УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ. Фотосъемка. Универсальный самоучитель
УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ. Фотосъемка. Универсальный самоучительВикиЧтение
Фотосъемка. Универсальный самоучитель
Кораблев Дмитрий
Содержание
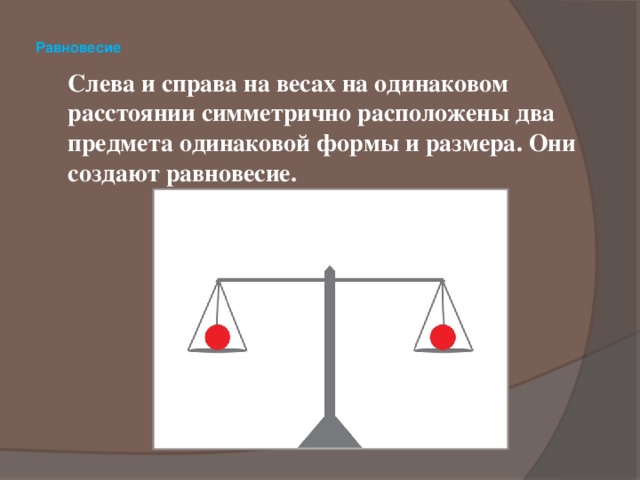
УРАВНОВЕШЕННАЯ И НЕУРАВНОВЕШЕННАЯ КОМПОЗИЦИЯ
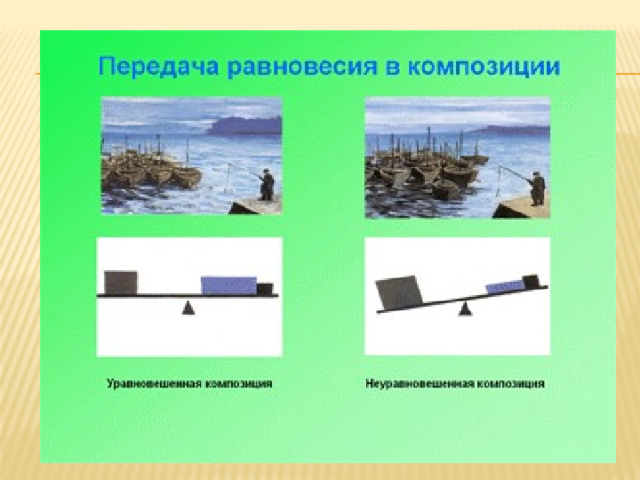
Композиция бывает уравновешенная или неуравновешенная.
Самый простой способ уравновесить композицию — расположить объект съемки по центру изображения. Однако это не самое удачное решение.
Если сместить объект в сторону — равновесие нарушается. Одна часть снимка становится как бы тяжелее и визуально перевешивает другую. Кадр будто бы желает повернуться по часовой стрелке.
Чтобы выправить неуравновешенную композицию, необходимо ввести в пустующую часть снимка какой-либо объект.
В фотографии зачастую вес заменяется объемом, цветом или ассоциациями с тяжелыми или легкими предметами.
Также можно уравновешивать, с точки зрений композиции, фигуру модели за счет разнообразных движений. Если, например, модель делает жест рукой в одну сторону, то композиционно его можно уравновесить жестом ноги или поворотом головы в другую сторону. То есть жест в одну сторону любой части тела уравновешивается жестом в другую сторону руки, ноги, головы или изгибом корпуса.
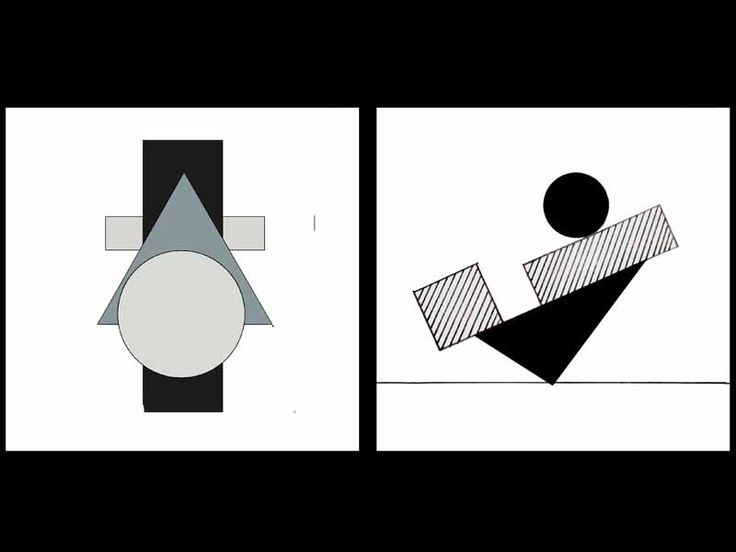
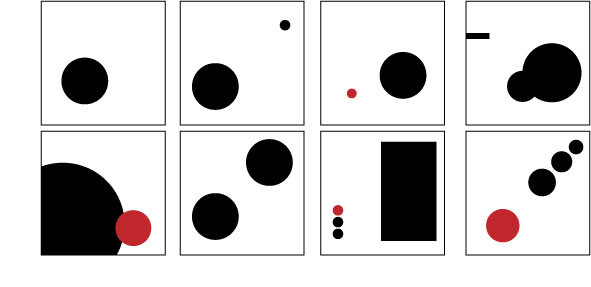
Уравновешенная композиция
Неуравновешенная композиция
Уравновешенная композиция
Однако иногда равновесие сознательно нарушается в целях достижения определенного художественного эффекта. Он всегда обусловлен содержанием фотографии. Например, когда надо на снимке показать отрицательные эмоции или усилить эффект движения.
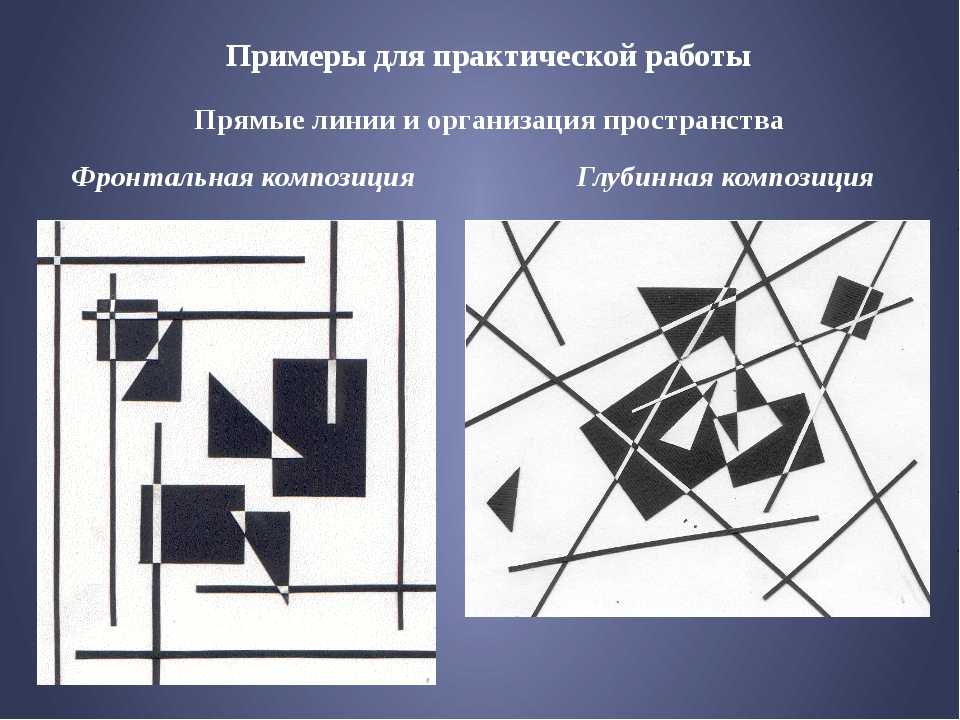
ФРОНТАЛЬНАЯ КОМПОЗИЦИЯ
ФРОНТАЛЬНАЯ КОМПОЗИЦИЯ А. Родченко. Девушка с «лейкой». Фотография. 1934К фронтальным относятся все «плоскостные» композиции, а также композиции, имеющие рельеф. Композиции на «плоскости» представлены произведениями, выполненными в различных техниках и материалах.
Родченко. Девушка с «лейкой». Фотография. 1934К фронтальным относятся все «плоскостные» композиции, а также композиции, имеющие рельеф. Композиции на «плоскости» представлены произведениями, выполненными в различных техниках и материалах.ОБЪЕМНАЯ КОМПОЗИЦИЯ
ОБЪЕМНАЯ КОМПОЗИЦИЯ Г. Мур. Король и королева. 1952-1953К объемной композиции можно отнести произведения искусства, имеющие три измерения (длину, ширину и высоту), то есть параметры, характеризующие объем вообще и решающие художественные задачи. Это скульптура, мелкая
Композиция
Композиция
Композиция (componimento – итал., composition – франц.) – музыкальное сочинение, а также искусство изображать звуками настроение души. Пособием для более красивого стройного изложения музыкальных мыслей служит «теория К.». С К. связаны творчество, т. е.
