Основные гештальт-принципы дизайна — Лучшие примеры
Гештальт-принципы — это набор правил или принципов человеческого восприятия, которые описывают, как люди организуют похожие друг на друга элементы, обнаруживают закономерности и проясняют сложные образы при восприятии объектов. Дизайнеры используют эти руководящие принципы для расположения материалов на веб-сайтах и других пользовательских интерфейсах таким образом, чтобы они были одновременно красивыми визуально и простыми для восприятия.
Гештальтпсихология утверждает, что мы не просто концентрируемся на каждом мельчайшем компоненте, пытаясь разобраться в окружающем нас мире. Хороший дизайн в значительной степени опирается на использование негативного пространства. Первое, что приходит на ум при рассмотрении дизайна, — это использование белого пространства. Другой тип дизайна создает преимущество пространства, чтобы предложить аспект, которого вообще не существует.
Принципы гештальта
Слово «гештальт» пришло из области психологии. Он относится к концепции, согласно которой человеку легче и значительнее постичь вещь целиком, чем разложить ее на составные элементы.
Он относится к концепции, согласно которой человеку легче и значительнее постичь вещь целиком, чем разложить ее на составные элементы.
Книга Макса Вертхаймера «Теория формы», опубликованная в 1923 году и известная также как «точечное эссе», поскольку была проиллюстрирована визуальными текстами из точек и линий, стала источником самого стойкого влияния на искусство и дизайн. Вертхаймер считает, что наша естественная склонность рассматривать элементы, которые находятся рядом друг с другом (группировка по близости), которые кажутся похожими (группировка по сходству), или которые имеют структурную экономию (хорошая непрерывность) как принадлежащие друг другу, способствует формированию определенных гештальтов. Его гипотеза — это то, на чем строятся принципы гештальта как на своем фундаменте.
Человеческий мозг отлично справляется с заполнением пробелов в дизайне или изображениях и собирает целое, большее, чем сумма элементов. Когда вы видите два круга одинакового размера и цвета, расположенные рядом друг с другом, вы скорее почувствуете, что они связаны друг с другом, чем просто два отдельных круга. Это происходит потому, что круги имеют одинаковый размер и цвет. Именно таким образом большинство людей рассматривают элементы, пытаясь классифицировать их по гештальтам.
Это происходит потому, что круги имеют одинаковый размер и цвет. Именно таким образом большинство людей рассматривают элементы, пытаясь классифицировать их по гештальтам.
Гештальт-теория считает, что люди склонны организовывать элементы в наборы, когда применяются определенные правила. Теория утверждает, что целое отличается от совокупности составляющих его элементов. Даже при отсутствии явных визуальных сигналов у человека инстинктивно развивается чувство пространственных связей между объектами, когда они контрастируют. Это означает, что даже самые простые конфигурации объектов могут быть использованы для создания ощущения близости и, следовательно, намека на историю.
Концепции гештальта пытаются определить различные способы, с помощью которых человеческий разум ощущает элементы визуального восприятия. Изучение различных руководящих принципов является наиболее эффективным методом изучения концепции гештальта. Концепцию гештальта можно разбить на три широкие категории руководящих принципов.
- Мы видим вещи в их самых простых формах, когда смотрим на предметы или текст.
- Человеку легко проследить линии или кривые в любом тексте или элементе.
- Разум пытается почувствовать и заполнить детали, которых нет в окружающей среде.
Использование принципов гештальта может быстро превратить дизайн, который кажется хаотичным или как будто конкурирующим за внимание пользователя, в дизайн, который обеспечивает текучую связь, создавая ощущение знакомого сайта и направляя пользователей к действию, которое вы хотите, чтобы они совершили. Изучение принципов гештальта должно стать приоритетом для каждого человека, интересующегося дизайном.
В своей самой базовой форме принцип гештальта гласит, что человеческий мозг стремится упростить и упорядочить сложные изображения и сложные конструкции с множеством аспектов, бессознательно организуя части в упорядоченную систему, которая создает целое, а не просто последовательность не связанных друг с другом элементов. Гештальт-принципы являются важнейшим элементом визуального дизайна. Существует более десяти принципов, которые пересекаются между собой, но наиболее известны следующие:
Гештальт-принципы являются важнейшим элементом визуального дизайна. Существует более десяти принципов, которые пересекаются между собой, но наиболее известны следующие:
Основные принципы гештальта
1. Непрерывность
Первый принцип гештальта — непрерывность. Согласно принципу непрерывности, когда наши глаза начинают следить за чем-либо, они будут продолжать двигаться в этом направлении, пока не наткнутся на другой предмет. Это произойдет, даже если объект, за которым они следят, изменится. Поскольку глаза вынуждены двигаться мимо одного объекта и дальше, к другому, они создают импульс. Давайте рассмотрим несколько примеров непрерывности,
Пример: Логос
Концепцию непрерывности гештальта можно увидеть в логотипах таких компаний, как ProQuest, Amazon и Coca-Cola. На логотипе Amazon есть стрелка, которая начинается с буквы А и заканчивается буквой Z. Эта стрелка призвана представить тот факт, что Amazon продает все от А до Z. Точно так же, когда мы смотрим на логотип известного бренда безалкогольных напитков Coca Cola, наш взгляд перемещается от буквы «С» в тексте Cola к букве «С» в тексте Coca, проходя по пути через буквы L и A. Эти многочисленные виды визуальной помощи облегчают нашим глазам отслеживание приближающегося объекта или текста.
