Поскольку эти решения также фиксируются в кодовой базе, вы экономите время на красных чертах для инженеров.
Как запустить пространственную систему?
Определение вашей базовой единицы позволит вам создать шкалу поддерживаемых размеров в вашей пространственной системе. Глядя на различные продукты в Интернете, вы увидите несколько разных подходов к этому. Вы увидите системы приращения 4pt, 5pt, 6pt, 8pt, 10pt. Здесь нет неправильного ответа, если вы знаете, что некоторые из этих направлений способствуют и предотвращают.
Вы увидите системы приращения 4pt, 5pt, 6pt, 8pt, 10pt. Здесь нет неправильного ответа, если вы знаете, что некоторые из этих направлений способствуют и предотвращают.
Я предпочитаю линейную шкалу 8pt для элементов с полушагом 4pt для значков или небольших текстовых блоков. Я предпочитаю базовую сетку 4pt для своей типографики, что означает, что высота строки моего выбора шрифта всегда будет делиться на 4. Эта система предназначена для уменьшения путаницы, но также проста в реализации.
Будьте разумны в своих потребностях, исследуя создание собственной пространственной системы. Вот некоторые вещи, которые следует учитывать:
Потребности пользователей
Подумайте о пользователях вашего дизайна и общей эстетике бренда, к которой вы стремитесь. Вам нужен просторный пользовательский интерфейс с большими стилями шрифта и ограниченным количеством действий? Вам нужно создать информационную плотность со сложными таблицами данных и множеством действий для технического пользователя? Изучите свои существующие проекты и создайте доску настроения, чтобы получить ясность и согласованность для вас и вашей команды.
Количество переменных
Выбор меньшей базовой единицы, такой как 4pt, 5pt или 6pt, может открыть для вас слишком много переменных в вашей системе. Становится все труднее увидеть разницу между отступами в 12 и 16 пунктов, что может затруднить обеспечение согласованности в команде. Я считаю, что приращение в 8 пунктов — это правильный баланс визуальной удаленности при разумном количестве переменных. Я также использую половину единицы из 4 пунктов для размещения значков или корректировки небольших блоков текста.
Нечетные числа
Введение в пространственные правила нечетных чисел, таких как основание 5pt, может затруднить центрирование элементов без разделения пикселей. Например, центрирование текста и значков на кнопке высотой 25 пикселей может привести к размытию разделенных пикселей для некоторых пользователей. Аналогичным образом, масштабирование пользовательского интерфейса для разных экранов мобильных и настольных компьютеров, требующих 1,5-кратного масштаба, приведет к размытию разделенных пикселей.
Как применить пространственную систему?
Применение пространственного масштаба к элементам пользовательского интерфейса может осуществляться в форме определения отступов, полей, высоты и ширины. Следующие примеры показывают, что иногда ваши отступы не могут быть применены одновременно со строгим определением высоты.
В этом примере вы можете видеть, что высота строки этого текста составляет 20 пикселей, но если я использовал отступы по 8 пикселей сверху и снизу, кнопка будет иметь высоту 36 пикселей. Какому измерению следует отдать приоритет? Есть два способа решить эту проблему:
Сначала элемент (строгий размер элемента)
В этом подходе размер твердотельных элементов имеет приоритет при согласовании с вашей предопределенной пространственной системой. Это включает в себя такие вещи, как кнопки и ввод формы. Эти элементы, скорее всего, будут иметь предсказуемое содержание и являются ключом к созданию ритма в общей композиции.
Сначала содержимое (строгое внутреннее заполнение)
Когда содержимое менее предсказуемо, и мы заботимся о его отображении, мы захотим обеспечить строгое внутреннее заполнение и позволить размерам элементов диктоваться их содержимым. Размеры этих элементов могут по-прежнему подпадать под правила вашей пространственной системы, но это вторично по отношению к отступам вокруг контента. Это полезно для таблиц с неопределенным пользовательским содержимым.
Размеры этих элементов могут по-прежнему подпадать под правила вашей пространственной системы, но это вторично по отношению к отступам вокруг контента. Это полезно для таблиц с неопределенным пользовательским содержимым.
Размещение границы внутри или снаружи
Очерченные элементы, такие как кнопки или карточки, могут все испортить. Как вы считаете эту границу в 2 пикселя? В коде он считается иначе, чем в Figma. Какой из них является для вас источником истины?
Figma измеряет элемент, а не его границу. В сети это решается двумя способами. Свойство box-sizing может быть border-box или content-box . Чтобы увидеть это в действии, ознакомьтесь с этим кодом и прочтите эту статью, чтобы узнать больше. TL;DR здесь заключается в том, что большая часть современной сети работает на бордюр-бокс .
Вы почти всегда можете сделать код идеальным до пикселя, но вы можете пожертвовать простотой и расширяемостью, если вы не согласны с вашей командой в реализации. Опять же, проведите эти беседы со своей командой, чтобы определить свою собственную позицию.
Опять же, проведите эти беседы со своей командой, чтобы определить свою собственную позицию.
Что такое сетка?
Пространственные системы определяют правила размеров и интервалов, а сетки помогают организовать контент в структурированные предложения. Ранние дизайнеры полиграфии использовали сетки для организации текстовых блоков и изображений в приятную визуальную иерархию, которая способствовала удобочитаемости. По мере развития дизайна те же основные принципы по-прежнему применяются к двумерной организации информации.