Композиция
Композиция Композиция – в начертательных искусствах, сочинение художником его произведения, т. е. перенесение архитектором в проект сооружения, скульптором в рельеф или статую, живописцем в картину или рисунок, орнаментистом в декоративное изделие тех линий, форм и
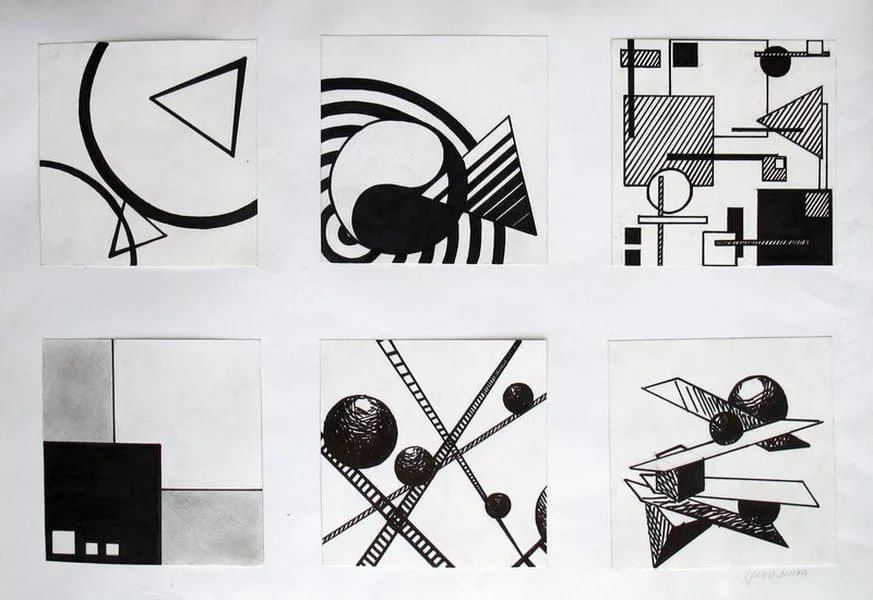
Супрематическая композиция
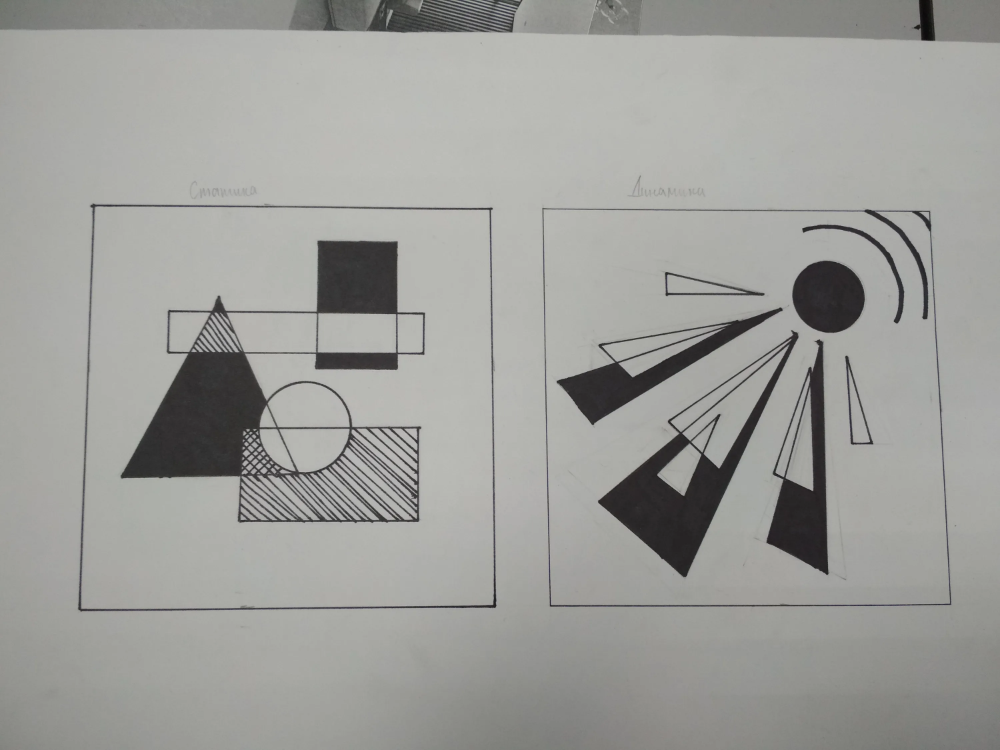
Супрематическая композиция 1915. Областной художественный музей, ТулаМалевич писал, что задача любой из его супрематических композиций – «одной плоскостью передать силу статики или видимого динамического покоя». Простейшие геометрические фигуры становятся знаками
ОТКРЫТАЯ И ЗАКРЫТАЯ КОМПОЗИЦИЯ
ОТКРЫТАЯ И ЗАКРЫТАЯ КОМПОЗИЦИЯ
Композиция бывает закрытая или открытая.Ниже на рисунке показана композиция, которая заставляет взгляд двигаться по кругу, лежащему в плоскости снимка. Такую композицию называют закрытой, так как взгляд не уходит за пределы
Такую композицию называют закрытой, так как взгляд не уходит за пределы
ПОЗА И КОМПОЗИЦИЯ
ПОЗА И КОМПОЗИЦИЯ Позы и жесты всегда индивидуальны. То, что хорошо получается у одной модели, совсем не подойдет другой. Здесь сказывается и физическое состояние, и мимика лица, и внешние данные, и душевные качества. Поэтому к каждой модели нужно подходить строго
КОМПОЗИЦИЯ
29. Композиция выступления
29. Композиция выступления
Один из разделов книги Поля Сопера «Основы искусства речи» начинается словами: «Сражение выигрывают не только при перевесе в живой силе и снаряжении, но и при превосходстве стратегии и тактики». Как и сражение, подчеркивает автор, речь
Как и сражение, подчеркивает автор, речь
Принцип равновесия при заполнении картинной плоскости — МегаЛекции
Итак, теперь мы знаем, что после выбора сюжета фотографу необходимо определить, какая именно часть сюжета, какая фигура в группе или деталь пейзажа должна выступать как главная при общем распределении материала в пределах поли кадра.Где следует поместить этот доминирующий мотив, в какой части картинной плоскости он должен оказаться? Как сопоставить его с второстепенным по значению материалом, который тоже важен, передает среду, разрабатывает основной мотив, дает зрителю дополнительную информацию, завершает композиционный рисунок кадра?
Следовательно, речь дальше пойдет об общей схеме рисунка изображения, о заполнении картинной плоскости, способах и приемах, которые помогают решить эту проблему. Это будут обобщения, подсказанные творческим опытом фотографии, закономерности, проявляющиеся в самых различных жанрах фотоискусства.
Выразительность и завершенность снимка тесно связаны с понятием
Среди объективно существующих законов зрительного восприятия картинной плоскости один из важнейших — закон равновесия масс, опирающийся на естественное для человека чувство равновесия, в данном случае на эстетическое чувство гармонии рисунка, откуда и рождаются требование и необходимость организовать элементы рисунка в определенную композиционную конструкцию картины.
Как же следует организовать кадр, чтобы его рисунок стал законченным, гармоничным, а общая его композиция приобрела необходимую уравновешенность?
У начинающего фотографа нередко появляются простейшие, но, тем не менее, строго уравновешенные композиции. Они подсказаны интуицией, стремлением пусть к элементарной, но зато к предельно четкой структуре рисунка. Объектив “смотрит в упор” на центральную фигуру объекта съемки, и она оказывается точно в геометрическом центре кадра, как показано на фото 42.
Главный метод здесь акцентное изображение ведущего элемента композиции, или единственного объекта изображения (портрет). Мы уже знакомы с этим приемом создания акцента: для его получения следует размещать сюжетно важный элемент кадра именно в центральной части картинной плоскости. Но фото 42 имеет еще одно достоинство: строго уравновешенное изображение, поскольку правая и левая части кадра здесь совершенно тождественны. Так фотограф интуитивно пришел к уравновешенной композиции. Центральное размещение в кадре главного объекта изображения — один из нередко используемых, простейших способов достижения устойчивого равновесия рисунка. Приближение объекта съемки к центральной вертикальной оси кадра часто встречается в композициях портретных снимков, этот прием использован при изобразительном решении фото 10. Применяются такие построения и в других жанрах фотографии.
Но фото 42 имеет еще одно достоинство: строго уравновешенное изображение, поскольку правая и левая части кадра здесь совершенно тождественны. Так фотограф интуитивно пришел к уравновешенной композиции. Центральное размещение в кадре главного объекта изображения — один из нередко используемых, простейших способов достижения устойчивого равновесия рисунка. Приближение объекта съемки к центральной вертикальной оси кадра часто встречается в композициях портретных снимков, этот прием использован при изобразительном решении фото 10. Применяются такие построения и в других жанрах фотографии.
Однако использование этого приема требует известной тактичности, так как простое размещение главного объекта изображения точно в геометрическом центре кадра часто приводит в образованию крайне примитивного линейного рисунка, когда, например, снимаемый человек стоит или сидит в центре снимка, развернут фронтально на аппарат, а взгляд его направлен прямо в объектив. При этом нередко справа, слева, вверху и внизу от фигуры фотограф оставляет совершенно одинаковое свободное пространство. Решения проблемы равновесия он, конечно, в этом случае добивается, но одного этого мало. Снимок оказывается таким примитивным, что полученное равновесие никакой особой ценности ему не придает.
Решения проблемы равновесия он, конечно, в этом случае добивается, но одного этого мало. Снимок оказывается таким примитивным, что полученное равновесие никакой особой ценности ему не придает.
Поэтому в подобных случаях структура снимка должна быть и сложнее, и богаче. Рисунок кадра разрабатывается, усложняется введением в поле фения объектива дополнительных элементов, которые, разумеется, прежде всего несут смысловую нагрузку, но участвуют и в разработке композиции снимка. Человек, находящийся в центре кадра, не обязательно должен быть повернут в сторону точки съемки строго фронтально, взгляд его может быть направлен не прямо в объектив и т.д.
| Фото 42 | Например, рисунок фото 10, построенного по принципу центральной композиции, обогащается интересным тональным решением, изящным сопоставлением мягкого и нежного по тональным переходам лица с черным, глухим тоном фона.
С уравновешенной центральной композицией мы уже встретились на фото 41, которое имеет удивительно поэтичный композиционный ключ: центральное положение основной группы — это главный, но далеко не единственный элемент рисунка, в разработке которого участвует многообразный, важный и по смыслу, и по композиционному значению материал, — ведь обстановка здесь не менее важна, чем сама сцена. Центральная группа привлекает основное внимание, но, рассматривая картину, зритель обязательно заинтересуется всем, что окружает эту группу, и именно в сопоставлении лирического, мирного момента краткой передышки бойцов и военной обстановки, в которой происходит действие, — звучит прекрасная музыка Чайковского, и заключается весь смысл картины. Здесь важно все: и характер освещения, и глубокое пространство, переданное с помощью элементов воздушной перспективы. Словом, удивительно гуманной, поэтической сцене найдено адекватное ей законченное изобразительное решение. Вот какой результат может дать уравновешенная центральная композиция! Она — верный помощник фотографа во многих случаях, и подобные снимки ничего общего не имеют с упрощенным линейным рисунком неумелых, примитивных кадров, где центральная композиция понята слишком прямолинейно.