Эти многочисленные виды визуальной помощи облегчают нашим глазам отслеживание приближающегося объекта или текста.
2. Сходство
Второй принцип гештальта — сходство. Согласно принципу сходства, наш мозг настроен так, что любые два предмета, имеющие схожие внешние формы, воспринимаются как принадлежащие к одному и тому же объекту. Между любыми двумя предметами может существовать связь: цвета, формы, текстуры или что-то еще. Давайте рассмотрим несколько реальных примеров применения концепции сходства.
Пример: Логотип
Panda Security Touts, NBC и Sun Microsystems имеют логотипы с предметами и узорами с похожими визуальными качествами, даже если эти предметы и узоры не имеют одинаковой цветовой схемы, схемы формы или схемы размера. Словесный знак и логотип логотипа Panda Security Tout хорошо интегрированы друг с другом. Аналогично, листья, составляющие логотип NBC, имеют каждый свой уникальный цвет, но все они узнаваемы как принадлежащие к одной группе, потому что имеют одинаковые изображения или дизайн.
3. Близость
Третий принцип гештальта — близость. Согласно принципу близости, когда два или более элемента находятся рядом, расположение этих элементов отображает связь между различными элементами. Оно придает определенный смысл этой группе. Это применимо независимо от того, находятся ли элементы физически близко или нет. Давайте посмотрим на некоторые реальные применения концепции близости.
Пример: Логотип компании IBM
Когда мы смотрим на логотип IBM, мы видим три буквы текста, состоящие из коротких горизонтальных линий, нагроможденных друг на друга. Это контрастирует с оригинальным логотипом, который состоял из восьми горизонтальных линий с последовательными интервалами между ними.
4. Общая область
Этот принцип гештальта имеет весьма важное значение. Концепция общего региона тесно связана с образом близости. Согласно этой теории, наш мозг интерпретирует присутствие нескольких предметов в одной и той же ограниченной области как знак того, что эти предметы принадлежат друг другу. Даже если объекты расположены близко друг к другу и имеют одинаковую близость, форму, размер или цвет, добавление границ или других видимых границ является прекрасным методом создания иллюзии разделения между группами.
Даже если объекты расположены близко друг к другу и имеют одинаковую близость, форму, размер или цвет, добавление границ или других видимых границ является прекрасным методом создания иллюзии разделения между группами.
5. Pragnanz
Одним из принципов гештальта является Pragnanz (закон симметрии). Фраза хорошая фигура может быть переведена с немецкого языка с помощью текста Pragnanz. Кроме этих текстов, закон хорошей фигуры и простота являются альтернативными названиями закона Pragnanz. Согласно этой теории, люди, естественно, склонны рассматривать вещи в их наиболее простых формах. Этот гештальт-принцип также известен как закон Симметрии. Этот принцип основан на Симметрии. Когда люди видят элементы в Симметрии как элементы целостной группы, они применяют гештальт-концепцию Симметрии. Люди создают сложные образы или конструкции в своей голове в самой простой форме.
Мы любим Симметрию, потому что это базовая, гармоничная норма, которая дает ощущение порядка и правильности во всем. Скорее всего, именно поэтому симметрия так распространена в правительственных зданиях по всему миру. Исследования также показали, что симметрия сильно влияет на наш критерий «красоты» лица.
Скорее всего, именно поэтому симметрия так распространена в правительственных зданиях по всему миру. Исследования также показали, что симметрия сильно влияет на наш критерий «красоты» лица.
Пример: Олимпийская эмблема
Эмблема Олимпийских игр состоит из пяти пересекающихся кругов. Этот логотип часто открыто представляется нам. Логотип состоит из пяти кругов, расположенных впритык друг к другу. Менее вероятно, что логотип будет понят как нагромождение изогнутых линий, геометрических форм, цветовых градиентов и прямого текста или линий.
6. Рисунок к земле
Невооруженный человеческий глаз способен отличить предмет от его окружения. Когда мы смотрим на сцену, мы видим одни предметы на переднем плане, а другие — на заднем; когда передний и задний план создают два отдельных изображения, а не сложный дизайн и сложные изображения, все становится интересным.