Сетка столбцов
Сетка столбцов помогает организовать содержимое в равномерно расположенные вертикальные столбцы. Пространство между столбцами называется размером желоба. Применение правил пространственной системы к желобам поможет добиться последовательного ритма в ваших проектах. Распространенным примером является сетка из 12 столбцов, потому что она позволяет разделить заданную область на половину, треть, четверть, шестую часть.
Модульные сетки
Модульная сетка учитывает столбцы и строки для организации содержимого в матричную структуру. Модульные сетки идеально подходят для макета строгого формата, такого как книга, но могут разбиваться на адаптивный веб-макет относительного размера. Имейте в виду, что это не обязательно должно охватывать весь макет страницы. Модульные сетки — это организационный инструмент. Вы сами решаете, где она начинается и заканчивается.
Модульные сетки идеально подходят для макета строгого формата, такого как книга, но могут разбиваться на адаптивный веб-макет относительного размера. Имейте в виду, что это не обязательно должно охватывать весь макет страницы. Модульные сетки — это организационный инструмент. Вы сами решаете, где она начинается и заканчивается.
Базовая сетка
Традиционно в графическом дизайне базовая сетка использовалась для установки интерлиньяжа от одной строки текста к другой. Однако в Интернете мы размещаем текст по высоте строки, а не по базовой линии. Это тонкая разница, но вы должны знать об этом при разработке дизайна для разных платформ. Независимо от того, как измеряется ваша типографика, применяется один и тот же основной принцип — установка типографики на постоянной сетке будет легче организовать, создать вертикальный ритм и будет эстетически приятной.
Составление макета
Макеты являются кульминацией определенных пространственных правил и организации контента в единую композицию. Объединить ваш контент в продуманные структуры — это простая часть, а сделать так, чтобы все это шло вместе с четкой иерархией через море меняющихся платформ и размеров экрана, — сложная часть.
Объединить ваш контент в продуманные структуры — это простая часть, а сделать так, чтобы все это шло вместе с четкой иерархией через море меняющихся платформ и размеров экрана, — сложная часть.
Определение логики масштабирования теперь является обязательным требованием как для собственных, так и для веб-приложений. От настольных компьютеров до мобильных и всего, что между ними, размеры и масштабы экрана могут сильно различаться. Существует три основных концепции создания макета, который можно изящно масштабировать. Некоторые проекты требуют одновременного использования всех трех этих концепций.
Адаптивный
Адаптивный макет — это тот, который полностью меняется в зависимости от формата, в котором он представлен. Например, загрузка различных возможностей для настольных компьютеров, планшетов и мобильных устройств. Это способствует более индивидуальному взаимодействию с устройством пользователя, но может стать дорогостоящим для преобразования одной и той же функциональности в несколько форматов.
Адаптивный
Адаптивный макет является гибким и может адаптироваться к изменяющемуся размеру формата. Это обычная практика в Интернете, и она стала необходимостью для нативных приложений, поскольку вариации размеров экрана увеличились. Это позволяет вам создать функцию один раз и ожидать, что она будет работать на всех размерах экрана. Недостатком является то, что сенсорное взаимодействие и взаимодействие с мышью очень разные, и учитывать все устройства и варианты использования дорого.
Строгий
Этот макет не будет меняться при изменении размера формата. Фиксированные макеты часто используются для продвижения определенного взаимодействия или информационного макета, который будет ухудшаться при меньшем размере. Таблицы данных и графики часто создают прокручиваемый строгий макет определенного размера, потому что четкость и взаимодействие будут значительно ухудшаться ниже определенного размера.
Как внедрить пространственную систему в существующий набор проектов?
Начать с нуля легко. Задача заключается в модернизации существующего набора конструкций. Первый шаг — привлечь к разговору других ваших сотрудников. Убедить членов команды и стейкхолдеров изменить текущий процесс разработки продукта может быть сложно, если не указать ценность, связанную с их ролью. Инженеры хотят иметь более четкие требования и тратить меньше времени на суетливого дизайнера, говорящего им, что набивка отключена. Менеджеры по продуктам хотят, чтобы ценность для пользователей и бизнеса доставлялась быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно преобразовывались непосредственно в последовательный пользовательский интерфейс. Всего этого можно достичь, инвестируя в общую пространственную систему.
Задача заключается в модернизации существующего набора конструкций. Первый шаг — привлечь к разговору других ваших сотрудников. Убедить членов команды и стейкхолдеров изменить текущий процесс разработки продукта может быть сложно, если не указать ценность, связанную с их ролью. Инженеры хотят иметь более четкие требования и тратить меньше времени на суетливого дизайнера, говорящего им, что набивка отключена. Менеджеры по продуктам хотят, чтобы ценность для пользователей и бизнеса доставлялась быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно преобразовывались непосредственно в последовательный пользовательский интерфейс. Всего этого можно достичь, инвестируя в общую пространственную систему.
Начните с малого. Перестройка всего, чтобы вписаться в новую пространственную систему, может показаться сложной задачей. Ищите простые компоненты для преобразования, такие как кнопки, а затем распространяйте их на их общие элементы-близнецы, такие как поля формы. Наращивайте темп и взаимопонимание с вашей командой на этом пути.


 , место для пикника и пешеходные дорожки вместе с соответствующими зонами, помещениями, оборудованием и любыми другими принадлежностями.
, место для пикника и пешеходные дорожки вместе с соответствующими зонами, помещениями, оборудованием и любыми другими принадлежностями.

 2531.2
2531.2