Заметим, что уравновешенная центральная композиция крайне-устойчива, иначе говоря, статична, и это ограничивает ее применение при съемке сюжетов, связанных с движением. Центральная группа привлекает основное внимание, но, рассматривая картину, зритель обязательно заинтересуется всем, что окружает эту группу, и именно в сопоставлении лирического, мирного момента краткой передышки бойцов и военной обстановки, в которой происходит действие, — звучит прекрасная музыка Чайковского, и заключается весь смысл картины. Здесь важно все: и характер освещения, и глубокое пространство, переданное с помощью элементов воздушной перспективы. Словом, удивительно гуманной, поэтической сцене найдено адекватное ей законченное изобразительное решение. Вот какой результат может дать уравновешенная центральная композиция! Она — верный помощник фотографа во многих случаях, и подобные снимки ничего общего не имеют с упрощенным линейным рисунком неумелых, примитивных кадров, где центральная композиция понята слишком прямолинейно.
Заметим, что уравновешенная центральная композиция крайне-устойчива, иначе говоря, статична, и это ограничивает ее применение при съемке сюжетов, связанных с движением. Быстро движущийся объект, зафиксированный в центре кадра, теряет свою динамику, движение тормозится, а в крайних случаях неудачи и вообще на снимке не передается.
Но вот иной композиционный замысел фотографа: главный объект изображения смещается в сторону от центра, оказывается у левой границы кадра. Он дается в укрупненном масштабе, на нем сосредоточивается внимание зрителя: задача создания смыслового и зрительного акцента на сюжетном .центре композиции решена. Как же выглядит кадр, показанный на фото 43? Быстро движущийся объект, зафиксированный в центре кадра, теряет свою динамику, движение тормозится, а в крайних случаях неудачи и вообще на снимке не передается.
Но вот иной композиционный замысел фотографа: главный объект изображения смещается в сторону от центра, оказывается у левой границы кадра. Он дается в укрупненном масштабе, на нем сосредоточивается внимание зрителя: задача создания смыслового и зрительного акцента на сюжетном .центре композиции решена. Как же выглядит кадр, показанный на фото 43?
|
| Фото 43 | |
| Фото 44 |
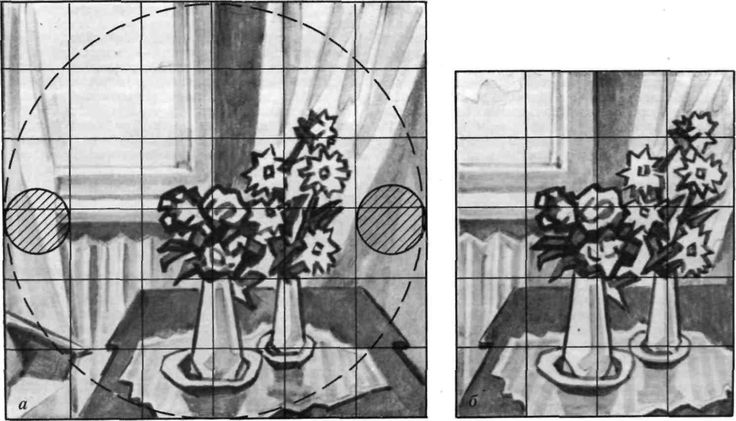
Фото 42. Центральное положение главного объекта изображения.
Фото 43. Главный объект смещен в сторону от центра. Равновесие нарушено.
Фото 44. Композиция уравновешена дополнительным элементом.
Он изобразительно не закончен, свободное пространство в правой части картинной плоскости для разработки композиционного рисунка кадра не использовано, его появление ничем не мотивировано. Правая и левая части снимка нагружены по-разному: слева — человек, справа — пустота, и эти части изображения становятся несопоставимыми ни по смысловому, ни по изобразительному значению компонентов. Таким образом, мы имеем все основания заключить: левая часть кадра перегружена изобразительным материалом, а гармония рисунка, равновесие в кадре нарушены.
Правая и левая части снимка нагружены по-разному: слева — человек, справа — пустота, и эти части изображения становятся несопоставимыми ни по смысловому, ни по изобразительному значению компонентов. Таким образом, мы имеем все основания заключить: левая часть кадра перегружена изобразительным материалом, а гармония рисунка, равновесие в кадре нарушены.
Существует традиционный прием приведения такой системы в равновесие: свободное пространство должно быть использовано для развития темы и для композиционной ее разработки, а это значит, что пустой участок кадра необходимо заполнить материалом, важным и по смыслу, и по живописности структуры. И тогда на фото 44 как противовес основному, весомому элементу кадра в правой его части появляется дополнительная деталь. Портретное изображение теперь сопоставляется не с пустым, незаполненным фоном, а с уравновешивающим композицию элементом. Это шаг вперед: уточняется характеристика персонажа; изобразительно композиция приобретает более развернутую структуру, становится строго уравновешенной.
Заключая это рассуждение, скажем, что смещение фигуры в левую часть кадра с самою начала предполагало именно такую (или подобную) структуру будущего снимка, ибо только при такого рода конечном результате приобретала смысл начальная фаза построения этого рисунка изображения смещение фигуры от центра к левой границе рамки кадра.
| Фото 45 | Фото 46 |
Правильность сделанных выводов подтверждают фото 45 и 46. Эти примеры показывают, что композиционно портрет можно решить по-разному: достаточно выразителен по рисунку и первый его вариант (фото 45). Положение фигуры здесь почти центрально, но и кадрирование снимка сделано с учетом особенностей центральной композиции — ни справа, ни слева от фигуры нет сколько-нибудь значительного лишнего, не мотивированного свободного пространства. А во втором варианте (фото 46) фигура смещена от центра, зафиксирована в правой части картинной плоскости. Но сделано это с определенной целью — ввести в кадр новый сюжетный элемент и использовать его для композиционного и смыслового завершения картины. И, конечно, дело здесь не просто в декоративном обогащении рисунка; новый компонент обладает активной характеризующей силой, и такой вариант портрета сообщает о главном персонаже много дополнительных сведений.
И, конечно, дело здесь не просто в декоративном обогащении рисунка; новый компонент обладает активной характеризующей силой, и такой вариант портрета сообщает о главном персонаже много дополнительных сведений.
Близко к этому приему получения уравновешенной композиции стоит другой способ достижения такого же результата: применение в ряде случаев, часто в архитектурной съемке, так называемых симметричных композиции, т.е. рисунков изображения, в которых правая и левая части картины тождественны, а материал, представленный в этих частях, одинаков и качественно, и количественно.
Симметрия обусловливает самую строгую уравновешенность частей фотоснимка и возникает чаще всего при использовании центральной точки съемки, когда оптическая ось объектива, направленного на предмет изображения, совпадает с центральной осью объекта. На фото 22 мы уже встречались с центральной композицией, которая нередко дает симметрию изображения. Здесь, как и во всех случаях применения такого построения кадра, прием возникает в виде отклика на характерные особенности снимаемого объекта. В архитектурных съемках, например, симметрия кадра, как правило, применяется при фотографировании сооружений и ансамблей, симметричных по своим архитектурным формам, причем очевидно, что архитектор рассчитывал на рассмотрение этих сооружений именно с центральной точки, откуда зритель оценивает строгую соразмерность частей сооружения, его гармонические геометрические формы, его собственную композицию. Именно при обозрении с центральной точки наибольшее впечатление гармонии архитектурных форм производит классический фасад Большого театра на площади Свердлова в Москве и по достоинству оцениваются стройность и легкость архитектурной композиции здания Московского государственного университета на Ленинских горах.
В архитектурных съемках, например, симметрия кадра, как правило, применяется при фотографировании сооружений и ансамблей, симметричных по своим архитектурным формам, причем очевидно, что архитектор рассчитывал на рассмотрение этих сооружений именно с центральной точки, откуда зритель оценивает строгую соразмерность частей сооружения, его гармонические геометрические формы, его собственную композицию. Именно при обозрении с центральной точки наибольшее впечатление гармонии архитектурных форм производит классический фасад Большого театра на площади Свердлова в Москве и по достоинству оцениваются стройность и легкость архитектурной композиции здания Московского государственного университета на Ленинских горах.
Но вот на фото 47 мы встречаемся с новым для нас случаем уравновешенной композиции. Полезно здесь также вернуться к фото 38. Это кадры, различные по сюжетам и жанровым признакам: первый — портретная композиция, второй — спортивный репортаж. В то же время их роднит и нечто общее: в обоих случаях в основе композиционного решения кадра лежит принцип равновесия, и достигается оно похожими приемами. И там, и здесь в левой части кадра оставлено значительное свободное пространство, но появилось оно не случайно, и, что самое удивительное, это фактически ничем не заполненное пространство на фото 47 не нарушает гармонии композиции.
И там, и здесь в левой части кадра оставлено значительное свободное пространство, но появилось оно не случайно, и, что самое удивительное, это фактически ничем не заполненное пространство на фото 47 не нарушает гармонии композиции.
| Фото 47. Уравновешенная композиция. | Не возникает никакого желания уточнять эти снимки с помощью кадрирования, напротив — срез свободного пространства рамкой кадра привел бы к ухудшению изобразительного результата, к разладу композиционного рисунка.
В чем здесь дело? Мотивом для своеобразной равновесной композиции на этот раз служит развивающееся в кадре движение, его направление, и тогда незаполненная часть кадра приобретает свой смысл и значение. Мы подробно рассмотрели эту проблему в разделе “Определение границ кадра”.
До сих пор речь шла об установлении гармоничных соотношений правой и левой частей картины, т. е. о равновесии в горизонтальном направлении. Но те же законы заполнения картинной плоскости относятся и к сопоставлениям верха и низа кадра. Глаз человека так же чувствителен к перегрузкам верхней и нижней частей картины, как и к излишней загруженности одной из ее сторон.
Вот почему фото 48 кажется зрителю незаконченным, своеобразный “центр тяжести” изображения здесь резко смещен книзу, все выражающие его фигуры и предметы размещены ниже линии горизонта. Верх кадра не заполнен, пустота в верхней части снимка ничем не мотивирована, и снимок легко кадрируется сверху.