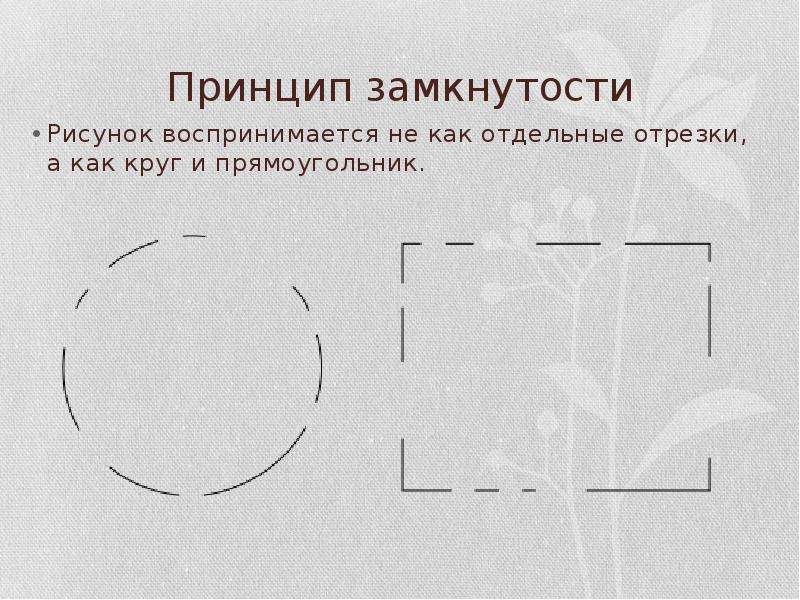
7. Закрытие
Поскольку человеческий мозг отдает предпочтение цельным формам или образам, он стремится заполнить промежутки между элементами, чтобы увидеть целое изображение, создавая целое. С помощью замыкания мы можем передать информацию визуально, используя ограниченное количество элементов, позволяя мозгу заполнить любые пробелы в информации. Благодаря этому мы можем упростить дизайн и создать его более интересным. Это концепция, согласно которой ваш мозг может заполнить пробелы в сложном дизайне и изображении, чтобы создать его полностью.
С помощью замыкания мы можем передать информацию визуально, используя ограниченное количество элементов, позволяя мозгу заполнить любые пробелы в информации. Благодаря этому мы можем упростить дизайн и создать его более интересным. Это концепция, согласно которой ваш мозг может заполнить пробелы в сложном дизайне и изображении, чтобы создать его полностью.
Многие считают закрытие одним из самых интересных гештальт-принципов. Его можно использовать самыми разными изобретательными способами. Использование положительных и отрицательных пространств в сочетании друг с другом для создания единого целого является важным элементом в дизайне простых или сложных изображений. Вы можете создать захватывающие негативные формы, убрав предметы с переднего плана, или использовать негативное пространство в дизайне, чтобы представить формы, скрытые от глаз.
Когда вы показываете частичное изображение или дизайн, исчезающий с экрана пользователя, чтобы указать, что его ждет еще больше открытий, если он проведет пальцем влево или вправо, это важный пример закрытия в работе UX и UI сложного или простого дизайна. Без частичных изображений или сложного дизайна, если отображаются только полные изображения или дизайн, мозг не может быстро понять, что есть еще что-то для просмотра, и в результате ваш клиент с меньшей вероятностью продолжит.
Без частичных изображений или сложного дизайна, если отображаются только полные изображения или дизайн, мозг не может быстро понять, что есть еще что-то для просмотра, и в результате ваш клиент с меньшей вероятностью продолжит.
Заключение
AppMaster — это платформа без кодирования. Понимая гештальт-принцип дизайна, вы можете легко реализовать этот дизайн в вашей некодирующей платформе с помощью AppMaster.
5 принципов гештальт-психологии для создания запоминающихся изображений
Гештальт-психология — это теория визуального восприятия, разработанная немецкими психологами в начале 1920-х годов. Она была призвана объяснить, как людям удается выносить осмысленные суждения о мире, пребывающем в постоянном хаосе. Слово «гештальт» означает «единое целое». Именно этот термин отражает процесс восприятия, обработки и синтеза разрозненных частей реальности.
Основное заблуждение о сущности гештальта связано с неверным переводом термина на английский язык: «Целое больше суммы своих частей».
На самом же деле, идея гештальта состоит в том, что «целое отличается от суммы его частей». Это значит, что наше восприятие целого существует независимо от восприятия его частей. Или, другими словами, при соединении частей образуется целое, которое имеет новое измерение существования.
Принципы гештальта: близость, сходство, завершенность, непрерывность и фигура-фон.
Маркетологи могут почерпнуть из гештальт-психологии много полезного. Ведь человеческий разум перестает пользоваться логикой, когда дело касается визуального восприятия. Оптические иллюзии — один из примеров, доказывающих это.
Люди не принимают решения самостоятельно. На их действия влияют предубеждения, внешние обстоятельства, а также множество других факторов. Это означает, что знание того, как они реагируют на зрительные стимулы, может быть крайне полезным. Гештальт-психология не только сделает ваше визуальное сообщение более эффективным, но и даст простор для творчества.
Посмотрим, как перечисленные выше принципы гештальт-психологии могут быть задействованы в визуальном маркетинге.
Читайте также: Визуальное восприятие и применение принципов гештальта в веб-дизайне
Закон близости
Закон близости утверждает, что расположенные недалеко друг от друга объекты мы подсознательно воспринимаем как объекты одной группы. Наш мозг стремится к непрерывности восприятия, и эта подсознательная группировка дает нам ясную интерпретацию взаимосвязи между объектами.
Закон близости: расположенные рядом объекты группируются вместе. Круги слева нам кажутся вертикальными колонками, а круги справа кажутся сгруппированными в горизонтальные ряды.
Маркетологи и рекламодатели могут использовать закон близости, чтобы создать запоминающееся и привлекательное визуальное сообщение, как это сделала компания Prada в печатной рекламе ниже. Расположение различных элементов рядом друг с другом на равном расстоянии дает поразительный визуальный эффект.