Как же следует соотносить верх и низ снимка? Возможные способы достижения равновесия по вертикали показаны на фото 49 и 50, В первом случае элементами, уравновешивающими тяжелый низ рисунка, стали впечатанные в кадр изобразительные детали — графические штрихи в верхней его части, важные также и по смыслу, по конкретизации обстановки. На фото 50 этими элементами стали живописные облака и их отражения в мокром асфальте, что приводит в состояние равновесия всю изобразительную структуру кадра.
Активную роль в решение композиционного равновесия играют свет, характер светового рисунка кадра, отдельные элементы этого рисунка — форма световых пятен, распределение светотональных масс, раскладка падающих теней. Глаз человека так же чувствителен к перегрузкам верхней и нижней частей картины, как и к излишней загруженности одной из ее сторон.
Вот почему фото 48 кажется зрителю незаконченным, своеобразный “центр тяжести” изображения здесь резко смещен книзу, все выражающие его фигуры и предметы размещены ниже линии горизонта. Верх кадра не заполнен, пустота в верхней части снимка ничем не мотивирована, и снимок легко кадрируется сверху.
Как же следует соотносить верх и низ снимка? Возможные способы достижения равновесия по вертикали показаны на фото 49 и 50, В первом случае элементами, уравновешивающими тяжелый низ рисунка, стали впечатанные в кадр изобразительные детали — графические штрихи в верхней его части, важные также и по смыслу, по конкретизации обстановки. На фото 50 этими элементами стали живописные облака и их отражения в мокром асфальте, что приводит в состояние равновесия всю изобразительную структуру кадра.
Активную роль в решение композиционного равновесия играют свет, характер светового рисунка кадра, отдельные элементы этого рисунка — форма световых пятен, распределение светотональных масс, раскладка падающих теней. Об этом речь пойдет ниже, в гл. V и VI, посвященных световому и тональному рисункам снимка.
Неуравновешенные композиции, как правило, применяются при съемках динамичных сюжетов. Пример нарушения классического принципа равновесия показан на фото 51. Об этом речь пойдет ниже, в гл. V и VI, посвященных световому и тональному рисункам снимка.
Неуравновешенные композиции, как правило, применяются при съемках динамичных сюжетов. Пример нарушения классического принципа равновесия показан на фото 51.
|
| Фото 48 | |
| Фото 49 |
Фото 48. Равновесие по вертикали нарушено. Перегружен нижний план.
Фото 49. Композиция уравновешена дополнительными элементами рисунка в верхней части кадра.
Фигуры юных спортсменов расположены в правой части кадра, у самой его рамки, и сюда же, как бы выходя за границы картинной плоскости, направлено и происходящее в кадре движение. Центральная ось группы наклонена и потеряла свое устойчивое вертикальное положение. Все это и есть особенности композиции, которую принято называть неуравновешенной. Как к ней приходит фотограф? Он знает, что равновесие сообщает снимку общую устойчивость. Но тогда потеря равновесия есть выход из устойчивого положения и, следовательно, содержит в себе динамическое начало. Значит, неуравновешенная композиция должна помочь передаче движения и сделать снимок более динамичным. Так оно и есть: потеря композиционного равновесия на фото 51 усиливает эффект внутрикадрового движения. Все примеры, которые мы рассматривали до сих пор, несмотря на разнообразие их тематики, жанровой принадлежности, изобразительных решений, оказались построенными как композиции уравновешенные. Это и не удивительно, так как в фотографии, как впрочем, и в других видах изобразительного искусства, уравновешенные композиции распространены более, чем какие-либо другие.
Значит, неуравновешенная композиция должна помочь передаче движения и сделать снимок более динамичным. Так оно и есть: потеря композиционного равновесия на фото 51 усиливает эффект внутрикадрового движения. Все примеры, которые мы рассматривали до сих пор, несмотря на разнообразие их тематики, жанровой принадлежности, изобразительных решений, оказались построенными как композиции уравновешенные. Это и не удивительно, так как в фотографии, как впрочем, и в других видах изобразительного искусства, уравновешенные композиции распространены более, чем какие-либо другие.
| Фото 50. В композицию включены облака и отражение в воде. | Однако существуют и иные композиционные формы, в частности такие, в которых принцип равновесия автор сознательно нарушает (не случайно, конечно), но в целях достижения определенного изобразительного эффекта. Такое необычное решение всегда обусловлено содержанием картины, фотограф использует такого рода построения только потому, что сюжет в этом случае получает особую выразительность. Неуравновешенная композиция, вносящая известное беспокойство и, следовательно, подвижность в изображенный сюжет, хотя и не часто, но используется и в портретных снимках. Главный объект изображения — человек здесь опять-таки должен находиться у границы кадра, а взгляд его порой буквально упирается в эту границу, возникающую как препятствие движению. Какой же изобразительный эффект дает такой прием организации кадра? Движение, возникшее здесь, кажется порывистым, внезапным, резким. Словно человек неожиданно повернулся либо быстро двинулся с места. И если фотограф хочет выразить именно такой характер действия, то его прием композиционного построения кадра следует оценить как правильный, дающий должный эффект.
Итак, применение неуравновешенной композиции может быть хороню продуманным приемом организации кадра, которым фотограф добивается определенного зрительного эффекта, глубже и полнее выражает содержание картины. Нарушение равновесия вносит в нее элемент беспокойства, неустойчивости, отчего и возникает эффект динамичности изображения.
Неуравновешенная композиция, вносящая известное беспокойство и, следовательно, подвижность в изображенный сюжет, хотя и не часто, но используется и в портретных снимках. Главный объект изображения — человек здесь опять-таки должен находиться у границы кадра, а взгляд его порой буквально упирается в эту границу, возникающую как препятствие движению. Какой же изобразительный эффект дает такой прием организации кадра? Движение, возникшее здесь, кажется порывистым, внезапным, резким. Словно человек неожиданно повернулся либо быстро двинулся с места. И если фотограф хочет выразить именно такой характер действия, то его прием композиционного построения кадра следует оценить как правильный, дающий должный эффект.
Итак, применение неуравновешенной композиции может быть хороню продуманным приемом организации кадра, которым фотограф добивается определенного зрительного эффекта, глубже и полнее выражает содержание картины. Нарушение равновесия вносит в нее элемент беспокойства, неустойчивости, отчего и возникает эффект динамичности изображения.
|
| Фото 51. Неуравновешенная композиция. |
Эти свойства неуравновешенной композиции используются художником, который вполне сознательно отказывается от равновесия во имя особого выразительного решения определенных смысловых задач.
Неуравновешенные композиции в фотографии встречаются значительно реже, чем композиции уравновешенные, имеющие самое широкое распространение в пейзаже, портрете, натюрморте и многих Других разделах фотографии. Но на своем месте они прекрасно служат действенным изобразительным средством решения сюжетов и тем, требующих динамического построения кадра.
Ритмический рисунок кадра
| Фото 52. Снимок перегружен деталями. | Перечень способов построения уравновешенной композиции, разработанный в предыдущем разделе главы, следует дополнить еще одним приемом, который связан с понятием ритмического рисунка кадра, повторами основного композиционного мотива. Рисунок кадра, несомненно, приобретет устойчивость, если изобразительный материал равномерно распределяется по всему полю кадра. Этот один из простейших способов достижения композиционного равновесия оказывается доступным всем начинающим фотографам, т.е. тем, кто в своем композиционном творчестве не дошел до разработки более сложных структур и не ощутил выразительной силы многоплановых изобразительных решений кадра.
Рисунок кадра, несомненно, приобретет устойчивость, если изобразительный материал равномерно распределяется по всему полю кадра. Этот один из простейших способов достижения композиционного равновесия оказывается доступным всем начинающим фотографам, т.е. тем, кто в своем композиционном творчестве не дошел до разработки более сложных структур и не ощутил выразительной силы многоплановых изобразительных решений кадра.
|
К подобным решениям, как и к элементарным, но устойчивым центральным композициям, фотографа ведет чисто интуитивное стремление к стабильности, устойчивости рисунка, и он в принципе получает такой результат.
Примером такой неудачной работы может служить фото 52, Материал здесь равномерно распределен по всему полю кадра, и перегрузок одной из частей картины не возникает. Но как перегружена деталями вся картинная плоскость! Рисунок становится запутанным, пестрит множеством ненужных подробностей, и на что бы ни надеялся фотограф, беря в кадр весь этот материал, — на уравновешенность композиции, на то, что кадр с точностью повторит найденный интерьерный мотив и, следовательно, сохранит для зрителя правду и красоту этого интерьера, — его творческие планы и надежды в таком снимке не осуществляются. Зрителю трудно рассматривать подобные изображения, поскольку фотограф не проделал необходимой работы по осмыслению материала, по его раскладке на картинной плоскости. И своих впечатлений и размышлений зрителю передать не сумел. Рыхлость композиционной формы озадачивает зрителя и не помогает ему разобраться в материале картины.
Зрителю трудно рассматривать подобные изображения, поскольку фотограф не проделал необходимой работы по осмыслению материала, по его раскладке на картинной плоскости. И своих впечатлений и размышлений зрителю передать не сумел. Рыхлость композиционной формы озадачивает зрителя и не помогает ему разобраться в материале картины.
| Фото 53 | Обратимся к следующему снимку — фото 53. Здесь мы встречаемся с совершенно иным изобразительным решением, с четкой и выразительной композиционной формой, с глубинным построением кадра. Все здесь участвует в разработке темы: и линейный рисунок, и воздушная перспектива. А ведь и в этом примере материал равномерно распределен по всему полю кадра, что дает ощущение устойчивого и полного равновесия тональных масс. Почему же при одинаковой композиционной предпосылке — достижении равновесия равномерной нагруженностью всех частей картины — получены два столь различных результата? |
Сравнение снимков дает ясный ответ на вопрос: если в первом примере элементы рисунка находятся в самых произвольных соотношениях, то во втором случае эти соотношения упорядочены, деревья определенным образом чередуются, их разделяют примерно равные или подобные промежутки, элементы общего рисунка как бы повторяются в ритмической последовательности.
Таким образом, мы встретились с понятием ритма, ритмического рисунка изображения. Под ритмом в произведениях искусства обычно понимают закономерное чередование композиционных элементов, их повторяемость через определенные промежутки, порядок их сочетания. Теперь мы понимаем, что в нашем примере неудачного композиционного построения, показанном на фото 52, главным недостатком является полное отсутствие ритмического начала. А оно необходимо в данном случае, так как обильный материал кадра требовал определенной упорядоченности. Ее и могла дать ритмичность линейного рисунка, которую удачно применил для построения своего снимка автор фото 53.
Ритм — элемент общей композиции снимка и одно из средств, с помощью которых достигается ясность формы, а нередко и оригинальность воплощения темы. В искусство ритм приходит из жизни, В природе мы постоянно встречаем ритмические повторы и умеем ценить их красоту. Они — в стройном рисунке лепестков цветка, в отчетливых линейных повторах волн, набегающих на берег. Последовательно чередуются зерна в колосе спелой ржи, и ветер укладывает пески пустыни в затейливые складки. Чередуются уходящие к горизонту борозды вспаханной земли. Наблюдательный фотограф отыскивает эти рисунки в жизни и на них основывает ритмические композиционные построения снимков. Классические работы мастеров фотографии, основанные на ритмичности линейных рисунков, насыщены жизнью и подлинной красотой. Именно потому, что они не только нарядны и декоративны по своей структуре, но и жизненно правдивы, они вызывают у зрителей точные ассоциации и высоко ими ценятся.
Последовательно чередуются зерна в колосе спелой ржи, и ветер укладывает пески пустыни в затейливые складки. Чередуются уходящие к горизонту борозды вспаханной земли. Наблюдательный фотограф отыскивает эти рисунки в жизни и на них основывает ритмические композиционные построения снимков. Классические работы мастеров фотографии, основанные на ритмичности линейных рисунков, насыщены жизнью и подлинной красотой. Именно потому, что они не только нарядны и декоративны по своей структуре, но и жизненно правдивы, они вызывают у зрителей точные ассоциации и высоко ими ценятся.
Можно подумать, что не так уж велика заслуга фотографа в построении ритмичного рисунка снимка, если эти ритмы встречаются в жизни в готовом виде. Такое мнение, конечно, ошибочно. Не всем дано подметить эти ритмы и оценить их значение для структуры будущего снимка. Нужен зоркий глаз художника, чтобы найти ритмическое начало композиции в жизни, нужна рука мастера, чтобы воспроизвести эти ритмы на снимке не в их чисто внешнем проявлении, а в истинном смысле и значении.
Ритм, увиденный в жизни, не механически переносится на снимок, а ложится в основу его композиционного рисунка и превращается в ритм линий, в чередование тонов, выявленных и сформированных с помощью изобразительных и технических средств фотоискусства.
К ритмическим построениям мы относим прежде всего снимки с четко выступающей изобразительной структурой, отчетливым делением пространства кадра на равные, подобные или похожие сюжетные, линейные или тональные элементы. Примером такого ритмического снимка и служит фото 53, где использовано членение картинной плоскости в горизонтальном направлении. Это привычная и часто используемая форма заполнения кадрового пространства. Но оно может ритмично делиться не только в горизонтальном направлении. Подобный же отчетливый рисунок нередко располагается в направлении вертикальной оси картины, и тогда ритмические повторы композиционного мотива идут снизу вверх. В других снимках можно встретить ритм диагоналей, закономерное чередование наклонных линий, по направлению близких к диагоналям прямоугольника кадра. В фотографии нередки глубинные построения, и тогда ритмическое распределение элементов композиции может идти не по плоскости снимка, а от переднего плана в глубину кадра. Здесь ритмический рисунок усложняется, поскольку на рисунке заметно скажутся перспективные сокращения, его элементы будут уже не равны между собой, но лишь подобны.
В фотографии нередки глубинные построения, и тогда ритмическое распределение элементов композиции может идти не по плоскости снимка, а от переднего плана в глубину кадра. Здесь ритмический рисунок усложняется, поскольку на рисунке заметно скажутся перспективные сокращения, его элементы будут уже не равны между собой, но лишь подобны.
Свои поиски ритмических построений фотограф, конечно, начинает с простейших ритмов, помогающих получить четкое и лаконичное линейное решение кадра. На ученических снимках эти ритмические повторы получаются порой слишком стилизованными, чуть ли не схематическими изображениями.
| Фото 54 | Но, постепенно совершенствуя мастерство и проникая в подлинную красоту жизни, фотограф приходит к более тонким ритмическим построениям, возникают нюансы, полутона, обогащающие изобразительный строй снимка, и сам ритмический рисунок усложняется, и порой, как и в музыке, здесь возникают диссонансы. Например, на фото 54 уже нет столь четкого строя вертикалей, как на фото 53. Да ведь и на этом снимке общий его изобразительный строй обогащен многими другими деталями и подробностями, кроме ритмической основы рисунка. На первом плане не только темные силуэты стволов деревьев, но и их отражения на влажной поверхности асфальта. Эти стволы, естественно, имеют неодинаковую форму, их разделяют не равные промежутки, но тем не менее в чередовании светлого и темного здесь возникает явно различимый ритм. На снимке хорошо разработана глубина кадра, переданная светлыми тонами и мягкими тональными переходами. Так и должно быть, поскольку дали просматриваются сквозь пелену дождя. Да ведь и на этом снимке общий его изобразительный строй обогащен многими другими деталями и подробностями, кроме ритмической основы рисунка. На первом плане не только темные силуэты стволов деревьев, но и их отражения на влажной поверхности асфальта. Эти стволы, естественно, имеют неодинаковую форму, их разделяют не равные промежутки, но тем не менее в чередовании светлого и темного здесь возникает явно различимый ритм. На снимке хорошо разработана глубина кадра, переданная светлыми тонами и мягкими тональными переходами. Так и должно быть, поскольку дали просматриваются сквозь пелену дождя.
|
На таком фоне контрастный передний план становится особенно отчетливым. Очень важно, что все элементы рисунка использованы здесь не формально, именно с их помощью создается поэтическая картина осени.
Верность жизненному материалу нередко приводит к усложнениям ритмических построений снимков. Так на фото 54 вертикали пересекаются наклонными линиями деревьев в глубине кадра. Четкая графика уступает место живописности! И все это совершенно закономерно, ведь ритмы природы редко бывают такими же четкими, как графические ритмы в изделиях рук человеческих, такие, какими мы видим их, например, в архитектуре или мачтах высоковольтных линий. А естественные ритмы, специально доведенные фотографом в снимке до сухого стилизованного линейного рисунка, чаще всего оставляют впечатление искусственной схемы или чисто учебного упражнения.
Четкая графика уступает место живописности! И все это совершенно закономерно, ведь ритмы природы редко бывают такими же четкими, как графические ритмы в изделиях рук человеческих, такие, какими мы видим их, например, в архитектуре или мачтах высоковольтных линий. А естественные ритмы, специально доведенные фотографом в снимке до сухого стилизованного линейного рисунка, чаще всего оставляют впечатление искусственной схемы или чисто учебного упражнения.
Понятие “ритм” принято относить главным образом к линейному рисунку кадра. Но с равным правом в снимке для его ритмического построения можно использовать и чередование световых пятен; бликов; падающих на поверхность теней; повторы участков светлого или темного тонов. Следовательно, понятие ритмичности расширяется, оно может быть отнесено не только к элементам линейного рисунка, но и к светотональной структуре кадра.
Итак, кроме композиций, в основе которых лежит четко сформированный сюжетный центр картины, и уравновешенных композиций мы теперь имеем представление также о рисунках изображения, основанных на ритмических повторах.
Объект и фон в кадре
В хорошо разработанном по композиции снимке, где сюжет развивается в пространстве и фотограф достаточно убедительно выявил и передал эти пространственные характеристики объекта в целом, ясно различаются его основные глубинные зоны: зона основного объекта изображения, второй план и фон.
Каждая из этих зон несет свою смысловую и изобразительную нагрузку. Главный объект изображения есть основное звено повествования. Второй план, как правило, передает среду, обстановку, которая “работает на сюжет” и обладает большой характеризующей силой. Однако в ряде случаев и в некоторых жанровых разновидностях снимков, в своеобразных композиционных решениях портрета и даже жанровых сцен второго плана в кадре может и не быть.
А вот третий компонент глубинной композиции фон — в кадре есть всегда, хотя в одних случаях он играет весьма активную роль, а в других ему отводится самое скромное место.
Соотношение объекта и фона — важная проблема в изобразительном искусстве и, естественно, в фотографии также. Ей всегда мастер уделяет пристальное внимание, ее решения многообразны. Наметим ключевые позиции к решению этой проблемы. Рассмотрим роль фона, его значение, его соотношение с главным объектом изображения или, что вернее, соотношение главного объекта с фоном, на который этот объект проецируется.
Ей всегда мастер уделяет пристальное внимание, ее решения многообразны. Наметим ключевые позиции к решению этой проблемы. Рассмотрим роль фона, его значение, его соотношение с главным объектом изображения или, что вернее, соотношение главного объекта с фоном, на который этот объект проецируется.
Несомненно, одна из важнейших функций фона — его способность стать именно “фоном для объекта”, т. е. отойти в отдаление, стушеваться, занять подобающее место в композиции, выгодно оттенить главный объект изображения. Частично мы уже занимались этим вопросом, когда говорили об акценте на сюжетном центре композиции. Но сейчас мы вынуждены еще раз вернуться к этой теме, потому что в изобразительной структуре кадра все прочно связано и строгое деление целого на отдельные элементы изобразительности невозможно, да и не нужно. Поэлементный анализ структуры фотокартины ведется лишь в целях методических, чтобы, выделив, несколько искусственно определенную проблему, можно было уделить ей должное внимание и всесторонне изучить ее. Но лишь для того, чтобы, получив необходимые знания, в дальнейшем, в творческом процессе синтезировать элементы и создать законченную фотографию в виде целостного произведения, в единстве всех ее частей.
Но лишь для того, чтобы, получив необходимые знания, в дальнейшем, в творческом процессе синтезировать элементы и создать законченную фотографию в виде целостного произведения, в единстве всех ее частей.