Закон сходства
В соответствии с законом сходства мы воспринимаем объекты с общими элементами так, как будто они являются частью друг друга. «Общими элементами» здесь выступают форма, цвет, размер, текстура или любой другой визуальный элемент.
Закон сходства: схожие объекты группируются вместе.
Большинство людей видят вертикальные ряды квадратов и кругов.
В веб-дизайне закон сходства полезен, когда вам нужно сгруппировать разнородные объекты, такие как изображения и тексты разных размеров. Один из способов создать визуальное единство в данном случае — это придать им общее свойство. Например, цвет фона.
На странице eBay выше,изображения и тексты различных размеров принадлежат одной группе за счет общего зеленого цвета. Такой подход помогает потребителям легче связывать детали и быстрее обрабатывать информацию.
Другой способ применения закона подобия – это его нарушение. Вы можете привлечь внимание к отдельному элементу, визуально отделив его от остальной части страницы.
Читайте также: Оптимизация визуального дизайна согласно гештальт-принципам сходства и близости
Закон завершения образа
Этот закон говорит, мы обычно связываем реально не связанные элементы в знакомые нам формы. Мозг стремится добавить недостающие звенья, хотя у него нет на это оснований. Естественно, мы объединяем элементы только в те формы, которые нам уже знакомы.
Примером этого является изображение ниже. Быстро взглянув на картинку, вы увидите круги и треугольники, которых там нет.
Закон завершения образа: объект, сгруппированные вместе, выглядят как целое.
Мы игнорируем пробелы и заканчиваем проведение линий. На рисунке нет треугольников и кругов, но наш мозг вписывает недостающую информацию для создания знакомых форм и изображений.
Можно найти использование закона завершения образа на логотипах некоторых известных брендов, таких как WWF или Apple. Смотря на картинку WWF, мы автоматически заполняем пробелы и видим панду.
Смотря на картинку WWF, мы автоматически заполняем пробелы и видим панду.
Маркетологи также могут использовать этот закон для создания более привлекательного и запоминающегося контента.
Закон непрерывности
Закон непрерывности утверждает, мы предпочитаем интерпретировать визуальную информацию как непрерывную. Ниже вы можете увидеть пример, на котором разрозненные точки кажутся нам гладкими линиями.
Закон непрерывности: Кажется, что линии очерчивают гладкую линию.
Верхняя ветк кружком на рисунке будто исходит из первого сегмента линии. Из-за этого нам кажется что перед нами цельная, непрерывная линия.
Из-за склонности нашего мозга видеть в линиях направленность, закон непрерывности иногда используется в логотипах, где ломаные линии образуют непрерывную форму. В приведенном ниже примере логотипа IBM мы можем легко прочесть надпись несмотря на пробелы.
Закон фигуры и фона
Закон фигуры и фона показывает, как мы фокусируем зрительное внимание, отделяя фигуру от фона. Фигура является частью композиции, на которую мы обращаем внимание.
Этот закон объясняет, что фигура является визуальным элементом, который требует наименьшие усилия для распознавания. Другими словами, это та часть изображения, которая выделяется больше всего. Остальная часть визуального ряда является фоном.
Существует 3 типа отношений между фигурой и фоном. Все они имеют отличные возможности для построения эффективной визуальной коммуникации.
- Фигура может быть четко отделена от фона (устойчивое отношение).
- Часть изображения может быть воспринята и как фигура, и как фон (двусмысленное отношение).
- И фигура, и фон имеют одинаковый визуальный вес. Глаз переключается с одного на другое (реверсивное отношение). Взгляните на «Вазу» Рубина:
Устойчивое отношение наиболее популярно у маркетологов. Пространство и контраст могут создать эффект, который легко привлечет внимание к нужному месту.
Пространство и контраст могут создать эффект, который легко привлечет внимание к нужному месту.
Домашняя страница iPhone 7 – очень яркий пример устойчивого отношения «фигура-фон».
На этой странице подчеркнут сильный контраст между текстом белого заголовка и черным фоном. Даже сам продукт почти сливается с новом, благодаря чему текст отчетливо виден.
Читайте также: Когнитивная психология и пользовательский опыт: 7 гештальт-принципов визуального восприятия
Вывод
На протяжении многих лет гештальт-психология позволяла профессионалам из разных областей, включая маркетологов и рекламодателей, понять то, как их аудитория интерпретирует визуальную информацию и видит мир.
Гештальт-психология помогает создать визуальный контент, который стимулирует активность клиентов. Поэтому определенно стоит использовать ее принципы в дизайне лендингов..
Высоких вам конверсий!
По материалам: neurosciencemarketing.com.
10-07-2017
Изучение гештальт-принципов дизайна
Послушайте аудиоверсию этой статьи
Негативное пространство уже давно является одним из основных элементов хорошего дизайна. Оставлять пустое пространство вокруг элементов дизайна — это первое, что обычно приходит на ум. Но есть дизайны, в которых это пустое пространство используется для обозначения элемента, которого на самом деле нет (в качестве примера сразу приходит на ум стрелка, спрятанная между буквами E и X в логотипе FedEx).
Человеческий мозг исключительно хорошо заполняет пробелы в изображении и создает целое, которое больше, чем сумма его частей. Вот почему мы видим лица в таких вещах, как листья деревьев или трещины на тротуарах.