Итак, фон должен оставаться фоном, не спорить по значению с сюжетно важным материалом кадра. Какими же свойствами и особенностями он должен для этого обладать? Здесь полезно вспомнить один из законов зрительного восприятия картины, упоминание о котором встречается еще в трудах Леонардо да Винчи. Закон этот утверждает, что глаз человека, рассматривающего картину, привлекает прежде всего места наивысших яркостей и энергичных контрастов. Следовательно, самые высокие яркости и контрасты должны возникнуть на главном объекте изображения, фон же должен быть ч о рисунку менее контрастным, чем объект, что важно еще и для передачи расстояния между ними, для создания иллюзии воздуха, разделяющей их воздушной среды.
Фон помогает выделить в кадре главное, усилить его эффект. В “Трактате о живописи” Леонардо да Винчи читаем: “Ты должен ставить свою темную фигуру на светлом фоне, а если фигура светлая то ставь ее на темном фоне. Если же она и светла и темна, то ставь темную часть на светлом фоне, а светлую часть на темном фоне” Фотография многому может поучиться у живописи. Разумеется, речь идет не о прямых заимствованиях, а об освоении многовекового опыта живописи, ее культуры, ее открытии. Фотография — особый вид изобразительности, она не может и не должна пытаться повторять живописные структуры, что вело бы лишь к подражаниям и насилию над спецификой фотоизображения. Но то, чем богата живопись, должно стать достоянием фотографа, расширить его представление о творческих возможностях фотоискусства.
Если же она и светла и темна, то ставь темную часть на светлом фоне, а светлую часть на темном фоне” Фотография многому может поучиться у живописи. Разумеется, речь идет не о прямых заимствованиях, а об освоении многовекового опыта живописи, ее культуры, ее открытии. Фотография — особый вид изобразительности, она не может и не должна пытаться повторять живописные структуры, что вело бы лишь к подражаниям и насилию над спецификой фотоизображения. Но то, чем богата живопись, должно стать достоянием фотографа, расширить его представление о творческих возможностях фотоискусства.
Итак, тональность фона оттеняет фигуру. А это значит, что в линейном, тональном и световом решении фона автору снимка следует отталкиваться от того, как освещена и расположена в кадре фигура, каким сочетанием тонов она нарисована. Иначе говоря, возникает требование единства, взаимосвязи изобразительного решения фигуры и фона, без чего невозможна общая целостность произведения.
Например, если фотограф работает в павильоне и снимает портрет, представляющий собой по крупности средний план, он начинает строить схему света с того, что направляет основной осветительный прибор на объект с целью выявить объемно-пластическую форму лица и фигуры. Затем прибором общего рассеянного света он подсвечивает тени, снижает возникшие контрасты до необходимого уровня. Как же этот эффект светотеневого рисунка разрабатывается на фоне? Понятно, что он должен быть освещен в таком же ключе: направленный свет может образовать на нем световое пятно; возможно, возникнет рисунок луча, характерный для него световой блик; может сложиться и более простое решение фона — в зоне падения луча заметно повысится светлота тона. Очевидно, что для такого освещения фона потребуется специальный осветительный прибор, а направление его действия должно быть прочно связано с основным потоком света, лучом, падающим на лицо и фигуру снимаемого человека.
Затем прибором общего рассеянного света он подсвечивает тени, снижает возникшие контрасты до необходимого уровня. Как же этот эффект светотеневого рисунка разрабатывается на фоне? Понятно, что он должен быть освещен в таком же ключе: направленный свет может образовать на нем световое пятно; возможно, возникнет рисунок луча, характерный для него световой блик; может сложиться и более простое решение фона — в зоне падения луча заметно повысится светлота тона. Очевидно, что для такого освещения фона потребуется специальный осветительный прибор, а направление его действия должно быть прочно связано с основным потоком света, лучом, падающим на лицо и фигуру снимаемого человека.
Итак, часть фона освещена. Но другие его участки остаются пока еще совершенно не освещенными. Оставить их в таком виде нельзя, необходима подсветка общим рассеянным светом, иначе на фоне возникнут контрасты более высокие, чем на фигуре. А мы знаем, к чему это приведет: акцент с главного сместится на второстепенные элементы, фон станет слишком активным, что недопустимо.
Произведем подсветку фона рассеянным светом. Теперь его, как и фигуру, освещают два источника света, и фотограф, регулируя их соотношения по яркостям, в состоянии добиться правильного сочетания рисунка светотени и ее контрастов на главном и второстепенном материале. Так образуется единый световой рисунок фигуры и фона, создается иллюзия, что все пространство кадра освещено общим реальным источником света (солнце, лампа и др.), и в его потоке находится объект съемки, все его части. Такое стремление к единству эффекта освещения ведет к образованию выразительного и строгого светового рисунка, без лишних немотивированных световых пятен, произвольно разбросанных на картинной плоскости.
Взаимосвязь фигуры и фона необходима и в том случае, если фотограф работает на натуре и, следовательно, не имеет возможности специально организовать светотональную гамму кадра и добиться гармоничного соотношения главного объекта и фона, как было показано в предыдущем примере. Проблема остается, но становится совершенно иной методика ее решения. И возможность нейтрализовать фон у фотографа есть и в таких условиях. Даже при репортажной съемке, протекающей, как известно, в очень жестком режиме времени, остается минимальный резерв этого времени, чтобы уточнить точку съемки, ее высоту, угол зрения на объект, ее расстояние от центра события. Конечно, главная цель, которую преследует фотограф в это время, — выразительный момент действия, точно уловленная фаза движения. Одновременно решается и композиционный рисунок кадра, в частности от выбранной точки съемки зависят проекции: при всяком изменении точки съемки объект проецируется на другой участок фона, и это фотограф должен обязательно учитывать.
И возможность нейтрализовать фон у фотографа есть и в таких условиях. Даже при репортажной съемке, протекающей, как известно, в очень жестком режиме времени, остается минимальный резерв этого времени, чтобы уточнить точку съемки, ее высоту, угол зрения на объект, ее расстояние от центра события. Конечно, главная цель, которую преследует фотограф в это время, — выразительный момент действия, точно уловленная фаза движения. Одновременно решается и композиционный рисунок кадра, в частности от выбранной точки съемки зависят проекции: при всяком изменении точки съемки объект проецируется на другой участок фона, и это фотограф должен обязательно учитывать.
Например, снимая спортивный сюжет (прыжок, острый момент футбольной баталии и пр.), фотограф нередко использует нижнюю точку, которая дает возможность спроецировать спортсменов не на перегруженный и пестрый фон трибун стадиона, а на более нейтральный фон неба. Несомненно, это более удачная проекция с точки зрения выявления четкой контурной формы главной фигуры сюжета, героя события или группы спортсменов в решающий момент соревнования.
Воспользуйтесь поиском по сайту:
Неуравновешенные композиции — Fantastic Factory
Весь анализ иллюстративного материала показывает, что равновесие, устойчивость изображения достигаются соответствующим расположением в кадре всех его смысловых и изобразительных элементов и что существует великое разнообразие композиционных форм. Всякий раз форма снимка берет начало от его содержания. Получив представление об общих законах построения кадра, фотограф начнет поиск нового материала и новых решений, не повторяя уже изученного и найденного, но лишь опираясь на знание законов и пользуясь приемами изобразительного решения темы как средством выражения замыслов.
Рассмотренные примеры и большое количество фоторабот показывают, что в фотографии очень распространены уравновешенные композиции. Однако существуют и иные, как бы обратные решения проблемы, то есть такие композиции, где равновесие сознательно нарушается в целях достижения определенного художественного эффекта. Такой эффект всегда обусловлен содержанием картины, и фотограф прибегает к нему потому, что сюжет получает особую выразительность именно при этом изобразительном решении кадра.
Такой эффект всегда обусловлен содержанием картины, и фотограф прибегает к нему потому, что сюжет получает особую выразительность именно при этом изобразительном решении кадра.
Фото 53
Примером снимка, в котором нарушены классические принципы равновесия, может служить фото 53 (Е. Шматриков “Борцы”). Фигуры спортсменов расположены в правой части кадра и сюда же направлено движение. Вертикальная ось основной группы, таким образом, резко смещается от центра вправо, равновесие композиции нарушается, она теряет свою устойчивость. Но это, конечно, не случайность, а сознательно примененный автором композиционный прием. Фотограф знает, что равновесие сообщает рисунку устойчивость. Следовательно, потеря равновесия, выход из устойчивого положения содержат в себе элемент динамизма. Значит, неуравновешенная композиция должна помочь передаче движения и сделать снимок более динамичным. Так оно и есть: потеря композиционного равновесия на фото 53 усиливает эффект внутрикадрового движения. Эффект подчеркивается также уклоном линии горизонта.
Эффект подчеркивается также уклоном линии горизонта.
Итак, большое количество конструктивно четких по композиции и живописных по рисунку снимков показывает, что в основе их изобразительного решения всегда лежит определенный замысел автора, а материал компонуется по тому или иному принципу.
Один из таких принципов – формирование смыслового и композиционного центра, который становится началом построения кадра. В других случаях композиция решается по законам равновесия (что, конечно, не снимает задачи акцентирования внимания зрителя на главном объекте изображения). Основой построения кадра может стать и сопоставление темного и контрастного переднего плана с нерезкой и светлой глубиной. Возможно решение снимка на ярком световом пятне при общей низкой тональности всего поля кадра. Структурным принципом может явиться симметрия линейного рисунка, и многие другие приемы становятся организующим началом изобразительного решения темы в фотографии. В результате рождается четкая композиция кадра, становящаяся ключом к пониманию образного строя картины.
И только в рыхлых по форме снимках, где авторская мысль теряется в запутанных линиях или пестрых тонах изображения, мы не сможем найти принципа организации материала, поскольку он не был определен и найден самим автором. В таких снимках нет ни продуманных тональных сопоставлений, ни выразительного линейного рисунка, ни какого-либо иного композиционного начала. Отсюда – и пестрота, несобранность, неслаженность изображения. Отсутствие приема… Это плохо.
Фото 54
Но вот перед нами фото 54. Тут уже не скажешь, что у автора не было замысла, что приемы построения изображения остались неиспользованными: каждому ясно с первого взгляда – снимок построен на контрастах черного и белого. Картинная плоскость разделена по диагонали и покрыта наполовину ярким белым тоном, наполовину – глухим черным. На белое проецируется темный силуэт одуванчика, на черное – яркий белый шарик цветка. Все ясно, четко, но… схематично. По существу, содержанием снимка стал сам композиционный прием, живая эмоция заменена выстроенным, стилизованным изображением… Мы можем, конечно, использовать такие изображения в качестве декоративного рисунка, плаката и пр. Они также служат учебными упражнениями при изучении основ композиции. Но вряд ли мы сможем признать их законченными художественными картинами. Эти упражнения демонстрируют известную подготовленность фотографа, его исполнительское мастерство, что иногда подкупает зрителей. Но как бы эффектен и красив ни был подобный кадр, он не удовлетворит требовательного зрителя. Ибо за внешним рисунком ничего нет, только сочетание линий и тонов… Трудно говорить здесь о глубине мысли, о жизненных наблюдениях, о художественном образе.
Они также служат учебными упражнениями при изучении основ композиции. Но вряд ли мы сможем признать их законченными художественными картинами. Эти упражнения демонстрируют известную подготовленность фотографа, его исполнительское мастерство, что иногда подкупает зрителей. Но как бы эффектен и красив ни был подобный кадр, он не удовлетворит требовательного зрителя. Ибо за внешним рисунком ничего нет, только сочетание линий и тонов… Трудно говорить здесь о глубине мысли, о жизненных наблюдениях, о художественном образе.
Принципы компоновки материала служат для раскрытия замысла автора и достижения художественной выразительности, через которую проступает жизненная правда произведения. Сами же эти принципы как бы растворяются в содержании, прочно сливаются с ним. В подлинно художественном снимке не так-то просто обнаружить приемы его построения. Прием, выступающий слишком отчетливо, – признак поверхностного и часто формального понимания смысла композиционного творчества.
Сбалансированные и несбалансированные пледы / Эми Алан / Действительно ручной работы
Я поражаюсь блоггерам, которым удается публиковать посты в блогах каждый день, не говоря уже о том, чтобы писать по несколько постов каждый день! Я признаю, что сделал ужасный выбор в расписании, решив провести неделю пледов на этой неделе. С уроками, которые нужно преподавать, и с завтрашним праздником, о чем я думал?! Я решил, что буду распространять эти клетчатые посты и на следующей неделе. Нам есть о чем еще поговорить!
С уроками, которые нужно преподавать, и с завтрашним праздником, о чем я думал?! Я решил, что буду распространять эти клетчатые посты и на следующей неделе. Нам есть о чем еще поговорить!
Итак, теперь, когда у вас есть некоторая предыстория пледа из моего последнего поста и, возможно, вы уже начали замечать его как в своем гардеробе, так и в повседневной жизни, давайте рассмотрим еще несколько моделей пледов. Есть много принтов и узоров, о которых вы, возможно, никогда не думали, что они могут попасть в эту категорию.
Слово «плед», как мы обсуждали вчера, изменилось в значении. Это уже не просто кусок тартана, который носят как длинную ткань, это термин, который включает в себя широкий спектр дизайнов тканей. Проще говоря, плед определяется как однотонное, саржевого переплетения или трикотажное полотно с рисунком из пересекающихся полос. Это не обязательно означает, что все пледы должны быть сотканы с указанными полосами — теперь ткань можно напечатать, и она по-прежнему будет считаться пледом. Сделанный рисунок будет повторяться по всей ткани и повторяться как по горизонтали, так и по вертикали. Расстояние между полосами или полосами может быть ровным, неравномерным или произвольным. Давайте взглянем на еще несколько образцов ткани и посмотрим, как их пледы сравниваются.
Сделанный рисунок будет повторяться по всей ткани и повторяться как по горизонтали, так и по вертикали. Расстояние между полосами или полосами может быть ровным, неравномерным или произвольным. Давайте взглянем на еще несколько образцов ткани и посмотрим, как их пледы сравниваются.
Каждая из этих тканей для одежды легко идентифицируется как пледы. Они имеют пересекающиеся цветные полосы под углом 90 градусов. Клетки в мелкую клетку и клетку с оконным стеклом — одни из самых простых пледов, которые можно найти. Другое название ситцевой ткани — «пастушья клетка», и это была одна из первых тканей, сотканных для создания цветных блоков одинакового размера.
Аргайл занимает интересное место в истории пледа. Многие вообще не считают его пледом и говорят, что аргайл — это категория ткани сама по себе. Лично я считаю аргайл разновидностью пледа из-за его истории, связанной с тартаном. Их традиционно носили вместе (аргайл носили в виде носков) и часто делали из одинаковых цветов и полос. Эти носки были известны как «шотландские чулки».
Эти носки были известны как «шотландские чулки».
Традиционная клетчатая ткань имеет полосы (эти полосы либо сотканы, либо напечатаны), которые пересекаются под прямым углом. Однако многие современные дизайны тканей не оставляют эти полосы полностью прямыми линиями. Модные дизайнеры и дизайнеры тканей создали свои собственные взгляды на клетку, и многие из них совсем не похожи на свои исторические аналоги в клетку. Это несколько примеров пледов из книги Plaids Тины Скиннер. Вся книга представляет собой «визуальный обзор вариаций узоров» и показывает широкий спектр того, чем на самом деле может быть клетка.
После того, как вы определили, что ткань, которая у вас есть, действительно клетчатая, вы должны проверить, является ли она сбалансированной или несбалансированной, прежде чем принимать решение о раскрое. Плед может быть ровным или неровным по длине, поперек или в обоих направлениях. Здесь все будет немного сложнее, но и веселее!
Для начала возьмите плед и разложите его перед собой. Обратите внимание на любые различия в цветных полосах, оттенках или на том, состоит ли плед, с которым вы имеете дело, из квадратов или прямоугольников. Это также хорошее время, чтобы отметить, есть ли у вашей ткани лицевая или изнаночная сторона, или обе стороны вашей ткани могут быть использованы на внешней стороне вашего предмета одежды.
Обратите внимание на любые различия в цветных полосах, оттенках или на том, состоит ли плед, с которым вы имеете дело, из квадратов или прямоугольников. Это также хорошее время, чтобы отметить, есть ли у вашей ткани лицевая или изнаночная сторона, или обе стороны вашей ткани могут быть использованы на внешней стороне вашего предмета одежды.
Присмотритесь к ткани, чтобы найти доминирующую линию. Сложите ткань вдоль этой полосы и отогните один слой ткани в конце. Если продольные линии на изнаночной ткани и сгибе совпадают, плед сбалансирован в этом направлении. Сложите ткань также по ширине и убедитесь, что она сбалансирована. Он будет перевернут со всех сторон основной цветной полосы.
Теперь сложите пополам и отверните верхний слой ткани по диагонали. Совпадают ли линии и цвета вдоль этой линии? Смотри внимательно! Если это так, то это равномерная сбалансированная ткань, которую можно разрезать по выкройкам в любом направлении. У него будут одинаковые линии слева и справа, а также такие же линии выше и ниже доминирующей линии.
Это сложно, потому что плед можно сбалансировать, но он все равно будет неровным. Остерегайтесь пледов, которые расположены через равные промежутки, но цвета которых не повторяются и не отражают точно на противоположной стороне полосы основного цвета. Если линии, промежутки и цвета как в продольном, так и в поперечном направлениях не совпадают, когда любой из них сложен по косой, то это неравномерно. Более простой способ найти это — проверить, состоит ли ваш сбалансированный плед из квадратов или прямоугольников. Если он квадратный, то четный. Если он прямоугольный, то неровный.
Если плед балансирует поперек, но не вверх-вниз, или если он балансирует вверх-вниз, но не поперек, это называется несбалансированным. Если быть точнее, это односторонний, однонаправленный плед. Ищите разную толщину нитей, разные цвета или пледы с более толстыми или более тонкими полосами по обе стороны от основного фокуса ткани.
Если плед неравномерный и однонаправленный как вверх-вниз, так и поперек ткани, то это двусторонний однонаправленный плед. Это самые сложные пледы для раскроя и шитья. Они часто состоят из ниток разных цветов.
Это самые сложные пледы для раскроя и шитья. Они часто состоят из ниток разных цветов.
Проверяя ткань, убедитесь, что ткань не растянута и не деформирована. У пледа должны быть истинные прямые углы. Если это не так, будет очень сложно правильно совместить при шитье. Всегда смотрите на ткань перед покупкой — если она деформирована, у вас будет много проблем при раскладке выкройки и конструировании одежды.
В моем следующем посте мы рассмотрим каждую из этих категорий пледов и поговорим о том, как вырезать каждый из них! Всем моим читателям из США — счастливого Дня Благодарения!
Другие посты о плед смотрите здесь!
Неделя пледа (вроде)!
Плед для вырезания
Плед для шитья
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- Чтение за 18 мин.
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Стивен Брэдли ↬ Сбалансированная композиция кажется правильной.
 Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности.
 Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и отношения фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и Визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье — это не интенсивность, а баланс, порядок, ритм и гармония. – Томас Мертон
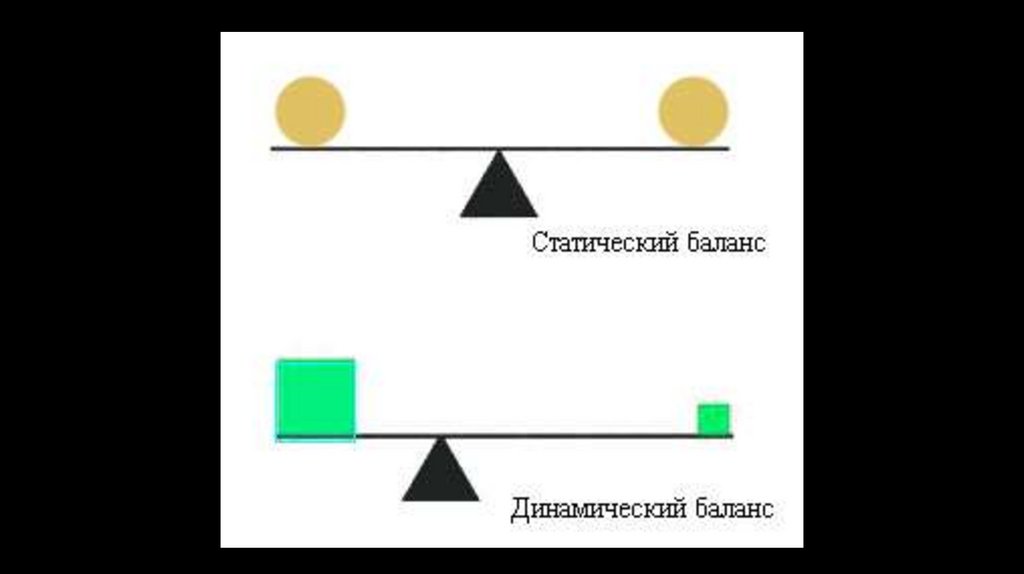
Физический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время.