Этот принцип является одной из наиболее важных идей, лежащих в основе гештальт-принципов восприятия. Наиболее влиятельное раннее предложение, написанное о теории, было опубликовано Максом Вертхаймером в его 1923 г. Гештальт-законы организации восприятия , хотя обсуждение Вольфгангом Кёлером 1920 г. Физических гештальтов также содержит много влиятельных идей по этому вопросу.
Физических гештальтов также содержит много влиятельных идей по этому вопросу.
Независимо от того, кто первым предложил идеи (существовали эссе, датируемые 189 г.0), принципы гештальт-теории являются важным набором идей для изучения любым дизайнером, и их реализация может значительно улучшить не только эстетику дизайна, но и его функциональность и удобство для пользователя.
Проще говоря, теория гештальта основана на идее о том, что человеческий мозг будет пытаться упростить и организовать сложные изображения или конструкции, состоящие из многих элементов, путем подсознательной организации частей в организованную систему, которая создает целое, а не просто набор разрозненных элементов. Наш мозг устроен так, чтобы видеть структуру и закономерности, чтобы мы могли лучше понимать окружающую среду, в которой живем.
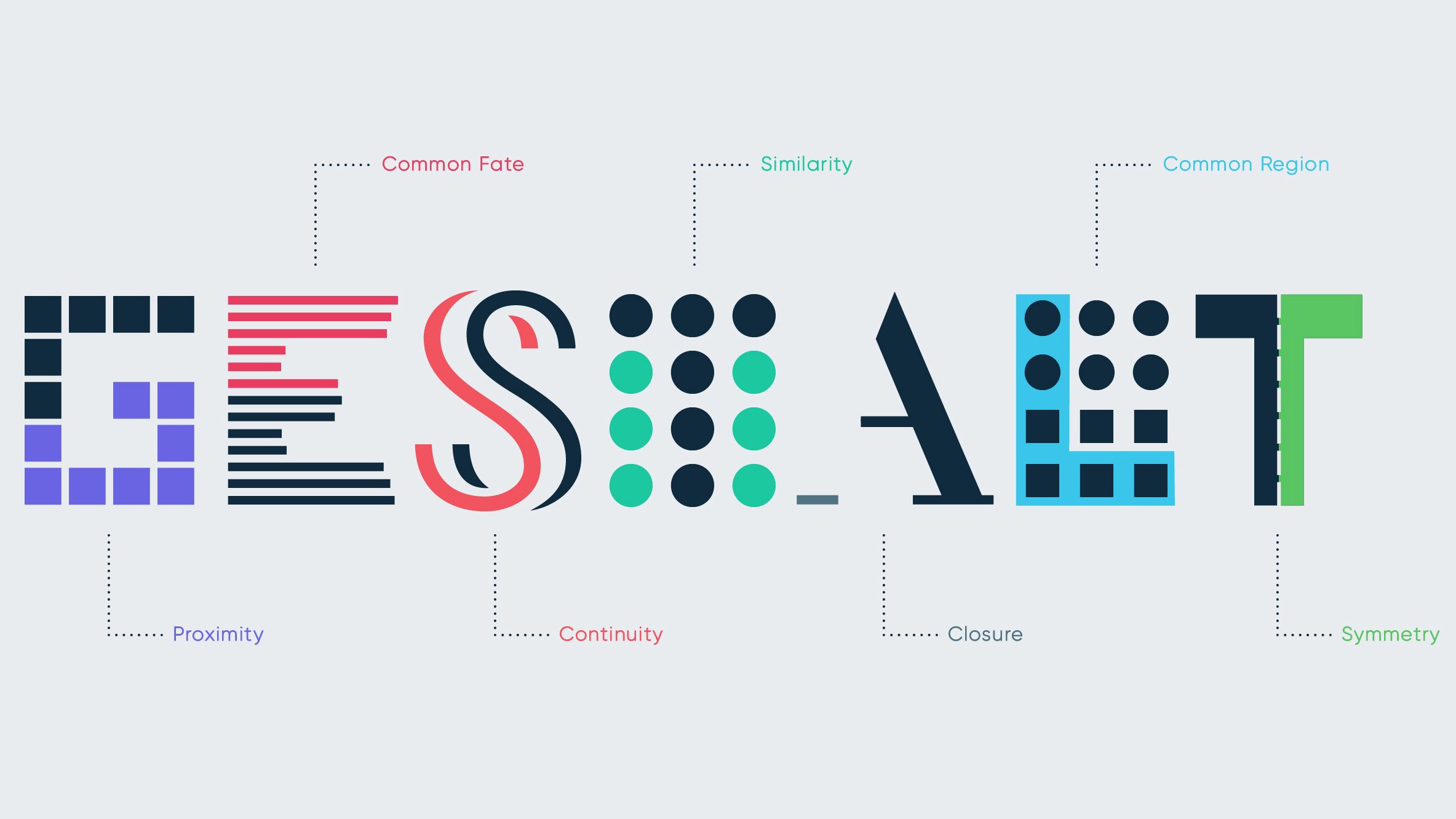
Существует шесть отдельных принципов, обычно связанных с теорией гештальта: сходство , продолжение , закрытие , близость , фигура/фон и симметрия и порядок 210prgnanz 909001 (также называемый). Есть также некоторые дополнительные, более новые принципы, иногда связанные с гештальтом, такие как общая судьба.