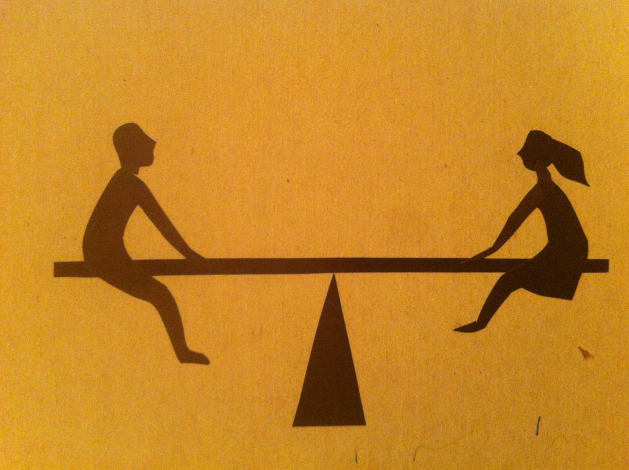
 Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.Предполагая, что вы оба были примерно одного роста, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Но если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа. Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.

Однако, если бы более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.
- визуальное направление .
 Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
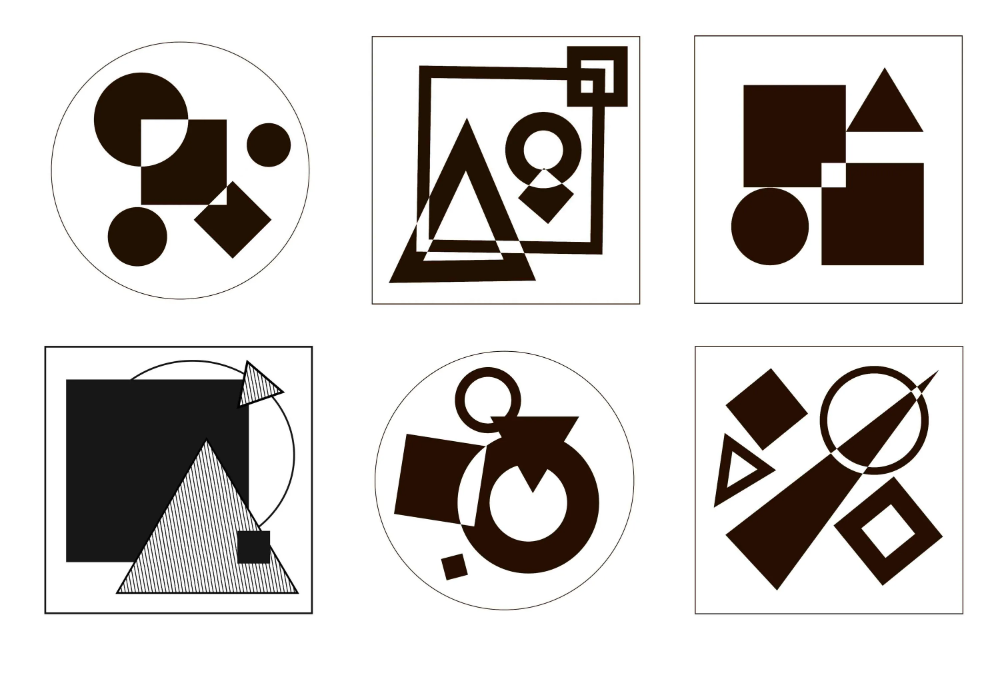
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.Мозаичное равновесие (или кристаллографическое равновесие) получается из уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться на протяжении всей композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей сути.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам дизайна, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, будто они визуально центрированы, немного уравновесит композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, пара элементов отключена: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Кажется, что текст под сеткой свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию) Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные оттенки на заднем плане уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Просмотреть увеличенную версию)С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
Блоки разного размера немного хаотичны и хаотичны, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом наша серия статей о принципах проектирования завершена. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.
 Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и я надеюсь, что еще больше, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?», Steven Bradley
- «Исследование симметрии: когда, где и зачем ее использовать», James George
- «Visual Balance», Cheryl Qian
- «Balance — Symmetry », Джеймс Т. Соу
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции в фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джироусек
- « Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: заметки Фредерика Ф.
 Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. - «Дизайн карты» (PDF), из Картография: Дизайн тематической карты , Борден Дент и Джефф Торгюсон В этой главе книги рассматриваются принципы проектирования, обсуждаемые в этой серии.
Сбалансированные и несбалансированные силы — GeeksforGeeks
Силы необходимы для перемещения, поворота, переключения, освобождения, закрытия, движения, перетаскивания и так далее. Когда вы бросаете мяч, вы прилагаете к нему энергию, чтобы он летел по воздуху. Толчок или тяга называются силой. Силы могут заставлять объекты двигаться, а также замедлять, останавливать или изменять направление их движения. например сила тяжести, притягивающая все предметы к центру Земли.
Сила имеет как величину, так и направление, что делает ее векторной величиной. Она измеряется в единицах СИ ньютонов (Н) и обозначается символом F.
Математически сила может быть определена как:
F = m × a масса, а — ускорение тела.

Классификация силы
На основании действия силы, приложенной к телу, сила классифицируется по двум следующим признакам:
- Сбалансированная сила: Когда к телу прикладывается равная сила, но в противоположном направлении, этот тип силы называется Сбалансированная сила . Когда к телу приложена уравновешенная сила, вместо этого тело не движется, может произойти искривление тела.
- Неуравновешенная сила: Когда к телу прикладывается неравная сила в том же или противоположном направлении, этот тип силы называется Неуравновешенная сила. Когда к телу приложена неуравновешенная сила, то тело совершает движение и в направлении приложенной большей силы.
Уравновешенная сила
Уравновешенная сила — это сила, возникающая, когда две эквивалентные силы действуют в противоположных направлениях на тело. Тело в Уравновешенной Силе сохраняет свое положение, то есть оно должно продолжать двигаться с той же скоростью и в том же направлении, иначе оно может остаться неподвижным.

Если на объект не действуют силы или уравновешенные силы, то может произойти следующее:
- неподвижный объект остается в покое.
- движущийся объект продолжает двигаться с той же скоростью и в том же направлении.
Имейте в виду, что объект будет двигаться, даже если на него не действует никакая сила.
Примеры сбалансированной силы:
- В армрестлинге, где нет победителя, каждый человек прилагает одинаковую силу, но толкает в противоположных направлениях. Чистая сила (результирующая сила) равна 0.
- Если веревка не движется в перетягивании каната, две команды прилагают равные, но противодействующие силы, которые уравновешены. Результирующая сила (чистая сила) снова отрицательна.
- Силы, действующие на подвешенное изделие, равны по величине, но действуют в противоположных направлениях. Вес тянет вниз, а натяжение веревки увеличивается.
- Когда вес объекта компенсируется выталкиванием моря, он всплывает.
 Пока вес воды, которую она вытесняет с пути, не сравняется с весом объекта, объект будет тонуть.
Пока вес воды, которую она вытесняет с пути, не сравняется с весом объекта, объект будет тонуть. - Когда объект лежит на плоской поверхности, например на земле, сила реакции земли уравновешивает вес. Объект подталкивается к камню. Когда вы стоите на месте, сила реакции — это то, что вы чувствуете в своих ногах. Вы бы упали на землю, если бы у вас не было этой уравновешивающей силы.
Типы уравновешенных сил:
В зависимости от направления силы, приложенной к телу, уравновешенные силы подразделяются на две категории:
- Внутренняя уравновешенная сила: Тип уравновешенной силы в сила, которая действует таким образом, что толкает объект внутрь, называется внутренней уравновешенной силой.
Внутренняя уравновешенная сила
- Внешняя уравновешенная сила: Тип уравновешенной силы, при котором сила действует таким образом, что выталкивает объект наружу, называется внешней уравновешенной силой.

Неуравновешенная сила
Неуравновешенная сила — это сила, возникающая, когда две силы, действующие в противоположных направлениях на тело, не равны по величине и величине. Тело меняет свое положение в неуравновешенной силе, т. е. мы можем видеть, как движущийся объект меняет свое направление, то увеличивая, то уменьшая свою скорость, а покоящееся тело начинает двигаться, и наоборот.
При неуравновешенности сил, действующих на тело, может произойти следующее:
- неподвижный объект начинает двигаться в направлении действия равнодействующей силы.
- движущийся объект меняет скорость и направление в направлении действия равнодействующей силы.
В приведенном ниже примере результирующая сила представляет собой разницу между двумя силами:
Примеры несбалансированной силы:
- Если одна сторона тянет сильнее, чем другая в перетягивании каната, эффект ( чистая сила) заключается в том, что веревка изменяет свое движение в направлении действия силы с большей силой.

- Когда два человека одновременно тянут объект в одном и том же направлении, сила, приложенная к объекту, является результатом их совместной силы.
- Когда яблоко падает с ветки, на него действует неуравновешенная сила, пропорциональная его весу.
Примеры задач
Задача 1. Если к телу с правой стороны приложена сила 20 Н, а к телу с левой стороны приложена сила 20 Н, и изначально тело находится в состоянии покоя. Каков характер движения тела?
Решение:
Поскольку результирующая сила, действующая на тело, равна 0 Н, то состояние движения 9 не изменяется.0378 тело , поэтому тело
покоится!Задача 2: Если к телу с правой стороны приложена сила 50 Н, а к телу с левой стороны приложена сила 20 Н, и изначально тело покоится. Каков характер движения тела?
Решение:
Поскольку результирующая сила, действующая на тело, равна 30 Н с правой стороны, то состояние движения тела с правой стороны изменяется, поэтому тело начинает двигаться к вправо!
Задача 3: Если к телу с правой стороны приложена сила 50 Н, а к телу с левой стороны приложена сила 120 Н, и изначально тело находится в состоянии покоя.