Есть также некоторые дополнительные, более новые принципы, иногда связанные с гештальтом, такие как общая судьба.
Сходство
Человеку свойственно группировать подобные вещи вместе. В гештальте сходные элементы визуально группируются вне зависимости от их близости друг к другу. Их можно группировать по цвету, форме или размеру. Сходство можно использовать для связывания элементов, которые могут не располагаться рядом друг с другом в дизайне.
Конечно, вы можете сделать вещи непохожими, если хотите, чтобы они выделялись из толпы. Вот почему кнопки для призыва к действию часто оформляются другим цветом, чем остальная часть страницы, чтобы они выделялись и привлекали внимание посетителя к желаемому действию.
В UX-дизайне использование схожести позволяет вашим посетителям понять, какие элементы похожи. Например, в списке функций, использующем повторяющиеся элементы дизайна (такие как значок, сопровождаемый 3-4 строками текста), принцип подобия облегчит их просмотр. Напротив, изменение элементов дизайна для функций, которые вы хотите выделить, выделяет их и придает им большее значение в восприятии посетителя.
Напротив, изменение элементов дизайна для функций, которые вы хотите выделить, выделяет их и придает им большее значение в восприятии посетителя.
Даже такие простые вещи, как обеспечение того, чтобы ссылки в дизайне были отформатированы одинаково, основаны на принципе сходства в том, как ваши посетители будут воспринимать организацию и структуру вашего сайта.
Продолжение
Закон непрерывности утверждает, что человеческий глаз будет следовать наиболее гладкой траектории при просмотре линий, независимо от того, как эти линии на самом деле были нарисованы.
Это продолжение может быть ценным инструментом, когда цель состоит в том, чтобы направить взгляд посетителя в определенном направлении. Они будут следовать по самому простому пути на странице, поэтому убедитесь, что наиболее важные части, которые они должны видеть, попадают в этот путь.
Так как взгляд естественным образом следует за линией, размещение предметов в ряд в ряд естественным образом переводит взгляд от одного элемента к другому. Горизонтальные ползунки — один из таких примеров, как и списки связанных продуктов на таких сайтах, как Amazon.
Горизонтальные ползунки — один из таких примеров, как и списки связанных продуктов на таких сайтах, как Amazon.
Закрытие
Закрытие — один из самых крутых принципов гештальт-дизайна, который я уже затрагивал в начале этой статьи. Это идея о том, что ваш мозг заполнит недостающие части дизайна или изображения, чтобы создать целое.
В своей простейшей форме принцип закрытия позволяет вашему глазу следовать чему-то вроде пунктирной линии до ее конца. Но в логотипах часто можно увидеть более сложные приложения, например, для Всемирного фонда дикой природы. Большие фрагменты контура панды отсутствуют, но ваш мозг без проблем заполнит недостающие участки, чтобы увидеть животное целиком.
Замыкание довольно часто используется в дизайне логотипов, например, для USA Network, NBC, Sun Microsystems и даже Adobe.
Еще один очень важный пример замыкания в работе в дизайне UX и UI — это когда вы показываете частичное изображение, исчезающее с экрана пользователя, чтобы показать им, что есть еще что-то, что можно найти, если они проведут пальцем влево или вправо. Без частичного изображения, т. е. если отображаются только полные изображения, мозг не сразу интерпретирует, что можно увидеть больше, и, следовательно, ваш пользователь с меньшей вероятностью будет прокручивать (поскольку закрытие уже очевидно).
Без частичного изображения, т. е. если отображаются только полные изображения, мозг не сразу интерпретирует, что можно увидеть больше, и, следовательно, ваш пользователь с меньшей вероятностью будет прокручивать (поскольку закрытие уже очевидно).
Близость
Близость относится к тому, насколько близко элементы расположены друг к другу. Самые сильные отношения близости — это отношения между перекрывающимися объектами, но простое группирование объектов в одну область также может иметь сильный эффект близости.
Конечно, верно и обратное. Помещая пространство между элементами, вы можете добавить разделение, даже если их другие характеристики одинаковы.
Возьмите эту группу кругов, например:
В UX-дизайне близость чаще всего используется для того, чтобы заставить пользователей группировать определенные вещи вместе без использования таких вещей, как жесткие границы. Используя принципы группировки гештальта и размещая похожие вещи ближе друг к другу, с промежутком между каждой группой, зритель сразу уловит организацию и структуру, которую вы хотите, чтобы он воспринимал.
Фигура/фон
Принцип фигуры/фона аналогичен принципу замыкания в том, что он использует то, как мозг обрабатывает негативное пространство. Вы, наверное, видели примеры использования этого принципа в мемах в социальных сетях или как часть логотипов (например, уже упомянутый логотип FedEx).
Ваш мозг различает объекты, которые, по его мнению, находятся на переднем плане изображения (фигура или фокус) и фон (область, на которой лежат фигуры). Что становится интереснее, так это когда передний план и фон фактически содержат два разных изображения, например:0005
На этом изображении можно увидеть более простой пример двух лиц, образующих между собой подсвечник или вазу:
В общих чертах, ваш мозг интерпретирует большую часть изображения как фон, а меньшую — как фигуру. Однако, как показано на изображении выше, вы можете видеть, что более светлые и более темные цвета могут влиять на то, что рассматривается как фигура, а что — как фон.
Принцип фигура/фон может быть очень удобен, когда дизайнеры продукта хотят выделить точку фокуса, особенно когда она активна или используется — например, когда всплывает модальное окно, а остальная часть сайта уходит на задний план, или когда нажимается панель поиска, и контраст между ней и остальной частью сайта увеличивается.
Симметрия и порядок
Закон симметрии и порядка также известен как prägnanz , что в переводе с немецкого означает «хорошая фигура». Этот принцип говорит о том, что ваш мозг будет воспринимать неоднозначные формы настолько просто, насколько это возможно. Например, монохромная версия олимпийского логотипа выглядит как набор перекрывающихся кругов, а не набор изогнутых линий.
Вот еще один хороший пример принципа гештальт-дизайна « prägnanz ”:
Ваш мозг интерпретирует изображение слева как прямоугольник, круг и треугольник, даже если очертания каждого из них неполные, потому что это более простые формы, чем изображение в целом.
Общая судьба
Хотя общая судьба изначально не была включена в теорию гештальта, с тех пор она была добавлена. В UX-дизайне нельзя недооценивать его полезность. Этот принцип гласит, что люди будут группировать вещи, которые указывают или движутся в одном направлении.
В природе мы видим это в таких вещах, как стаи птиц или косяки рыб. Они состоят из множества отдельных элементов, но поскольку они кажутся единым целым, наш мозг группирует их вместе и считает единым стимулом.
Они состоят из множества отдельных элементов, но поскольку они кажутся единым целым, наш мозг группирует их вместе и считает единым стимулом.
Это очень полезно в UX, поскольку анимированные эффекты становятся все более распространенными в современном дизайне. Обратите внимание, что элементы на самом деле не должны двигаться, чтобы воспользоваться преимуществами этого принципа, но они должны создавать впечатление движения.
Как и в случае с любым психологическим принципом, изучение принципов визуального восприятия гештальта в вашей дизайнерской работе может значительно улучшить взаимодействие с пользователем. Понимание того, как работает человеческий мозг, а затем использование естественных тенденций человека создает более плавное взаимодействие, благодаря которому пользователь чувствует себя комфортно на веб-сайте, даже если это его первый визит.
Законы гештальта относительно легко включить практически в любой дизайн, и они могут быстро поднять дизайн, который кажется бессистемным или борющимся за внимание пользователя, до дизайна, предлагающего органичное, естественное взаимодействие, которое направляет пользователей к действию, которое вы от них хотите. брать.
брать.
• • •
Дополнительная информация в блоге Toptal Design:
- Принципы проектирования: введение в иерархию
- Рекомендации по дизайну пользовательского интерфейса и распространенные ошибки
- Как использовать мощные гештальт-принципы в дизайне (с инфографикой)
- Полное руководство по информационной архитектуре
- Улучшите свой UX с помощью этих успешных принципов дизайна взаимодействия
Понимание основ
Каковы гештальт-принципы дизайна?
Классические принципы гештальт-теории зрительного восприятия включают сходство, продолжение, завершение, близость, фигура/фон, а также симметрию и порядок (также известный как прегнанц). Другие, такие как «общая судьба», были добавлены в последние годы.
Почему важна теория гештальта?
Гештальт-принципы могут быстро поднять дизайн, который кажется бессистемным или борющимся за внимание пользователя, до дизайна, предлагающего органичное, естественное взаимодействие, которое делает ваш сайт знакомым и побуждает пользователей к действию, которое вы от них хотите.

Что такое визуальная иерархия в дизайне?
Визуальная иерархия в дизайне — это расположение или размещение различных элементов дизайна для придания им большего или меньшего значения. Различные принципы гештальта сильно влияют на визуальную иерархию.
Что такое гештальт-теория восприятия?
Гештальт-теория восприятия пытается объяснить, как человеческий мозг интерпретирует информацию об отношениях и иерархии в дизайне или изображении на основе визуальных сигналов, таких как близость, сходство и близость.
Гештальт-психология и веб-дизайн: полный курс
Как этот курс поможет вашей карьере
Чему вы научитесь
- Как и почему принципы гештальта могут создать или разрушить ваш дизайн
- Истоки гештальт-мышления и принципы организации восприятия
- Как использовать гештальт-законы в веб-дизайне и дизайне продукта
- Как использовать гештальт-ориентированный подход для улучшения опыта веб-пользователя
- Как анализировать существующий продукт и веб-дизайн в соответствии с гештальт-принципами перцептивная организация
Одним из ключевых компонентов успешного продукта является создание эффективных, действенных и визуально приятных дисплеев. Чтобы создавать такие высококачественные дисплеи, будь то графические (например, веб-сайты) или материальные (например, пульты дистанционного управления), требуется понимание человеческого зрения, а также знание визуального восприятия. Наблюдая, исследуя и выявляя примеры наших способностей к восприятию, мы можем разрабатывать продукты в соответствии с этими объединяющими качествами. Чтобы распространить такие навыки в мире интерактивного дизайна, мы разработали «Гештальт-психология и веб-дизайн: полное руководство».
Чтобы создавать такие высококачественные дисплеи, будь то графические (например, веб-сайты) или материальные (например, пульты дистанционного управления), требуется понимание человеческого зрения, а также знание визуального восприятия. Наблюдая, исследуя и выявляя примеры наших способностей к восприятию, мы можем разрабатывать продукты в соответствии с этими объединяющими качествами. Чтобы распространить такие навыки в мире интерактивного дизайна, мы разработали «Гештальт-психология и веб-дизайн: полное руководство».
Гештальт-психология — это теория разума, которая применялась к целому ряду различных аспектов человеческого мышления, действия и восприятия. В частности, гештальт-теоретики и исследователи пытаются понять визуальное восприятие с точки зрения того, как организованы основные процессы и как они помогают нам понять мир. Организация этих когнитивных процессов важна для нашего понимания того, как мы интерпретируем постоянный поток визуальной информации, попадающей в наши глаза, и как она становится связным, осмысленным и удобным представлением мира. За последние двадцать лет работу гештальт-психологов переняли дизайнеры взаимодействия и другие специалисты, участвующие в разработке продуктов для пользователей-людей.
За последние двадцать лет работу гештальт-психологов переняли дизайнеры взаимодействия и другие специалисты, участвующие в разработке продуктов для пользователей-людей.
В рамках этого курса мы собрали и объединили некоторые из лучших доступных в настоящее время ресурсов по гештальт-психологии и визуальному восприятию. Чтобы помочь вам понять, как вы можете применить гештальт-психологию к веб-дизайну, мы предоставили множество различных примеров из существующих дизайнов. Они привлекают внимание к точным качествам, причудам и особенностям визуального восприятия. Кроме того, они обсуждают, как они были приспособлены и, в ряде случаев, использованы для поддержки намерений либо пользователя, либо дизайнера или клиента.
Применение гештальт-мышления к дизайну дает нам идеи и новые способы решения проблем и задач. Закрепляя в своем сознании множество способов организации визуальной информации, мы можем улучшить наши проекты для всех пользователей.
Получите признанный в отрасли сертификат о прохождении курса UX
Используйте признанный в отрасли сертификат о прохождении курса в своем резюме , CV , Профиль LinkedIn или ваш веб-сайт.
Нашим курсам и сертификатам о прохождении курсов доверяют следующие лидеры отрасли:
Подходит ли вам этот курс?
Этот курс начального уровня подходит как для новичков, так и для опытных практиков:
- UX, UI и веб-дизайнеры заинтересованы в применении гештальт-принципов для повышения удобства своих проектов
- Руководители проектов
- Инженеры-программисты желающие улучшить свое понимание того, как оптимально отображать пользовательские интерфейсы и графику
- Предприниматели , стремящиеся создавать визуально оптимизированные продукты, которые, таким образом, будут более широко распространены Foundation содержит исчерпывающий, основанный на фактических данных контент, гарантируя, что кривая обучения никогда не будет слишком крутой. У всех участников будет возможность поделиться идеями, обратиться за помощью в тестах и насладиться социальными аспектами, предоставляемыми нашим открытым и дружелюбным форумом.

Учитесь и работайте с глобальной командой дизайнеров
Вы присоединитесь к глобальному сообществу и будете работать вместе, чтобы улучшить свои навыки и карьерные возможности. Общайтесь с полезными коллегами и заводите друзей с единомышленниками по мере того, как вы углубляетесь в захватывающую и быстро развивающуюся индустрию дизайна.
Схема обучения
Этот курс является частью 1 схемы обучения:
Схема обучения Visual Designer
Станьте визуальным дизайнером, пройдя 14 курсов в 4 частях
Какую пользу получили другие
Зелле Гаток, Филиппины
«Это сложный курс, но я рад, что он есть. Поиск и предоставление примеров веб-дизайна, соответствующих законам гештальта, облегчает запоминание большей части курса».
Оливия Бут, Соединенные Штаты
«Этот курс очень информативен, и информацию довольно легко воспринимать небольшими порциями.
 Мне понравилось, что вопросы начинались легко, а затем, в конце концов, вам действительно приходилось думать и применять то, что вы узнали».
Мне понравилось, что вопросы начинались легко, а затем, в конце концов, вам действительно приходилось думать и применять то, что вы узнали».Карлос Бернардо младший, Великобритания
«Это был очень хороший курс. Мне понравились примеры в разделах, потому что гештальт может быть сложным, если мы будем видеть в качестве примеров только точки».
Посмотреть другие отзывы
Как это работает
Контролируйте свое обучение.
Уроки проходят в индивидуальном темпе, поэтому вы никогда не опоздаете на занятия и не пропустите дедлайн. Обучение и жизнь, рука об руку.
Получите сертификаты о прохождении курса.
Ваши ответы оцениваются экспертами, а не машинами. Получите признанный в отрасли сертификат о прохождении курса, чтобы показать, что вы проделали большую работу.




 Мне понравилось, что вопросы начинались легко, а затем, в конце концов, вам действительно приходилось думать и применять то, что вы узнали».
Мне понравилось, что вопросы начинались легко, а затем, в конце концов, вам действительно приходилось думать и применять то, что вы узнали».